http错误代码404网页中的设计分析(图文)

Google简洁的页面与的品牌精神是一致的,包涵基本的出错提示和问题描述
1.为什么需要404页面
搜索引擎蜘蛛在请求某个URL时得到“404”状态回应时,即知道该URL已经失效,便不再索引该网页,并向数据中心反馈将该URL表示的网页从索引数据库中删除,当然,删除过程有可能需要很长时间;而当搜索引擎得到“200”状态码时,则会认为该URL是有效的,便会去索引,并会将其收录到索引数据库。所以,自定义404错误页面不仅是增强用户体验的好做法,而且对搜索引擎也是相当重要的。
2.良好的404页面应该遵循的理念
①提供简明的问题描述,用轻松的话语消除访客的挫败感,使得访客转到某个地方而不是后退。
②提供合理的解决方案,辅助访客完成访问目标。
③提供个性化的友好界面,提升访问体验。

用幽默的语言和亲切的贴纸画面打消用户的挫败感
3.NO!拒绝乏味
一个拥有良好设计的404错误页面可以帮你避免失去用户的信任,潜在地建立你的用户关系并能留住你的用户,使其在浏览你的网站的时间更长。下面给大家带来一些创意的404界面设计参考,希望你能喜欢它们并能从中获取灵感:
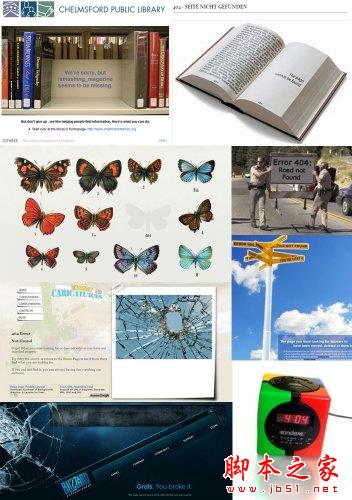
方法①:整体一致性
404页面同样需要保留本站的基础元素,让它看起来还是你的网站,让用户迷茫的时候能够回想起自己为何身在此处;


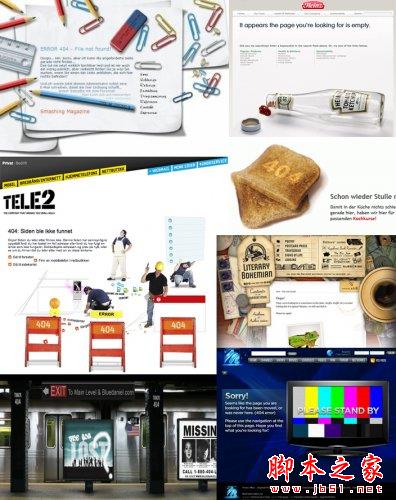
方法②:让用户跟你走
给用户有用的链接,避免过于简单和技术,用丰富设计把用户拉回来,报告错误原因或提供联系方式,减少挫败感,减少那些痛苦的、毫无帮助的信息。增加建议让用户跟着你走, 利用转向将用户导入指定的页面;


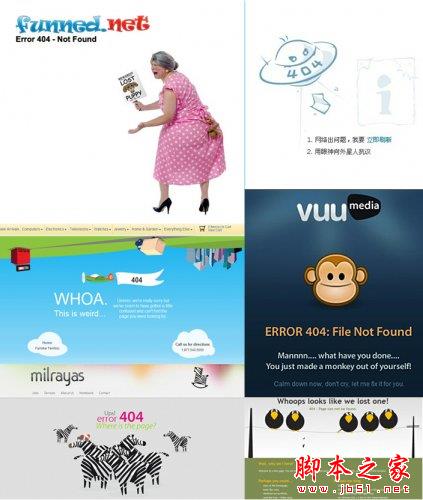
方法③:用轻松的手绘涂鸦风格
用轻松的手绘,表达放松的心情,404错误并不可怕,请原谅我们美丽的错误;


方法④:精致的细节刻画
精致的设计往往可惜吸引用户驻足观看,仔细观察,生怕漏掉细节,当用户被精致打动的时候,对你的网站就会平添更多的怜爱之情;

方法⑤:楚楚可人的道歉
用情感打动用户,挽留它们的关闭和离开;

方法⑥:拟物化的场景烘托
用实际物体为元素设计的404页面,可以更好的和本站的主题契合,实物有不可比拟的真实感,是一种很好的表现手段;


方法⑦:幽默的手段和趣味情节
老奶奶找不到自己的宠物了!Oh~~原来坐在了屁股底下……
多么可爱的错误啊,看到这一切,您还会为404的小错误生气么?放松一下,给错误带上幽默的情节,原来错误也可以很美……


相关文章
 这篇文章主要分享的是web技术的 AudioContext 实现音频可视化,要实现音频可视化得先实现一些炫酷的效果需要借助 Web Audio API提供的一些方法 AudioContext,下面详细内容2022-02-23
这篇文章主要分享的是web技术的 AudioContext 实现音频可视化,要实现音频可视化得先实现一些炫酷的效果需要借助 Web Audio API提供的一些方法 AudioContext,下面详细内容2022-02-23 这篇文章主要给大家介绍了web技术中的WebRTC记录音视频流,文章内容围绕主题展相关资料,需要的小伙伴可以参考一下,希望对你有所帮助2022-02-23
这篇文章主要给大家介绍了web技术中的WebRTC记录音视频流,文章内容围绕主题展相关资料,需要的小伙伴可以参考一下,希望对你有所帮助2022-02-23- 这是我通过网上查阅资料总结的一些编码规范,用于巩固对html,css页面重构时的基础,需要的朋友可以参考下2020-12-19
前端编码规范(4)—— CSS 和 Sass (SCSS) 开发规范
这篇文章主要介绍了前端编码规范(4)—— CSS 和 Sass (SCSS) 开发规范,需要的朋友可以参考下2017-01-21Web前端开发规范2017(HTML/JavaScript/CSS)
这是一份旨在增强团队的开发协作,提高代码质量和打造开发基石的编码风格规范,其中包含了 HTML, JavaScript 和 CSS/SCSS 这几个部分。我们知道,当一个团队开始指定并实行2017-01-21- 这篇文章主要为大家介绍了前端开发团队遵循和约定的代码书写规范,意在提高代码的规范性和可维护性,需要的朋友可以参考下2017-01-21
- 这篇文章主要为大家详细介绍了响应式Web之流式网格系统的相关资料,感兴趣的小伙伴们可以参考一下2016-07-04
- 下面小编就为大家分享一篇在网页标题栏上和收藏夹显示网站logo的实现方法。希望对大家有所帮助。一起跟随小编过来看看吧,祝大家游戏愉快哦2016-03-16
- 基于很多用户都在下载Visual Foxpro 6.0,但是有安装vtp6.0经验的朋友确很少,在安装过程中总会出现这样那样的问题,基于这些问题,下面小编抽个时间把Visual Foxpro 6.02015-09-09
- 网站日志200 0 64状态码的分析介绍2012-10-29




最新评论