浅谈CSS的Display属性可能的值
发布时间:2016-06-12 09:52:33 作者:佚名  我要评论
我要评论
下面小编就为大家带来一篇浅谈CSS的Display属性可能的值。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
none 此元素不会被显示。
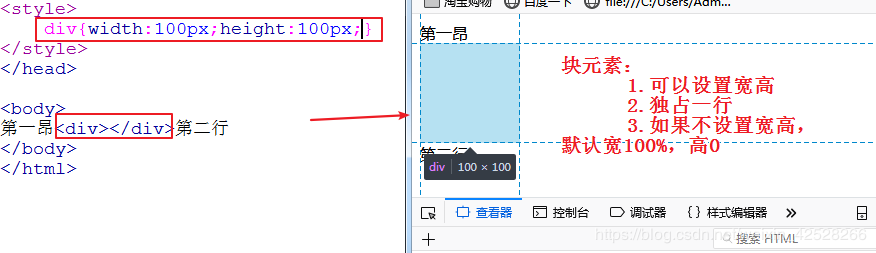
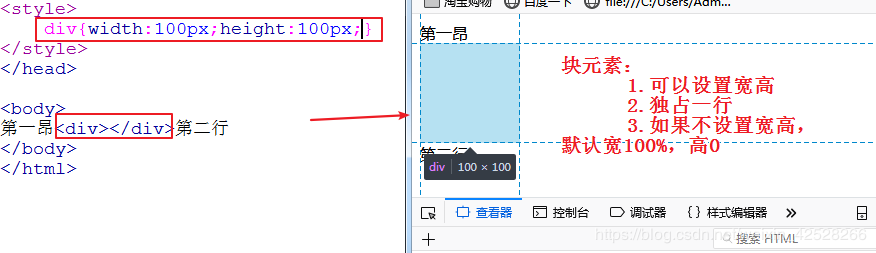
block 此元素将显示为块级元素,此元素前后会带有换行符。
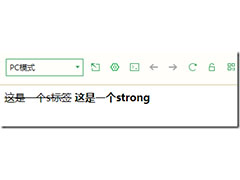
inline 默认。此元素会被显示为内联元素,元素前后没有换行符。
inline-block 行内块元素。(CSS2.1 新增的值)
list-item 此元素会作为列表显示。
run-in 此元素会根据上下文作为块级元素或内联元素显示。
compact CSS 中有值 compact,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。
marker CSS 中有值 marker,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。
table 此元素会作为块级表格来显示(类似 <table>),表格前后带有换行符。
inline-table 此元素会作为内联表格来显示(类似 <table>),表格前后没有换行符。
table-row-group 此元素会作为一个或多个行的分组来显示(类似 <tbody>)。
table-header-group 此元素会作为一个或多个行的分组来显示(类似 <thead>)。
table-footer-group 此元素会作为一个或多个行的分组来显示(类似 <tfoot>)。
table-row 此元素会作为一个表格行显示(类似 <tr>)。 http://hovertree.com/menu/css/
table-column-group 此元素会作为一个或多个列的分组来显示(类似 <colgroup>)。
table-column 此元素会作为一个单元格列显示(类似 <col>)
table-cell 此元素会作为一个表格单元格显示(类似 <td> 和 <th>)
table-caption 此元素会作为一个表格标题显示(类似 <caption>)
block 此元素将显示为块级元素,此元素前后会带有换行符。
inline 默认。此元素会被显示为内联元素,元素前后没有换行符。
inline-block 行内块元素。(CSS2.1 新增的值)
list-item 此元素会作为列表显示。
run-in 此元素会根据上下文作为块级元素或内联元素显示。
compact CSS 中有值 compact,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。
marker CSS 中有值 marker,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。
table 此元素会作为块级表格来显示(类似 <table>),表格前后带有换行符。
inline-table 此元素会作为内联表格来显示(类似 <table>),表格前后没有换行符。
table-row-group 此元素会作为一个或多个行的分组来显示(类似 <tbody>)。
table-header-group 此元素会作为一个或多个行的分组来显示(类似 <thead>)。
table-footer-group 此元素会作为一个或多个行的分组来显示(类似 <tfoot>)。
table-row 此元素会作为一个表格行显示(类似 <tr>)。 http://hovertree.com/menu/css/
table-column-group 此元素会作为一个或多个列的分组来显示(类似 <colgroup>)。
table-column 此元素会作为一个单元格列显示(类似 <col>)
table-cell 此元素会作为一个表格单元格显示(类似 <td> 和 <th>)
table-caption 此元素会作为一个表格标题显示(类似 <caption>)
原文地址:http://hovertree.com/h/bjaf/0n0txn46.htm
相关文章
- 这篇文章主要介绍了CSS 标签显示模式的相关知识,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-04-01
 这篇文章主要介绍了CSS标签中的显示模式,通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-04-01
这篇文章主要介绍了CSS标签中的显示模式,通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-04-01 这篇文章主要介绍了css中使用border属性与display属性的方法,本文通过实例代码图文的形式给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友参考下吧2019-12-25
这篇文章主要介绍了css中使用border属性与display属性的方法,本文通过实例代码图文的形式给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友参考下吧2019-12-25- 这篇文章主要介绍了css display:box 新属性的相关资料,需要的朋友可以参考下2018-06-05
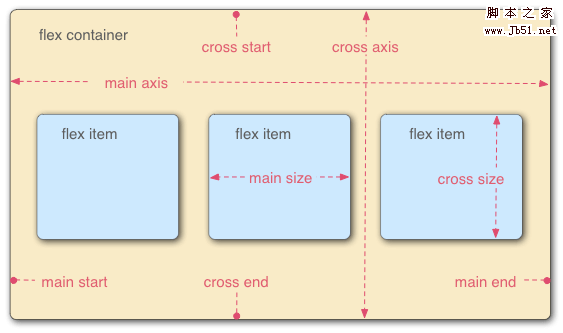
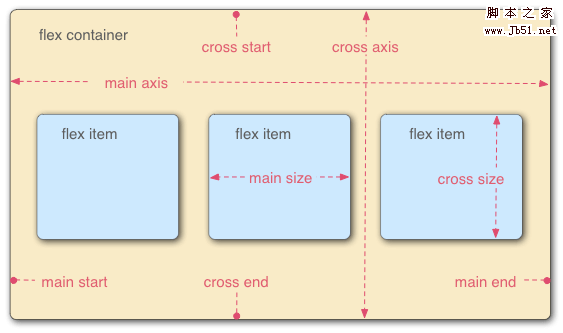
 本篇文章主要介绍了浅谈CSS3中display属性的Flex布局的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-08-14
本篇文章主要介绍了浅谈CSS3中display属性的Flex布局的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-08-14- 这篇文章主要为大家详细介绍了基于CSS属性display:table的表格布局的使用,即CSS display属性的table表格布局,感兴趣的小伙伴们可以参考一下2016-03-25
 这篇文章主要介绍了CSS标签模式display属性,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-10-12
这篇文章主要介绍了CSS标签模式display属性,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-10-12






最新评论