css3 中的新特性加强记忆详解
css3被拆分成如下的小模块,选择器,盒模型,背景和边框,文字特效,2D/3D转换,动画,多列布局和用户界面
2D转换
使用transform:属性来为元素设置2D转换,兼容浏览器加前缀 –webkit- -moz-
使用rotate()方法,让元素旋转一定的角度,参数:角度
例如:transform:rotate(30deg); deg是角度的单位
使用translate()方法,让元素位移,参数:x轴 ,y轴
例如:transform:translate(10px,10px);
使用scale()方法,改变元素的比例大小,参数:x轴比例,y轴比例
例如:transform:scale(2,2);
使用skew()方法,拉伸元素,参数:x轴角度,y轴角度
例如:transform:skew(20deg,20deg);
使用matrix()方法,多变换结合,参数:矩阵,我看不懂
3D转换
使用rotateX()和rotateY()方法,对元素进行旋转,浏览器很多都不支持,参数:角度
过渡效果
使用transition:属性为元素设置过渡动画效果,兼容浏览器加前缀 –webkit- -moz-,必须是样式在被修改的时候才会生效,因此在:hover的时候修改元素的样式,可以看到效果
使用transition:属性,参数:css样式 持续时间
例如:transition:width 2s;
参数中使用逗号分隔多项改变,transition:样式 时间,样式2 时间2,。。。
动画
创建动画@keyframes规则,@keyframes 规则名称{}
内容里面,使用百分比来划分动画的进度,变化样式
0%{ 一些样式 }
25%{ 一些样式 }
50%{ 一些样式 }
75%{ 一些样式 }
100%{ 一些样式 }
使用animation:属性设置动画规则,参数:规则名称,执行时间,速度曲线,延迟时间,播放次数,循环播放
例如: animation:bitch 2s ease 0s infinite;
- @keyframes bitch{
- 0%{
- opacity: 0;
- }
- 50%{
- opacity: 1;
- }
- 100%{
- opacity: 0;
- }
- }
- #test{
- width: 100px;
- height: 100px;
- background: red;
- animation:bitch 2s ease 0s infinite;
- }
以上这篇css3 中的新特性加强记忆详解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
原文地址:http://www.cnblogs.com/taoshihan/archive/2016/04/15/5396235.html
相关文章
 这是一款基于纯css3绘制可爱的小猪猪样式效果源码。画面清新自然,整个代码采用纯css3实现,没有引入任何外部图像元素2016-04-15
这是一款基于纯css3绘制可爱的小猪猪样式效果源码。画面清新自然,整个代码采用纯css3实现,没有引入任何外部图像元素2016-04-15 本源码是一组效果非常酷的鼠标滑过按钮背景动画特效的代码。当鼠标滑过按钮时,会产生不同背景效果2016-04-14
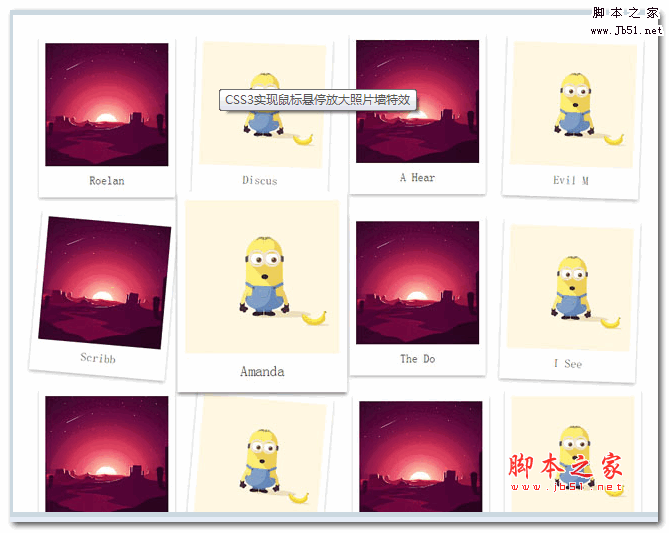
本源码是一组效果非常酷的鼠标滑过按钮背景动画特效的代码。当鼠标滑过按钮时,会产生不同背景效果2016-04-14 CSS3实现鼠标悬停照片墙放大特效源码是一款图片默认3行4列排列,鼠标经过突出方法显示图片。大家对此效果非常心动不妨前来下载使用2016-04-13
CSS3实现鼠标悬停照片墙放大特效源码是一款图片默认3行4列排列,鼠标经过突出方法显示图片。大家对此效果非常心动不妨前来下载使用2016-04-13
CSS3 Animation 制作按钮鼠标滑过动画填充背景特效源码(13种)
CSS3 Animation 制作按钮鼠标滑过动画填充背景特效源码(13种)是一款共有13种动画填充背景效果,均由按钮的伪元素和CSS3 animation来制作完成,效果非常棒,喜欢的朋友前来2016-04-12 CSS3实现仿360浏览器错误提示页面特效源码是一款仿360浏览器的CSS3错误提示页面代码。需要的朋友前来下载源码2016-04-12
CSS3实现仿360浏览器错误提示页面特效源码是一款仿360浏览器的CSS3错误提示页面代码。需要的朋友前来下载源码2016-04-12 是一段实现了动画出入页面详细内容的效果代码,是一款非常适合用于banner以及整屏元素的动画效果,本段代码适应于所有网页使用,有需要的朋友们可以前来下载使用2016-04-11
是一段实现了动画出入页面详细内容的效果代码,是一款非常适合用于banner以及整屏元素的动画效果,本段代码适应于所有网页使用,有需要的朋友们可以前来下载使用2016-04-11 这是一款基于纯CSS3绘制的中国联通动态logo图标样式源码,联通logo标志呈现旋转效果,使用纯css3绘制,没有引入任何外部图片元素2016-04-11
这是一款基于纯CSS3绘制的中国联通动态logo图标样式源码,联通logo标志呈现旋转效果,使用纯css3绘制,没有引入任何外部图片元素2016-04-11- 这篇文章主要介绍了使用CSS3编写类似iOS中的复选框及带开关的按钮,需要的朋友可以参考下2016-04-11
- 这篇文章主要介绍了基础的CSS3弹性盒Flexbox布局使用实例,文中最后也提到了解决兼容性问题的基本方法,需要的朋友可以参考下2016-04-08
- 这篇文章主要介绍了CSS3的Flexbox布局的简明入门指南,Flexbox在"布局界"可谓风光无限,近来Facebook开源的React Native也采用Flexbox来布局,需要的朋友可以参考下2016-04-08









最新评论