利用CSS3实现折角效果实例源码
发布时间:2016-09-28 15:22:33 作者:佚名  我要评论
我要评论
这篇文章主要为大家介绍了利用CSS3实现折角的效果,当鼠标移动到图片上的时候就会出现折角的效果,文中给出了实例代码更方便大家的理解和学习,下面大家来一起学习学习吧。
GPT4.0+Midjourney绘画+国内大模型 会员永久免费使用!
【 如果你想靠AI翻身,你先需要一个靠谱的工具! 】
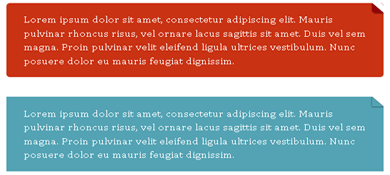
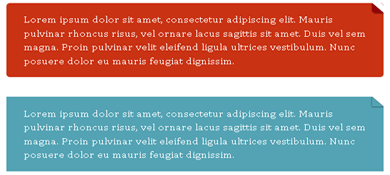
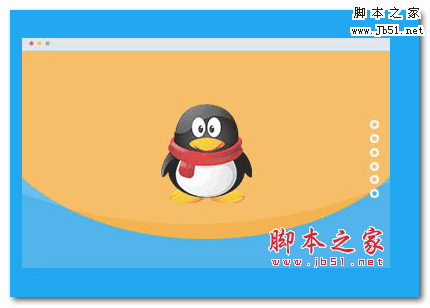
先来看看静态的效果图


实例代码
复制代码
代码如下:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
body {
background-color: #eaf0f2;
}
h1{text-align: center;}
.box{width:500px;height:300px;margin:0 auto;position:relative;}
.img-layer{position: absolute;width: 500px;height: 300px;top: 0;left: 0;overflow: hidden;}
.img-layer img {width: 500px;cursor: pointer;}
.img-layer:before{ content: '';
position: absolute;
top: 0;
right: 0;
width: 0;
height: 0;
border-style: solid;
border-width: 0;
border-color: rgba(0,0,0,0.2) #fff;
border-radius: 0 0 0 4px;
box-shadow: 0 1px 1px rgba(0,0,0,0.3), -1px 1px 1px rgba(0,0,0,0.2);
-webkit-transition: all 0.4s ease-out;
transition:all 0.4s ease-out;}
.img-layer:hover:before{
border-right-width:100px;
border-bottom-width:100px;
}
</style>
</head>
<body>
<h1>折角效果</h1>
<div class="box">
<div class="img-layer">
<img src="<a href="http://p6.qhimg.com/d/inn/3f563406/table.jpg">http://p6.qhimg.com/d/inn/3f563406/table.jpg</a>" alt="">
</div>
</div>
</body>
</html>
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家学习或者使用CSS3能有所帮助。谢谢大家对脚本之家的支持。
相关文章
 这是一款基于js+css3实现的折角邮票图片墙特效源码。鼠标滑过邮票图片可呈现出图片浮动并折角显示效果,同时右上角有开关按钮可控制背景色的明暗显示效果2016-05-14
这是一款基于js+css3实现的折角邮票图片墙特效源码。鼠标滑过邮票图片可呈现出图片浮动并折角显示效果,同时右上角有开关按钮可控制背景色的明暗显示效果2016-05-14 无需图片和js代码既可以实现类似图片的折角效果,折角大小和角度完全通过样式定义2013-06-20
无需图片和js代码既可以实现类似图片的折角效果,折角大小和角度完全通过样式定义2013-06-20- 大家应该都玩过刮刮乐,如何实现刮刮乐效果,这篇文章主要为大家详细介绍了CSS3实现简易版的刮刮乐效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2016-09-27
- 相信大家都知道毛玻璃效果做的好的话,能使页面显得非常生动立体,整体效果非常好,下面我们就来学习下如何利用CSS3实现毛玻璃效果。2016-09-25
- 这篇文章给大家介绍了如何利用CSS3实现跳动的动画效果,实现后的效果很好,有需要的朋友们可以参考学习。2016-09-12
- 这篇文章运用实例代码给大家介绍了利用CSS3如何实现按钮鼠标悬浮光圈效果,有需要的朋友们可以参考学习,下面来一起看看吧。2016-09-11
 是一段实现了鼠标经过菜单后前后旋转,上浮,左右旋转等三种动画过渡效果的代码,本段代码适应于所有网页使用,有兴趣的朋友们就来下载使用2016-09-02
是一段实现了鼠标经过菜单后前后旋转,上浮,左右旋转等三种动画过渡效果的代码,本段代码适应于所有网页使用,有兴趣的朋友们就来下载使用2016-09-02- 今天小编给大家带来一个小demo,使用纯css3代码实现switch滑动开关按钮效果,非常实用,感兴趣的朋友可以参考下2016-08-30
 jQuery和CSS3实现弹性过渡全屏翻页特效源码是一款可以通过点击导航按钮来全屏切换页面,在页面切换时,整个页面以弹性变形的方式过渡到下一个页面。本段代码适应于所有网页2016-08-26
jQuery和CSS3实现弹性过渡全屏翻页特效源码是一款可以通过点击导航按钮来全屏切换页面,在页面切换时,整个页面以弹性变形的方式过渡到下一个页面。本段代码适应于所有网页2016-08-26- 图片轮播效果在各大网站都能用到,本文给大家分享通过纯css3制作轮播效果图的思路,感兴趣的朋友一起看看吧2016-08-25






























最新评论