google drive、dropbox、115等云存储列表交互的对比
发布时间:2012-08-06 15:31:45 作者:佚名  我要评论
我要评论
列表常用的交互:hover、click、double-click、right-click、multiselect、Gdrive、Dropbox、115等云存储的思考,以及他们对列表的操作的对比
Gdrive沿用了Google Docs的风格,使用了简洁的图标代替了文字操作。Gdrive和Dropbox整体的界面风格属于清新、简洁类型,也是极简主义设计趋势。
1、Gdrive的hover态:

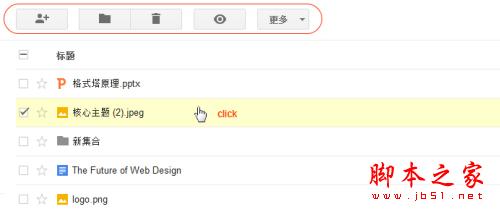
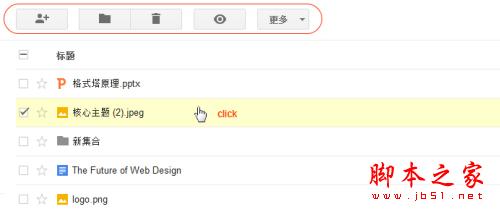
click态:

double-click不支持
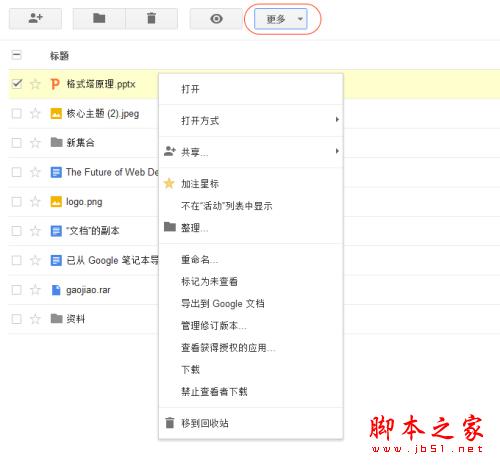
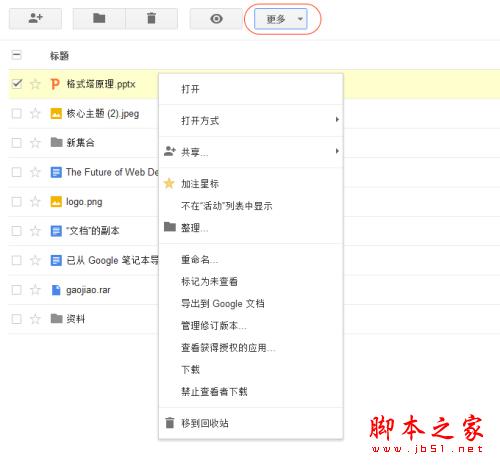
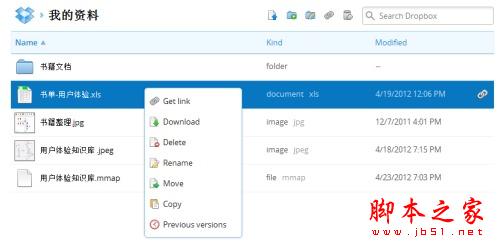
right-click态:

multiselect(多选)
为高级用户提供了便捷的多选操作,Ctrl进行非连续文件多选,Shift进行连续文件多选,符合用户本地操作文件的习惯。
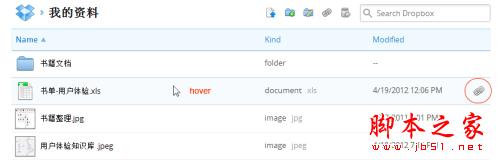
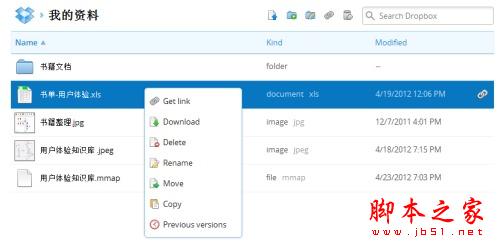
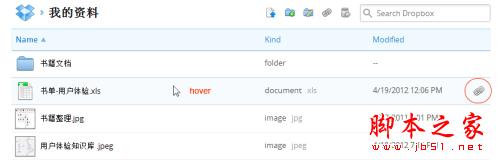
2、dropbox的hover:

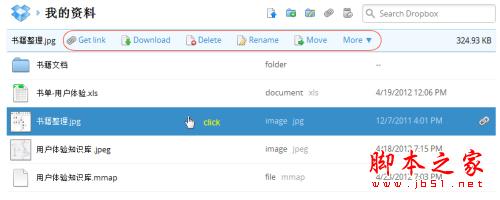
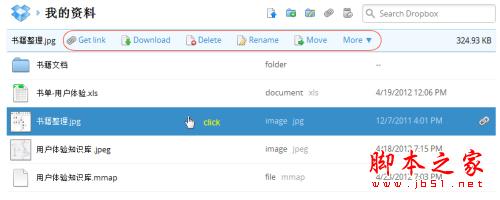
click态:

double-click时为查看操作,对于文件夹为打开操作
right-click态:

multiselect(多选)
此处和Gdrive的操作相同
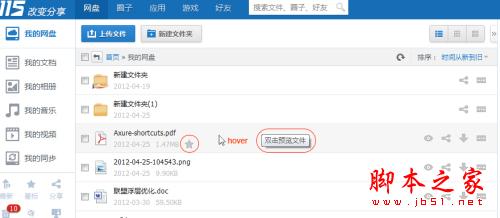
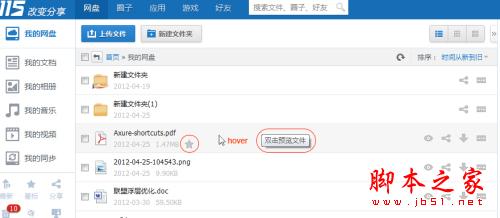
3、115的hover:

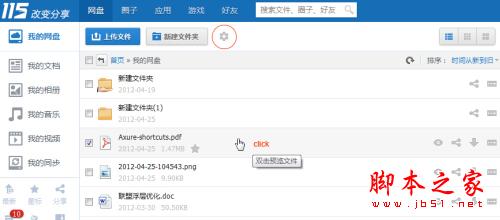
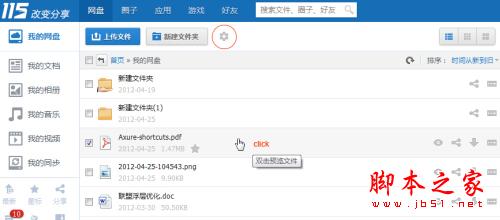
click态:

double-click为打开文件操作
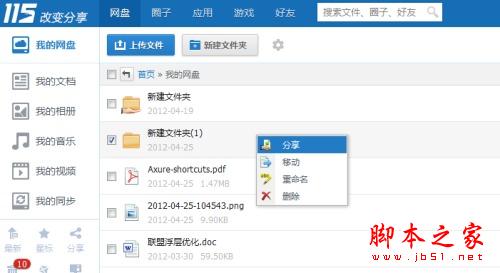
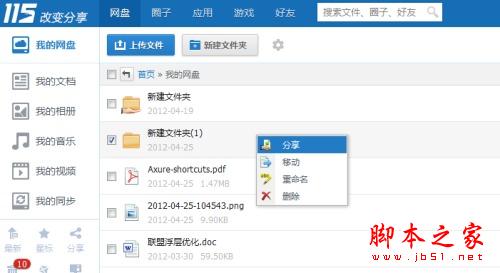
right-click态:

multiselect(多选)
支持Ctrl进行非连续文件多选,不支持Shift进行连续文件多选。
小结:
怎样的列表交互能愉悦用户。。。
Gdrive的hover(无需展示过多信息,帮助用户快速定位聚焦)
Gdrive的click(选中当前行,展现可执行操作)
dropbox的right-click(仅仅是当前行的操作)
dropbox的double-click(打开文件或文件夹)
Gdrive的multiselect(Ctrl和Shif的操作,符合本地操作文件习惯)
专注,简单而不简陋的设计……
文章来源:简单而不简陋
1、Gdrive的hover态:

click态:

double-click不支持
right-click态:

multiselect(多选)
为高级用户提供了便捷的多选操作,Ctrl进行非连续文件多选,Shift进行连续文件多选,符合用户本地操作文件的习惯。
2、dropbox的hover:

click态:

double-click时为查看操作,对于文件夹为打开操作
right-click态:

multiselect(多选)
此处和Gdrive的操作相同
3、115的hover:

click态:

double-click为打开文件操作
right-click态:

multiselect(多选)
支持Ctrl进行非连续文件多选,不支持Shift进行连续文件多选。
小结:
怎样的列表交互能愉悦用户。。。
Gdrive的hover(无需展示过多信息,帮助用户快速定位聚焦)
Gdrive的click(选中当前行,展现可执行操作)
dropbox的right-click(仅仅是当前行的操作)
dropbox的double-click(打开文件或文件夹)
Gdrive的multiselect(Ctrl和Shif的操作,符合本地操作文件习惯)
专注,简单而不简陋的设计……
文章来源:简单而不简陋
相关文章
 这篇文章主要分享的是web技术的 AudioContext 实现音频可视化,要实现音频可视化得先实现一些炫酷的效果需要借助 Web Audio API提供的一些方法 AudioContext,下面详细内容2022-02-23
这篇文章主要分享的是web技术的 AudioContext 实现音频可视化,要实现音频可视化得先实现一些炫酷的效果需要借助 Web Audio API提供的一些方法 AudioContext,下面详细内容2022-02-23 这篇文章主要给大家介绍了web技术中的WebRTC记录音视频流,文章内容围绕主题展相关资料,需要的小伙伴可以参考一下,希望对你有所帮助2022-02-23
这篇文章主要给大家介绍了web技术中的WebRTC记录音视频流,文章内容围绕主题展相关资料,需要的小伙伴可以参考一下,希望对你有所帮助2022-02-23- 这是我通过网上查阅资料总结的一些编码规范,用于巩固对html,css页面重构时的基础,需要的朋友可以参考下2020-12-19
前端编码规范(4)—— CSS 和 Sass (SCSS) 开发规范
这篇文章主要介绍了前端编码规范(4)—— CSS 和 Sass (SCSS) 开发规范,需要的朋友可以参考下2017-01-21Web前端开发规范2017(HTML/JavaScript/CSS)
这是一份旨在增强团队的开发协作,提高代码质量和打造开发基石的编码风格规范,其中包含了 HTML, JavaScript 和 CSS/SCSS 这几个部分。我们知道,当一个团队开始指定并实行2017-01-21- 这篇文章主要为大家介绍了前端开发团队遵循和约定的代码书写规范,意在提高代码的规范性和可维护性,需要的朋友可以参考下2017-01-21
- 这篇文章主要为大家详细介绍了响应式Web之流式网格系统的相关资料,感兴趣的小伙伴们可以参考一下2016-07-04
- 下面小编就为大家分享一篇在网页标题栏上和收藏夹显示网站logo的实现方法。希望对大家有所帮助。一起跟随小编过来看看吧,祝大家游戏愉快哦2016-03-16
- 基于很多用户都在下载Visual Foxpro 6.0,但是有安装vtp6.0经验的朋友确很少,在安装过程中总会出现这样那样的问题,基于这些问题,下面小编抽个时间把Visual Foxpro 6.02015-09-09
- 网站日志200 0 64状态码的分析介绍2012-10-29




最新评论