一文了解CSS 标签显示模式
标签的类型(显示模式) HTML标签一般分为块标签和行内标签两种类型,它们也称块元素和行内元素。
一、块级元素(block-level)
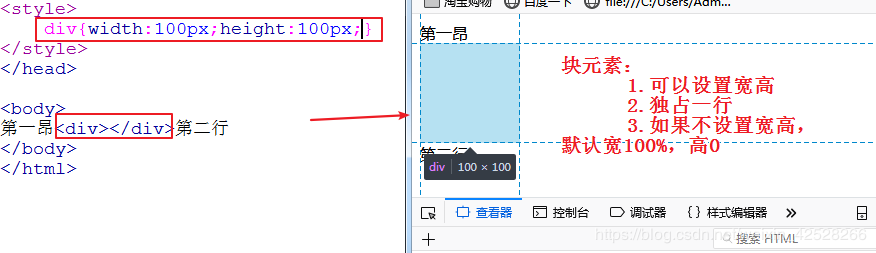
每个块元素通常都会独自占据一整行或多整行,可以对其设置宽度、高度、对齐等属性,常用于网页布局和网页结构的搭建。
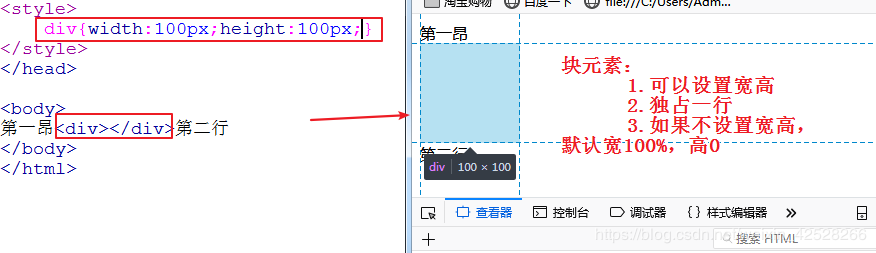
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中 <div> 标签是最典型的块元素。
特点:(重要)
1、独占父亲一行,宽度默认是容器的100%;
2、高度,行高、外边距以及内边距都可以控制;(支持宽高的设置)
3、不设置高度,高度由内容决定;
4、可以容纳内联元素和其他块元素;
二、行内元素(inline-level)
行内元素(内联元素)不占有独立的区域,仅仅靠自身的字体大小和图像尺寸来支撑结构,一般不可以设置宽度、高度、对齐等属性,常用于控制页面中文本的样式。
常见的行内元素有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中 <span> 标签最典型的行内元素。
特点:(重要)
1、和相邻行内元素在一行上,换行会有空隙;
2、高、宽无效,但水平方向的padding和margin可以设置,垂直方向的无效;(不支持宽高)
3、默认宽度就是它本身内容的宽度;
4、行内元素只能容纳文本或则其他行内元素。(a特殊)
Tips:
1、只有 文字才 能组成段落 因此 p 里面不能放块级元素,同理还有这些标签h1,h2,h3,h4,h5,h6,dt,他们都是文字类块级标签,里面不能放其他块级元素。
2、链接里面不能再放链接。
三、块级元素和行内元素区别
见上面的各自的特点。
四、行内块元素(inline-block)
在行内元素中有几个特殊的标签——<img />、<input />、<td>,可以对它们设置宽高和对齐属性,称它们为 行内块元素。
特点:
1、和相邻行内元素(行内块)在一行上,但是之间会有空白缝隙;
2、默认宽度就是它本身内容的宽度;
3、高度,行高、外边距以及内边距都可以控制。
五、标签显示模式转换 display
在设计网页的时候,可能需要给不同的标签设置不同的显示模式。可以通过 display 实现。
1、块转行内:display:inline;
2、行内转块:display:block;
3、块、行内元素转换为行内块: display: inline-block;
知识点补充:css标签的显示模式
标签的显示模式
a、块级元素(最典型的是 div标签)
特点:
默认宽度 100%
可以容纳块级元素和内联元素
b、行内元素 (最典型的是 span标签)
特点:
c、行内块元素(最典型的是 img标签)
!!!3种模式的标签是可以转换的
display (显示模型属性)
a、块级标签模式转换为行内标签模式
div{display:inline;}
b、 行内标签模式转换为块级标签模式
span{display:block;}
c、行内标签模式转换为行内块标签模式
a{display:inline-block;}
总结
到此这篇关于CSS 标签显示模式的文章就介绍到这了,更多相关css 显示模式内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
 这篇文章主要介绍了CSS标签中的显示模式,通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-04-01
这篇文章主要介绍了CSS标签中的显示模式,通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-04-01 这篇文章主要介绍了css中使用border属性与display属性的方法,本文通过实例代码图文的形式给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友参考下吧2019-12-25
这篇文章主要介绍了css中使用border属性与display属性的方法,本文通过实例代码图文的形式给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友参考下吧2019-12-25- 这篇文章主要介绍了css display:box 新属性的相关资料,需要的朋友可以参考下2018-06-05
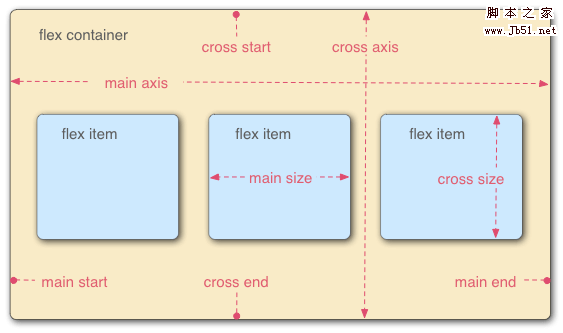
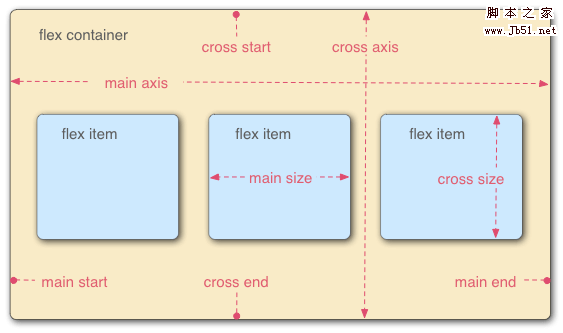
 本篇文章主要介绍了浅谈CSS3中display属性的Flex布局的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-08-14
本篇文章主要介绍了浅谈CSS3中display属性的Flex布局的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-08-14- 下面小编就为大家带来一篇浅谈CSS的Display属性可能的值。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-06-12
- 这篇文章主要为大家详细介绍了基于CSS属性display:table的表格布局的使用,即CSS display属性的table表格布局,感兴趣的小伙伴们可以参考一下2016-03-25
 这篇文章主要介绍了CSS标签模式display属性,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-10-12
这篇文章主要介绍了CSS标签模式display属性,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-10-12






最新评论