CSS3中文字镂空、透明值、阴影效果设置示例小结
Web前端实验室 发布时间:2016-03-07 11:24:17 作者:佚名  我要评论
我要评论
这篇文章主要介绍了CSS中文字镂空、透明值、阴影效果设置示例小结,其中通过text-stroke-color透明值的设置可以让文字在某些程度上更加柔和,需要的朋友可以参考下
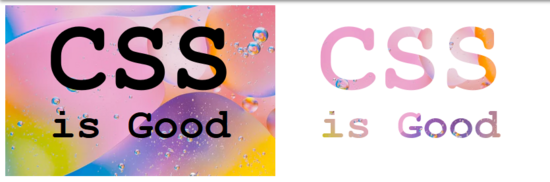
text-fill-color打造镂空文字:
代码
CSS Code复制内容到剪贴板
- -webkit-text-fill-color:transparent;
- -webkit-text-stroke:1px #000;
效果
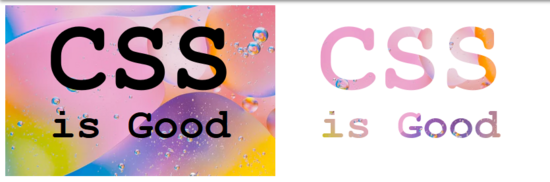
text-stroke-color透明值让文字更柔和:
代码
CSS Code复制内容到剪贴板
- background-image:-webkit-linear-gradient(#eee,#000);
- -webkit-background-clip:text;
- -webkit-text-fill-color:transparent;
效果1
代码
CSS Code复制内容到剪贴板
- background-image:-webkit-linear-gradient(#eee,#000);
- -webkit-background-clip:text;
- -webkit-text-fill-color:transparent;
- -webkit-text-stroke:1px transparent;
效果2
对比你会发现效果2中的文字比效果1更柔和一点
text-shadow文字阴影
语法:
CSS Code复制内容到剪贴板
- box-reflect:none | [ <length>{2,3} && <color>? ][ , <length>{2,3} && <color>? ]*
我们来实现一个有阴影的文本示例:
代码
CSS Code复制内容到剪贴板
- text-shadow:2px 2px 0 #000;
效果
text-shadow有3个length参数,第1个表示水平偏移,第2个表示垂直偏移,第3个表示模糊(可选)
柔和一点的文字阴影:
代码
CSS Code复制内容到剪贴板
- text-shadow:1px 1px 5px #000;
效果
多重阴影:
代码
CSS Code复制内容到剪贴板
- text-shadow:1px 1px 5px #000;
效果
相关文章
 这篇文章主要介绍了CSS实现镂空遮罩效果,本文给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2019-08-20
这篇文章主要介绍了CSS实现镂空遮罩效果,本文给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2019-08-20 这篇文章主要介绍了用纯CSS实现镂空效果的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2019-02-25
这篇文章主要介绍了用纯CSS实现镂空效果的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2019-02-25 这篇文章主要介绍了CSS实现镂空效果的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-12-24
这篇文章主要介绍了CSS实现镂空效果的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-12-24- 这篇文章主要介绍了使用CSS实现中间镂空的图片遮罩效果的方法,文中同时附带介绍了一个用CSS3实现的镂空一个圆形的代码示例,需要的朋友可以参考下2015-12-24
- 这篇文章主要介绍了CSS背景色镂空技术实际应用及进阶相关资料,需要的朋友可以参考下2013-10-10
 这篇文章主要介绍了css3遮罩层镂空效果的多种实现方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2020-05-11
这篇文章主要介绍了css3遮罩层镂空效果的多种实现方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2020-05-11






最新评论