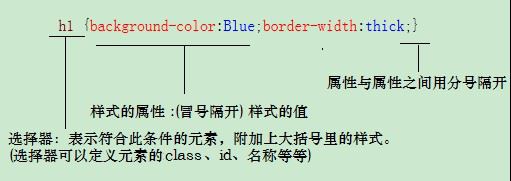
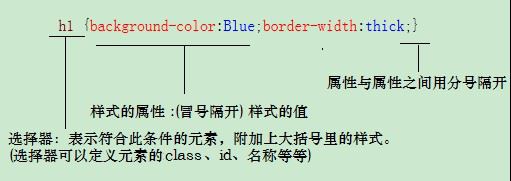
CSS 学习笔记之CSS Selector
GPT4.0+Midjourney绘画+国内大模型 会员永久免费使用!
【 如果你想靠AI翻身,你先需要一个靠谱的工具! 】
CSS1 中定义的选择器
类型选择器
用于选择指定类型的元素(其实他就是 html 标签选择器),常见用法如下:
ID 选择器
用于选择指定 ID 的 html 元素,常见使用方法如下:
因为 CSS 的渲染顺序是从右往左进行渲染的,而 ID 则是全唯一的,那么就可以省略掉前面的类型选择器。
类选择器
用于选择指定类名的 html 元素,常见使用方法如下:
包含选择器
用于选择层级嵌套的元素,常见使用方法如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <div class="nav"> <div class="nav-tools"> </div></div><div class="nav"> <div> <div class="nav-tools"> </div> </div></div><style> .nav .nav-tools { /*定义元素的父级元素 class 包含 nav,且子元素class 包含 nav-tools 的元素*/ }</style> |
需要注意的是:包含选择器不关心层级,只要后面的选择器是被包含在前一个元素中的即可。如上述例子,两个 nav-tools 都会被选择器选中!
伪类选择器
:link——链接伪类选择器
用于定义链接未被访问状态时的样式,常见使用方法如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <div class="nav"> <div class="nav-tools"> <ul> <li><a href="#"></a></li> </ul> </div></div><style> a:link { text-decoration: none; color: blue; }</style> |
:visited——链接伪类选择器
用于定义已被访问的链接样式,常见使用方法如下:
:active——用户操作伪类选择器
用于定义被激活的元素样式,常见使用方法如下:
:hover——用户操作伪类选择器
用于定义鼠标经过元素是的样式,常见使用方法如下:
:focus——用户操作伪类选择器
用于定义获得焦点的元素样式,常见使用方法如下:
::first-line
用于定义元素内第一行文本的样式,常见使用方法如下:
1 2 3 4 5 6 7 8 9 10 11 12 | <div class="doc"> <p>层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。</p></div><style> .doc { width: 360px; } .doc>p::first-line { color: red; }</style> |
::=first-letter
用于定义元素内第一个字符的样式,常见使用方式如下:
1 2 3 4 5 6 7 8 9 | <style> .doc { width: 360px; } .doc>p::first-letter { font-size: 2em; color: red; }</style> |
CSS2中定义的选择器
*——通配选择器
用于定义 DOM 中所有元素的共同样式,常见使用方法如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <div class="nav"> <div> <div class="nav-tools"> </div> </div></div><style> .nav * { margin: 0; }</style> |
如果要重置默认样式的话,不建议使用通配选择器
[attribute]——属性选择器
用于定义元素包含属性为attribute的元素的样式,常见使用方法如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <div class="nav"> <div> <div class="nav-tools"> <ul> <li active>Menu</li> <li>Index</li> </ul> </div> </div></div><style> li[active] { color: red; }</style> |
[attribute=“value”]——属性选择器
用于定义元素属性的值为指定的值样式,常见使用方法如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <div class="nav"> <div> <div class="nav-tools"> <ul> <li active="active">Menu</li> <li active>Index</li> </ul> </div> </div></div><style> li[active="active"] { color: red; }</style> |
[attribute~="value"]——属性选择器
用于定义属性中包含指定值且以空格来分隔属性值得元素,常见使用方法如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <div class="nav"> <div> <div class="nav-tools"> <ul> <li active="test active">Menu</li> <li active="active-test">Index</li> </ul> </div> </div></div><style> li[active~="active"] { color: red; }</style> |
如上所示,只有第一个 li 的前景色会被定义为红色!
[attribute|="value"]——属性选择器
用于定义属性中包含指定值且以连字符(-)链接的属性值,常见使用方法如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <div class="nav"> <div> <div class="nav-tools"> <ul> <li active="test active">Menu</li> <li active="active-test">Index</li> </ul> </div> </div></div><style> li[active|="active"] { color: red; }</style> |
如上所示:只有第二个 li 的前景色会被定义为红色!
:first-child——结构伪类选择器
用于定义元素的第一个元素的样式,常见使用方式如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <div class="nav"> <div> <div class="nav-tools"> <ul> <li active="test active">Menu</li> <li active="active-test">Index</li> </ul> </div> </div></div><style> li:first-child { color: red; }</style> |
注意 :first-child 是作用于同级,且相同标签的第一个元素。如上所示,如果要定义第一个 li 的样式,那么久需要使用 li:first-child,而不是 ul:first-child!
:lang(en)
用于定义属性为 lang=“en” 的元素样式,常见使用方法如下:
1 2 3 4 5 6 7 8 9 | <div> <p lang="en">Hello World</p></div><style> p:lang(en) { color: red; }</style> |
::before
用于定义元素之前的内容和样式,常见使用方法如下:
::after
用于定义元素之后的内容和样式,常见使用方法如下:
div > p
用于定义元素的第一级子元素的样式,常见方法使用如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <div class="nav"> <div> <div class="nav-tools"> <ul> <li active="test active">Menu</li> <li active="active-test">Index</li> </ul> </div> </div></div><style> .nav-tools > ul { background-color: red; } .nav-tools > li { /*这个不会生效,因为 li 不是 ul 的直接子元素*/ }</style> |
h1 + p
用于定义元素相邻的元素样式,常见使用方法如下:
1 2 3 4 5 6 7 8 9 10 | <div> <h1>CSS</h1> <p>层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。</p></div><style> h1 + p { color: red; }</style> |
CSS3 新增属性选择器
[foo^="bar"]
用于定义元素属性以 bar 开头的元素的样式
1 2 3 4 5 6 7 8 9 10 | <div> <a href="http://www.betterde.com">Betterde Inc.</a> <a href="https://www.betterde.com">Betterde Inc.</a></div><style> a[href^="https"] { color:green; }</style> |
如上所示,标记 https 链接为绿色。
[foo$="bar"]
用于定义元素属性以 bar 结尾的元素的样式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <div> <a href="http://www.betterde.com/logo.png">logo.png</a> <a href="http://www.betterde.com/style.css">style.css</a> <a href="http://www.betterde.com/main.js">main.js</a></div><style> a[href$="png"] { background: url(system/filetype/png.png) no-repeat left center; padding-left: 18px; } a[href$="css"] { background: url(system/filetype/css.png) no-repeat left center; padding-left: 18px; } a[href$="js"] { background: url(system/filetype/js.png) no-repeat left center; padding-left: 18px; }</style> |
如上所示,识别超链接的所链接的文件格式,并在前面添加文件类型图标!
[foo*="bar"]
用于定义元素属性中包含 bar 的元素的样式,需要注意的是,这里是包含,也就是说无论是什么样的组合,只要属性值还有这bar 这三个连续字母的都会被选中!
1 2 3 4 5 6 7 8 9 10 | <div> <h1 class="title big full-right"></h1> <h2 class="title big full-right"></h1> <h1 class="big-title"></h1></div><style> a[class*="title"] { color: red; }</style> |
如上所示:div 内的三个元素都将会被渲染为红色字体!
虽然 CSS3 中任然保留 CSS2 中定义的属性选择器,但是建议使用 CSS3 的属性选择器来替代!
结构伪类选择器
:root
用于定义 html 标签元素的样式
:nth-child(n)
用于定义子元素的样式,n 表示第几个子元素。n 可以是数字,或关键字odd、even或公式。常见使用方法如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <table> <tbody> <tr> <td>name</td> <td>gender</td> <td>age</td> </tr> <tr> <td>George</td> <td>Male</td> <td>23</td> </tr> <tr> <td>Kevin</td> <td>Male</td> <td>28</td> </tr> <tr> <td>Angule</td> <td>Male</td> <td>23</td> </tr> </tbody></table><style> tr:nth-child(even) { background-color: red; }</style> |
:nth-last-child(n)
与 :nth-child(n)用法相同,只是排序方式是从后往前!
:nth-of-type(n)
用于定义相同元素的第 n 个元素的样式,常见使用方法如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <table> <tbody> <tr> <td>name</td> <td>gender</td> <td>age</td> </tr> <tr> <td>George</td> <td>Male</td> <td>23</td> </tr> <tr> <td>Kevin</td> <td>Male</td> <td>28</td> </tr> <tr> <td>Angule</td> <td>Male</td> <td>23</td> </tr> </tbody></table><style> tr:nth-of-type(even) { background-color: red; }</style> |
:nth-last-of-type(n)
与 :nth-of-type(n)用法相同,只是排序方式是从后往前!
:last-child
用于定义最后一个元素的样式,常见使用方法如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <table> <tbody> <tr> <td>name</td> <td>gender</td> <td>age</td> </tr> <tr> <td>George</td> <td>Male</td> <td>23</td> </tr> <tr> <td>Kevin</td> <td>Male</td> <td>28</td> </tr> <tr> <td>Angule</td> <td>Male</td> <td>23</td> </tr> </tbody></table><style> tr:last-child { background-color: red; }</style> |
:first-of-type
定义第一个元素相同类型元素的样式,与 :nth-of-type(1) 效果一样
:last-of-type
定义最后一个元素相同类型元素的样式,常见使用方法如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <table> <tbody> <tr> <td>name</td> <td>gender</td> <td>age</td> </tr> <tr> <td>George</td> <td>Male</td> <td>23</td> </tr> <tr> <td>Kevin</td> <td>Male</td> <td>28</td> </tr> <tr> <td>Angule</td> <td>Male</td> <td>23</td> </tr> </tbody></table><style> tr:last-of-type { background-color: red; }</style> |
:only-child
用于定义子元素只有一个且与制定元素标签相同,常见使用方法如下:
1 2 3 4 5 6 7 8 9 | <div> <h1>Hello</h1></div><style> h1:only-child { /*如果 div 中还有其他任何元素,则h1不会按照该选择器中定义的样式渲染*/ }</style> |
:only-of-type
用于定义只包含一个制定的标签元素的样式,常见使用方法如下:
1 2 3 4 5 6 7 8 9 | <div> <h1>Hello</h1></div><style> h1:only-of-type { /*如果 div 中还有其他任何元素,则h1不会按照该选择器中定义的样式渲染*/ }</style> |
:empty
用于定义,一个元素中没有包含任何子元素的样式,常见使用方法如下:
CSS3 新增的其他选择器
E ~ F
用于定义兄弟元素的样式,常见使用方法如下:
div 元素中的 p 不会被渲染为红色字体,只有跟 div 是同级的 p 才会被渲染为红色!
:not(s)
用于定义指定元素,并且过滤 s 所指定的选择器元素,常见使用方法如下:
1 2 3 4 5 6 7 8 9 10 11 | <div> <p class="red">Hello</p> <p class="blue">World</p> <p>Welcome!</p></div><style> p:not(.red) { color: blue; }</style> |
注意:s 是一个简单的结构选择器,不能使用复合选择器,该选择器只匹配第一个复合条件的元素。如上所示,最后一个 p 不会被渲染为蓝色!
:target
用于定义被访问的锚链样式,常见使用方法如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <div> <div id="text-one"> <p>这是第一个文本段</p> </div> <div id="text-two"> <p>这是第二个文本段</p> </div></div><style> div:target { color: red; }</style> |
注意:当我们激活锚链时(url中包含 #text-one 或 #text-two),对应的 div 内的元素字体会被渲染为红色!
CSS3 UI 元素状态伪类选择器
:enabled
用于定义元素的 enabled 时的样式,常见使用方式如下:
1 2 3 4 5 6 7 8 9 | <div> <input type="text"></div><style> input:enabled { background: #ffff00; }</style> |
注意:元素默认状态为 enabled
:disabled
用于定义元素处于禁用状态时的样式,常见使用方法如下:
1 2 3 4 5 6 7 8 9 | <div> <input type="text" disabled="disabled"/></div><style> input:disabled { background: #dddddd; }</style> |
:checked
用于定义元素被选中时的样式,常见使用方式如下:
1 2 3 4 5 6 7 8 9 10 11 | <div> <form> <input type="checkbox" /> </form></div><style> input:checked { color: green; }</style> |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章
 这篇文章主要介绍了CSS选择器实现字段解析的相关资料,需要的朋友可以参考下2018-01-31
这篇文章主要介绍了CSS选择器实现字段解析的相关资料,需要的朋友可以参考下2018-01-31- 这篇文章主要介绍了CSS中选择器的权重值的计算的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-01-23
 这篇文章主要介绍了CSS: hover选择器的使用详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-11-29
这篇文章主要介绍了CSS: hover选择器的使用详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-11-29
详解CSS3选择器:nth-child和:nth-of-type之间的差异
本篇文章主要介绍了CSS3选择器:nth-child和:nth-of-type之间的差异,非常具有实用价值,需要的朋友可以参考下2017-09-18- 这篇文章主要介绍了css3之UI元素状态伪类选择器 ,其中包括hover、active和focus,enabled,disabledread-only与read-write 等等,需要的朋友可以参考下2017-08-11
 要使用css对HTML页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器,这篇文章主要介绍了css选择器,有兴趣的可以了解一下2017-06-23
要使用css对HTML页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器,这篇文章主要介绍了css选择器,有兴趣的可以了解一下2017-06-23- 这篇文章主要为大家详细介绍了css id选择器使用的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2017-06-22
- 对带有指定属性的 HTML 元素设置样式。可以为拥有指定属性的 HTML 元素设置样式,而不仅限于 class 和 id 属性。下文给大家介绍了css属性选择器的相关知识,感兴趣的朋友一2017-06-22
- 本文将详细介绍CSS选择器的新用法,感兴趣的朋友一起学习吧2018-02-02






























最新评论