css3加js做一个简单的3D行星运转效果实例代码
GPT4.0+Midjourney绘画+国内大模型 会员永久免费使用!
【 如果你想靠AI翻身,你先需要一个靠谱的工具! 】
前几天在园子里看到一篇关于CSS3D行星运转的文章,感觉这个效果也太酷炫了,于是自己也就心血来潮的来尝试的做了一下。因为懒得去用什么插件了,于是就原生的JS写,效果有点粗超,还有一些地方处理的不是很好,如果有好的建议万望留言告知,不胜感谢。好了不说废话了,下面附上代码。
HTML部分
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <div class="path-Saturn"> <div id="Saturn" title="土星"> <div class="x"></div> <div class="y"></div> <div class="z"></div> <div class="space space-x"></div> <div class="space space-x1"></div> <div class="space space-x2"></div> <div class="space space-y"></div> <div class="space space-y1"></div> <div class="space space-y2"></div> <div class="space space-z"></div> <div class="space space-z1"></div> <div class="space space-z2"></div> <!-- 卫星 --> <div class="path-satellite"> <div id="satellite" title="卫星"> <div class="x"></div> <div class="y"></div> <div class="z"></div> <div class="space space-x"></div> <div class="space space-x1"></div> <div class="space space-x2"></div> <div class="space space-y"></div> <div class="space space-y1"></div> <div class="space space-y2"></div> <div class="space space-z"></div> <div class="space space-z1"></div> <div class="space space-z2"></div> </div> </div> </div> </div> |
这里用前三个类为x、y、z的div来画的每一个星球的x、y、z轴,然后这些星球之间是可以嵌套的,就是像上面的代码一样,里面的星球是外面星球的卫星。
css部分
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 | .path-Saturn, .path-earth, .path-Venus, .path-Neptune, .path-Jupiter, .path-Mercury, .path-satellite, .path-moon{ position: absolute; width: 95%; height: 95%; top: 2.5%; left: 2.5%; border: 1px solid #ddd; border-radius: 50%; transform: rotateX(60deg); transform-style: preserve-3d;}#sun, #earth, #Saturn, #Venus, #Neptune, #Jupiter, #Mercury, #satellite, #moon{ width: 160px; height: 160px; position: absolute; transform-style: preserve-3d; top: 50%; left: 50%; margin: -80px 0 0 -80px; animation: rotateForward 10s linear infinite; cursor: pointer; transform: translateZ(-80px);}/*x, y, z轴*/.x, .y, .z{ position: absolute; height: 100%; border: 1px solid #999; left: 50%; margin-left: -1px;}.y{ transform: rotateZ(90deg);}.z{ transform: rotateX(90deg);}@keyframes rotateForward { 0%{ transform: rotate3d(1, 1, 1, 0deg); } 100%{ transform: rotate3d(1, 1, 1, -360deg); }}/*Saturn*/#Saturn{ width: 80px; height: 80px; left: 0%; margin: -40px 0 0 -40px; animation: rotateForward 4s linear infinite; transform: translateZ(-40px);}#Saturn .space{ width: 80px; height: 80px; box-shadow: 0 0 60px rgba(90, 80, 53, 1); background-color: rgba(90, 80, 53, .3);}#Saturn .space-x1, #Saturn .space-x2, #Saturn .space-y1, #Saturn .space-y2, #Saturn .space-z1, #Saturn .space-z2{ width: 87.5%; height: 87.5%; top: 6.25%; left: 6.25%; transform: rotate3d(0, 0, 0, 0deg) translateZ(20px);}#Saturn .space-x1{ transform: rotate3d(0, 0, 0, 0deg) translateZ(-20px);}#Saturn .space-y{ transform: rotate3d(0, 1, 0, 90deg) translateZ(0px);}#Saturn .space-y1{ transform: rotate3d(0, 1, 0, 90deg) translateZ(-20px);}#Saturn .space-y2{ transform: rotate3d(0, 1, 0, 90deg) translateZ(20px);}#Saturn .space-z{ transform: rotate3d(1, 0, 0, 90deg) translateZ(0px);}#Saturn .space-z1{ transform: rotate3d(1, 0, 0, 90deg) translateZ(-20px);}#Saturn .space-z2{ transform: rotate3d(1, 0, 0, 90deg) translateZ(20px);} |
主要就是用九个面通过各种旋转、平移来拼凑出一个球体。然后因为这里没有写兼容方面的代码,所以有兴趣down下来源代码的朋友,尽量用chrome浏览器打开。这里有几个CSS3属性需要说一下:
1、transform-style: preserve-3d; 用来让设置了该属性的容器的子元素以3D效果展示。
2、transform-origin: 设置旋转元素的旋转、平移的基点位置。
3、perspective: 设置元素被查看位置的视图。
JS部分
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 | (function(planetObj, TimeArr, judgeDirec) { //检测参数是否规范 var timeRegexp = /^[1-9][0-9]*$/, direcRegexp = /^[01]$/; function checkArgs (arg, ele, regexp) { if(arg){ $(arg).each(function (i, item) { if(arg.length != planetObj.length || !regexp.test(item)){ throw Error('an error occured'); return; }else{ return arg; } }) }else{ arg = []; for(var i = 0; i < planetObj.length; i++){ arg.push(ele); } } return arg; } TimeArr = checkArgs(TimeArr, 50, timeRegexp); judgeDirec = checkArgs(judgeDirec, 1, direcRegexp); var PathArr = []; $(planetObj).each(function (i, item) { var n = 0; //定义一个标识,来判断当前是怎么运动的 PathArr.push({ a : $(item).parent().width() / 2, b : $(item).parent().height() / 2 }); //变化x坐标,然后根据椭圆轨迹,获得y坐标,以达到运动的效果 function getEllopsePath (x, PathObj) { x = x - PathObj.a; var m; n ? (judgeDirec[i] ? m = 1 : m = -1) : (judgeDirec[i] ? m = -1 : m = 1); //判断开根号求得的y值是否为负数,从而确定旋转方向 // if(judgeDirec[i]){ // n ? (m = judgeDirec[i]) : (m = judgeDirec[i]-2); // }else{ // n ? (m = judgeDirec[i] - 1) : (m = judgeDirec[i] + 1); // } return Math.sqrt((1 - x * x / (PathObj.a * PathObj.a)) * PathObj.b * PathObj.b) * m + PathObj.b; } function moving () { var x = parseInt($(item).css('left'), 10); if(x == 2 * PathArr[i].a){ //到达轨迹的右零界点的时候x减小 n--; }else if (x == 0) { //到达轨迹的左临界点的时候,x增加 n++; } n ? x++ : x--; $(item).css({ 'top' : getEllopsePath(x, PathArr[i]) + 'px', 'left' : x + 'px' }); } setInterval(moving, TimeArr[i]); });})(['#Saturn', '#earth', '#Venus', '#Neptune', '#Mercury', '#Jupiter', '#satellite', '#moon'], [40, 180, 240, 20, 120, 200, 30, 10]/*option默认为50毫秒*/, [1, 0, 0, 0, 1, 0, 1, 1]/*option 判断运动方向,0为顺时针,1为逆时针,默认为逆时针*/); |
这里在实现星球运动的时候,有一些地方处理的不是很好,因为我是按照每隔一定的时间,让星球的left的位置变化,然后根据椭圆的公式,求出top的值。因为椭圆是不均匀的,所以这会使得星球的运动看起来时快时慢,因为他的top值,变化是不均匀的。
然后这里还有个地方需要注意下,就是Math.sqrt()这个方法开出来的值全是正数,而我们要让星球环绕一周,就需要在轨迹的左右两端动态的改变Math.sqrt()这个方法开出来的值的正负数。
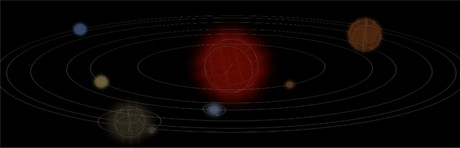
下面附上一张效果图

demo下载:demo
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章
- CSS3和SVG的结合使用为网页设计带来了创新的动态视觉效果,本文通过一个圆形进度条的动画特效示例,展示了如何利用CSS3的动画功能和SVG的矢量图形能力来创建丰富的用户交互体2024-10-24
 本文解析了CSS属性box-shadow的用法和应用,属性可以设置一个或多个下拉阴影的框,通过box-shadow属性,可以定义水平阴影的位置、垂直阴影的位置、模糊距离、阴影的大小和颜色2024-10-21
本文解析了CSS属性box-shadow的用法和应用,属性可以设置一个或多个下拉阴影的框,通过box-shadow属性,可以定义水平阴影的位置、垂直阴影的位置、模糊距离、阴影的大小和颜色2024-10-21- CSS3的@media查询功能允许我们根据不同的媒体类型和设备特性来应用不同的样式规则,,本文详细探讨了@media查询的定义、语法、使用场景及注意事项,旨在帮助开发者更好地理解2024-10-17

CSS3 新特性 box-shadow 阴影效果、圆角border-radius效果实现
CSS3的border-radius属性可以轻松制作圆角效果,支持一至四个值来分别定义四个角的圆角大小,一个值时所有角圆角相同,两个值时对角线上的角相同,本文给大家介绍CSS3 新特性 b2024-10-17- CSS3动画为网页设计带来了丰富的动态效果,使得页面更加生动和吸引人,然而,有时我们希望动画在结束时保持最终状态,而不是回到初始状态,本文将介绍几种方法来实现这一效果2024-10-15
 伪元素和伪类都增强了CSS选择器的功能,但它们有明显的区别,伪元素通过::表示,如::before和::after,用于向元素添加或修改内容,伪类则通过:表示,如:hover和:first-child,用于2024-10-15
伪元素和伪类都增强了CSS选择器的功能,但它们有明显的区别,伪元素通过::表示,如::before和::after,用于向元素添加或修改内容,伪类则通过:表示,如:hover和:first-child,用于2024-10-15- 本文介绍了使用CSS3实现各种样式效果的方法,包括文字渐变、圆角、阴影、多重背景等,通过实例代码,展示了如何简洁有效地增强网页视觉效果,无需额外图像或复杂脚本,适合前端2024-09-13
 在Web开发中,动态滚动播放列表能够提升用户体验,使内容展示更加生动有趣,本文介绍了如何仅使用CSS3实现一个基础的循环播放列表,其中关键技术包括@keyframes规则和animat2024-09-11
在Web开发中,动态滚动播放列表能够提升用户体验,使内容展示更加生动有趣,本文介绍了如何仅使用CSS3实现一个基础的循环播放列表,其中关键技术包括@keyframes规则和animat2024-09-11 之前有做过一个需求,安卓端嵌H5页面,实现语音输入并包含输入时动画,跳动的小球,多个小球同时跳动,相对定位需要left不相同,其次每个小球动画开始有时间差,其次就是小2024-08-29
之前有做过一个需求,安卓端嵌H5页面,实现语音输入并包含输入时动画,跳动的小球,多个小球同时跳动,相对定位需要left不相同,其次每个小球动画开始有时间差,其次就是小2024-08-29
详解CSS3 边框样式(包含border-radius、border-image与box-shadow)
这篇文章主要介绍了CSS3 边框样式(包含border-radius、border-image与box-shadow)的相关知识,本文给大家介绍的非常详细,,需要的朋友可以参考下2024-08-29
































最新评论