CSS3 实现弹幕的示例代码
GPT4.0+Midjourney绘画+国内大模型 会员永久免费使用!
【 如果你想靠AI翻身,你先需要一个靠谱的工具! 】
最近需要项目需要实现弹幕,网上参考了各种方法,最后觉得transform+transition实现的效果在移动设备上性能最好,在iphone6和红米4上测试,看不到卡顿的感觉。用jquery的animate动画在移动设备上有明显的卡顿。
1.首先创建弹幕区域
1 2 3 4 5 6 7 8 | <div class="barrage"><div class="mask"><!--//弹幕内容--></div></div><input type="text" ng-model="data.comment"/><button ng-click="addDanmu()">说两句</button > |
2.css
1 2 | .webPage .barrage{width:100%;height:22%;position: absolute; bottom: 50px; background-color: transparent;pointer-events: none;}.webPage .barrage .mask{width:100%;height:100%;background:transparent;z-index:100;} |
注:以上html,css根据自己需求来即可
3.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 | $scope.data = {comment:''};$scope.danmuCount = 5; //最大弹幕行数$scope.danmus = ['1545466666还是','9777777','哈哈哈哈哈','对企业读完后环球网好齐齐哈','42115我我我5','556噢噢噢噢45','54哦','54545646','666但近段时间66','56565','454465465565', '1545466666还是','9777777','哈哈哈哈哈','对企业读完后环球网好齐齐哈','42115我我我5','556噢噢噢噢45','54哦','54545646','666但近段时间66','56565','454465465565']; //弹幕数据源//创建弹幕区域$scope.createDanmuContent = function () {var height = 1 / $scope.danmuCount * 100 + '%';for (var i = 0; i < $scope.danmuCount; i++) {var item = '<div style="width: 100%; height: '+height+'"></div>';$('.mask').append(item);} $scope.createDanmu ();};//开始弹幕绘制$scope.createDanmu = function () {var maxCount = 0;if ($scope.danmus.length > $scope.danmuCount) { maxCount = $scope.danmuCount; } else {maxCount = $scope.danmus.length;}var _left = window.screen.width;for (var i = 0; i < maxCount; i++) {var _lable = $("<p style='margin: 0;position: absolute;opacity:1;display:table;left: "+_left + 'px'+';color:'+$scope.getRandomColor()+"'>"+$scope.danmus[i]+"</p>");$(".mask div").each(function () {//检测该区域是否绘制了弹幕if ($scope.checkDanmu($(this))) {$(this).append(_lable);$scope.moveArray(i); i--;return false;}});}$scope.init_barrage();};//将数组第一位放到最后一位,(因弹幕池内容太少,所以没删除已显示的弹幕)$scope.moveArray = function (i) { var temp = $scope.danmus[i];$scope.danmus.splice(i,1);$scope.danmus.push(temp);}//判断content区域有没有弹幕$scope.checkDanmu = function (el) {return el.find('p').length == 0 ? true : false;};//获取随机颜色$scope.getRandomColor = function () {return '#' + (function(h){return new Array(7 - h.length).join("0") + h})((Math.random() * 0x1000000 << 0).toString(16))};//初始化弹幕参数$scope.init_barrage = function () {$(".mask div p").show().each(function() { var _moveLeft = window.screen.width+$(this).width();var time = 100000 / $(this).width() + 5000;//弹幕滑动时间$scope.addCssAnimate($(this),_moveLeft,time);});};//添加弹幕动画$scope.addCssAnimate = function (el,_moveLeft,time) {el.css({'transform':'translateX('+-_moveLeft+'px)','transition':'all '+time+'ms'+ ' linear','-webkit-transform':'translateX('+-_moveLeft+'px)','-webkit-transition':'all '+time+'ms'+ ' linear','-moz-transform':'translateX('+-_moveLeft+'px)','-moz-transition':'all '+time+'ms'+ ' linear','-ms-transform':'translateX('+-_moveLeft+'px)','-ms-transition':'all '+time+'ms'+ ' linear'});//当动画执行完毕后,将弹幕移到原处,更换弹幕文字,重新开始执行动画,相当于对原本弹幕的复用$timeout(function () {//判断弹幕池是否还有内容,如果没有则移除弹幕if ($scope.danmus.length > 0) {el.css({'transform':'translateX(0px)','transition':'all 0ms linear','-webkit-transform':'translateX(0px)','-webkit-transition':'all 0ms linear','-moz-transform':'translateX(0px)','-moz-transition':'all 0ms linear','-ms-transform':'translateX(0px)','-ms-transition':'all 0ms linear'});$scope.resetAnimate(el);} else {el.remove();}},time);};//更换弹幕内容,重新开始弹幕动画$scope.resetAnimate = function (el) {el.html($scope.danmus[0]);$scope.moveArray(0);var _moveLeft = el.width() + screen.width;var time = 100000 / el.width() + 5000;$scope.addCssAnimate(el,_moveLeft,time);};//评论,添加弹幕$scope.addDanmu = function () {var text = $scope.data.comment;if(text == ""){return;}$scope.danmus.unshift(text);};$scope.createDanmuContent(); |
至此,功能基本实现了。要关闭弹幕只需移除弹幕的区域,文中就没有写了。
逻辑:首先根据$scope.danmuCount来创建弹幕的行数,然后在每行里面添加弹幕,并添加相应的动画。当一个动画执行完毕后,将弹幕移回原处,更换弹幕内容,重新执行动画,这样避免了弹幕重叠。每条弹幕动画执行时间是根据弹幕长度决定的。
个人经验,希望大家指出不足。上述代码使用的angularjs,但逻辑都是一样
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权/违法违规/事实不符,请将相关资料发送至 reterry123@163.com 进行投诉反馈,一经查实,立即处理!
相关文章

前端实现弹幕效果的方法总结(包含css3和canvas的实现方式)
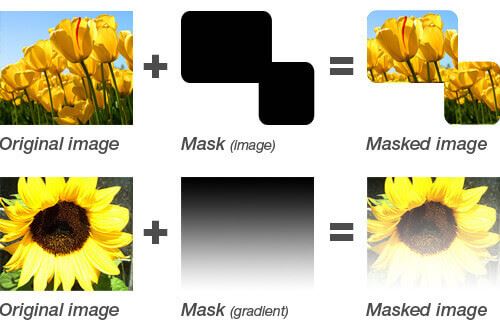
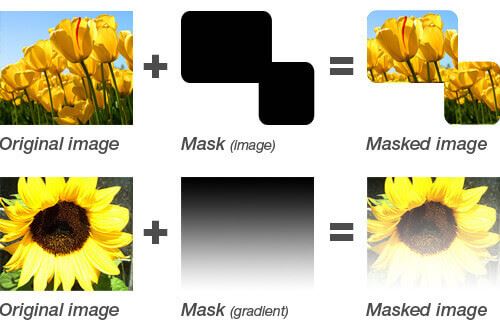
这篇文章主要介绍了前端实现弹幕效果的方法总结(包含css3和canvas的实现方式)的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-07-12 css3实现蒙版弹幕功能,实现原理其实就是类似于ps的蒙版,也就是说将图像的一部分 “隐藏”。这里我们需要用到的是css3的mask遮罩属性。感兴趣的朋友跟随小编一起看看吧2019-06-18
css3实现蒙版弹幕功能,实现原理其实就是类似于ps的蒙版,也就是说将图像的一部分 “隐藏”。这里我们需要用到的是css3的mask遮罩属性。感兴趣的朋友跟随小编一起看看吧2019-06-18




























最新评论