canvas之万花筒效果的简单实现(推荐)
GPT4.0+Midjourney绘画+国内大模型 会员永久免费使用!
【 如果你想靠AI翻身,你先需要一个靠谱的工具! 】
canvas也有css3里transform的变换功能,transform的底层运算的方式是运用了线性代数里矩阵,而矩阵是在我们的生活实践中会经常被使用,它可以把复杂的空间问题呈现出来,它还有很多实践的地方,然后不懂它的人会觉得很难,如果要钻研,这方面知识是不能少的。
canvas里封装好的变换函数:scale()、rotate()、translate()、transform()、setTransform();而它们只要传数字进去即可,单位不用传,还有这里角度单位是弧度,这些是与css里的区别,transform()、setTransform();在与这个变换都有个记忆保存叠加的功能,而setTransform()帮
你消除这些功能了,换句话说,setTransform() 允许您缩放、旋转、移动并倾斜当前的环境。
至于使用方式到w3c里查手册。
接下来效果图:

代码:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>canvas</title>
- <style>
- body{
- background: #eee;
- }
- canvas{
- background: #fff;
- }
- </style>
- </head>
- <body>
- <canvas width="800" height="800"></canvas>
- <script>
- var oCas=document.getElementsByTagName("canvas")[0];
- var cas=oCas.getContext("2d");
- var arr=[];
- /*绘制数据内容*/
- setInterval(function(){
- cas.clearRect(0,0,800,800);
- for(var i=0;i<arr.length;i++){
- cas.save();
- cas.beginPath();
- cas.translate(400,400);
- cas.rotate(arr[i].num*Math.PI/180);
- cas.scale(arr[i].num2,arr[i].num2);
- cas.fillStyle=arr[i].color;
- cas.rect(arr[i].num1,0,20,20);
- cas.fill();
- cas.restore();
- if(arr[i].num1<=0){
- arr.splice(i,1);
- }else{
- arr[i].num++;
- arr[i].num2-=0.0015;
- arr[i].num1-=0.4;
- }
- }
- },60);
- /*存储数据*/
- setInterval(function(){
- var obj={
- "num":0,
- "num1":300,
- "num2":1,
- "color":"rgb("+parseInt(Math.random()*255)+","+parseInt(Math.random()*255)+","+parseInt(Math.random()*255)+")"
- };
- arr.push(obj);
- },1000);
- </script>
- </body>
- </html>
要多个图形输出可以先使用个数组把数据存起来,然后循环画出数据的内容,最后在数据循环完后就清除掉画布,加上变换的值得变化,这样就可以做到动画的效果。
以上这篇canvas之万花筒效果的简单实现(推荐)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章
 本刮刮卡特效通过HTML5 canvas来前后两张图片的刮卡效果,支持桌面端和移动端,欢迎下载使用2016-08-15
本刮刮卡特效通过HTML5 canvas来前后两张图片的刮卡效果,支持桌面端和移动端,欢迎下载使用2016-08-15
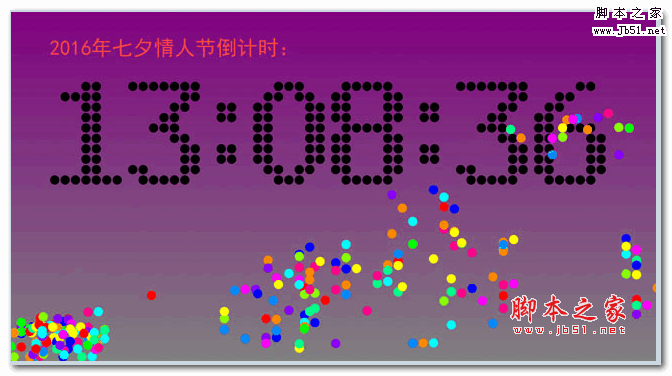
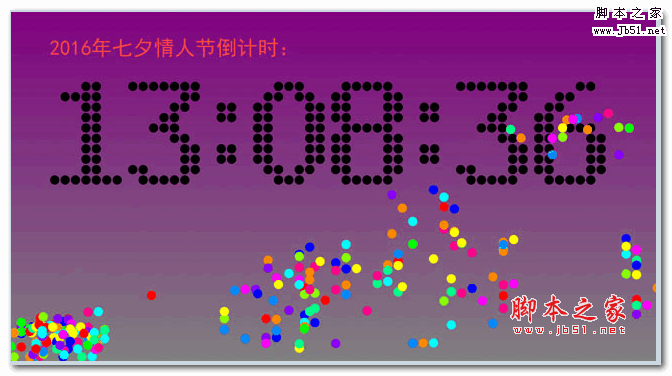
基于Html5+Canvas实现2016年七夕情人节倒计时特效源码
基于Html5+Canvas实现2016年七夕情人节倒计时特效源码是一款基于html5 canvas实现的粒子效果倒计时代码下载。本段代码适应于所有网页使用,有需要的朋友可以直接下载使用2016-08-09
html5 canvas实现的可用于手机端手指滑动刮刮乐效果源码
这是一款基于html5 canvas实现的可用于手机端手指滑动刮刮乐效果源码。通过按下鼠标左键并拖动即可实现刮刮卡效果的刮去表面遮罩层,同时显示底部女神图片的功能。该源码还2016-07-20
html5 canvas实现的自定义边数绘制多边图形功能源码
这是一款基于html5 canvas实现的自定义边数绘制多边图形功能源码。用户可自定义多边形的边数与图形的半径,通过canvas的图形绘制技术实现的图形绘制功能2016-07-18 本特效是一个小巧的基于HTML5 Canvas的水波涟漪jQuery插件,鼠标点击制作出逼真的水波涟漪效果2016-07-12
本特效是一个小巧的基于HTML5 Canvas的水波涟漪jQuery插件,鼠标点击制作出逼真的水波涟漪效果2016-07-12
html5基于canvas实现的文字标签云3D旋转动画特效源码
这是一款html5基于canvas实现的文字标签云3D旋转动画特效源码。鼠标滑过文字呈现框选效果,拖动文字可呈现出标签云的3D动画旋转效果。2016-07-07用html5的canvas和JavaScript创建一个绘图程序的简单实例
下面小编就为大家带来一篇用html5的canvas和JavaScript创建一个绘图程序的简单实例。小编觉得挺不错的, 现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-07-06
































最新评论