CSS3实现点击放大的动画实例代码
发布时间:2017-02-27 17:12:20 作者:爱前端  我要评论
我要评论
这篇文章主要给大家介绍了关于利用CSS3实现点击放大的动画效果,文中给出了完整的实例代码,相信对大家具有一定的参考价值,需要的朋友们可以一起来看看吧。
GPT4.0+Midjourney绘画+国内大模型 会员永久免费使用!
【 如果你想靠AI翻身,你先需要一个靠谱的工具! 】
前言
最近在工作中遇到一个需求,实现的效果是当点击商品图片右上的收藏按钮触发放大动画,后来通过查找相关的资料,发现利用css3:@keyframes animation即可实现这个效果,下面来看看详细的介绍吧。
技术重点css3: @keyframes animation
示例代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 | <!DOCTYPE html><head> <style type="text/css"> @keyframes myfirst { 0% { width: 50px; height: 50px; top: 10px; right: 10px; } 75% { width: 60px; height: 60px; top: 5px; right: 5px; } 100% { width: 50px; height: 50px; top: 10px; right: 10px; } } .warp { width: 400px; height: 300px; position: relative; background: #ccc; } .btn { position: absolute; width: 50px; height: 50px; border:solid 3px #cc3c24; top: 10px; right: 10px; border-radius: 8px; cursor: pointer; } .btn.cur{ animation: myfirst 0.2s; } .btn.yes{ background: #cc3c24; } </style></head><body><div class="warp"> <div class="btn"></div></div><script src="http://liuxiaofan.com/demo/js/jquery-2.1.4.min.js"></script><script> var btn = $('.btn'); btn.click(function () { if( $(this).is('.yes')){ $(this).removeClass('yes'); $(this).removeClass('cur'); }else{ $(this).addClass('yes'); $(this).addClass('cur'); } }); btn.on('webkitAnimationEnd', function () { $(this).removeClass('cur'); });</script></body></html> |
效果图如下:


总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对脚本之家的支持。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权/违法违规/事实不符,请将相关资料发送至 reterry123@163.com 进行投诉反馈,一经查实,立即处理!
相关文章
 一个图片点击放大显示lightbox效果,纯CSS3实现,无需任何JS代码2013-05-09
一个图片点击放大显示lightbox效果,纯CSS3实现,无需任何JS代码2013-05-09 这是一款基于纯css3实现的鼠标悬停放大图片,同时其他图片模糊效果源码。鼠标滑过图片可呈现出图片放大及文字说明显示的效果,同时其他图片呈现出模糊的特效2016-12-25
这是一款基于纯css3实现的鼠标悬停放大图片,同时其他图片模糊效果源码。鼠标滑过图片可呈现出图片放大及文字说明显示的效果,同时其他图片呈现出模糊的特效2016-12-25- 本文给大家分享一段css3代码实现鼠标浮动放大图片效果,代码中无需js和jquery代码,非常不错,具有参考借鉴价值,感兴趣的朋友参考下吧2016-11-21
 CSS3实现圆形图片鼠标悬停图片旋转放大特效源码是一款采用CSS3结合图片实现的鼠标悬停到图标上面旋转放大展示效果。本段代码适应于所有网页使用,有需要的朋友可以直接下载2016-08-30
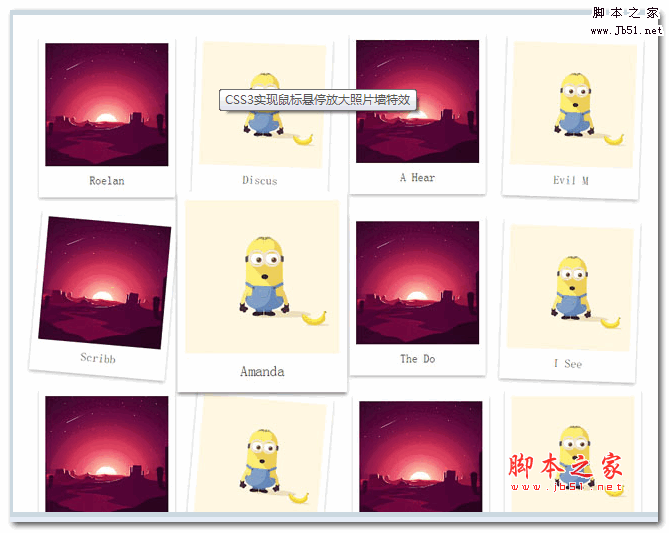
CSS3实现圆形图片鼠标悬停图片旋转放大特效源码是一款采用CSS3结合图片实现的鼠标悬停到图标上面旋转放大展示效果。本段代码适应于所有网页使用,有需要的朋友可以直接下载2016-08-30 CSS3实现鼠标悬停照片墙放大特效源码是一款图片默认3行4列排列,鼠标经过突出方法显示图片。大家对此效果非常心动不妨前来下载使用2016-04-13
CSS3实现鼠标悬停照片墙放大特效源码是一款图片默认3行4列排列,鼠标经过突出方法显示图片。大家对此效果非常心动不妨前来下载使用2016-04-13 是一段实现了鼠标经过图片后图片会进行缩小显示,而滑过图片后该图片就会放大成原装的效果代码,本段代码适应于所有网页使用,有兴趣的朋友们可以前来下载使用2015-05-11
是一段实现了鼠标经过图片后图片会进行缩小显示,而滑过图片后该图片就会放大成原装的效果代码,本段代码适应于所有网页使用,有兴趣的朋友们可以前来下载使用2015-05-11 是一段实现了一个大圆中拥有五个有图片的小圆,而将鼠标放到某一个小圆上时,后面的大圆中就会出现与该小圆中的图片相连的大图图片的效果,CSS3实现五点式图片放大镜是一款2015-03-10
是一段实现了一个大圆中拥有五个有图片的小圆,而将鼠标放到某一个小圆上时,后面的大圆中就会出现与该小圆中的图片相连的大图图片的效果,CSS3实现五点式图片放大镜是一款2015-03-10 今天我们要来分享一款简单实用的CSS3鼠标滑过图片放大特效,我们可以将它应用在相册中,我们可以将鼠标移到图片上进行快速预览相片,你也可以扩展它,比如给图片加投影和边2014-12-24
今天我们要来分享一款简单实用的CSS3鼠标滑过图片放大特效,我们可以将它应用在相册中,我们可以将鼠标移到图片上进行快速预览相片,你也可以扩展它,比如给图片加投影和边2014-12-24 今天我们要来分享一款很酷的CSS3图片特效,这款图片特效可以利用鼠标滑过图片使其悬停放大,并使图片的周围出现发光的效果。配合黑色的背景,这款CSS3图片悬停放大效果显得2014-12-03
今天我们要来分享一款很酷的CSS3图片特效,这款图片特效可以利用鼠标滑过图片使其悬停放大,并使图片的周围出现发光的效果。配合黑色的背景,这款CSS3图片悬停放大效果显得2014-12-03 鼠标在菜单上悬停时菜单整体放大显示,鼠标离开,菜单缩小,整体效果无需JS,完全依靠样式实现2013-08-23
鼠标在菜单上悬停时菜单整体放大显示,鼠标离开,菜单缩小,整体效果无需JS,完全依靠样式实现2013-08-23



































最新评论