css3 给背景设置渐变色的方法
发布时间:2019-09-12 15:41:41 作者:佚名  我要评论
我要评论
这篇文章主要介绍了css3编写浏览器背景渐变背景色的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
css 给网页中的背景设置渐变色,css的渐变颜色可以指定固定的两个颜色之前的线性过度,这个css3属性只支持高版本的浏览器。
//浏览器前缀 background: linear-gradient(red, blue); background: -webkit-linear-gradient(red, blue); background: -o-linear-gradient(red, blue); background: -moz-linear-gradient(red, blue);
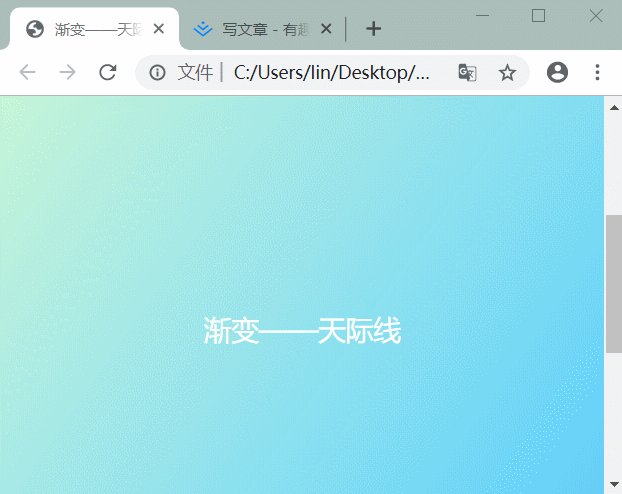
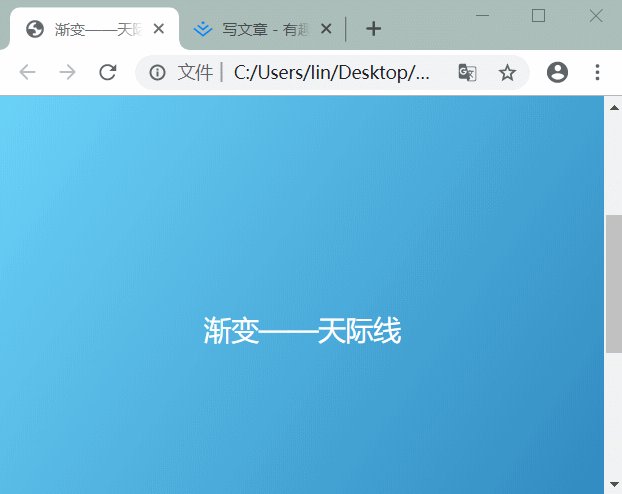
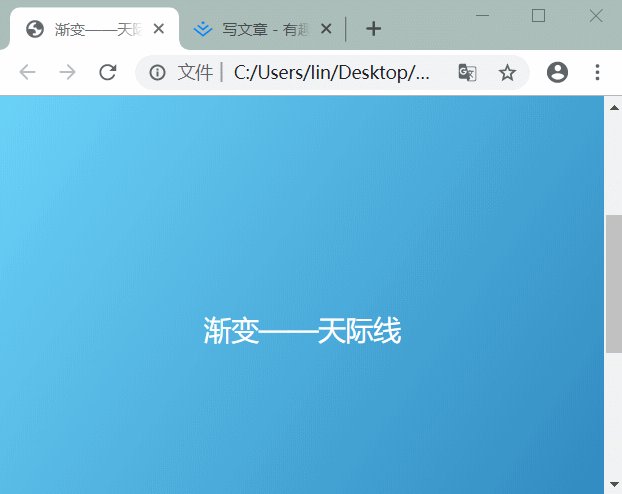
to top :颜色从下往上渐变:
background:-webkit-linear-gradient(to top, red, blue); background:linear-gradient(to top,red,blue);
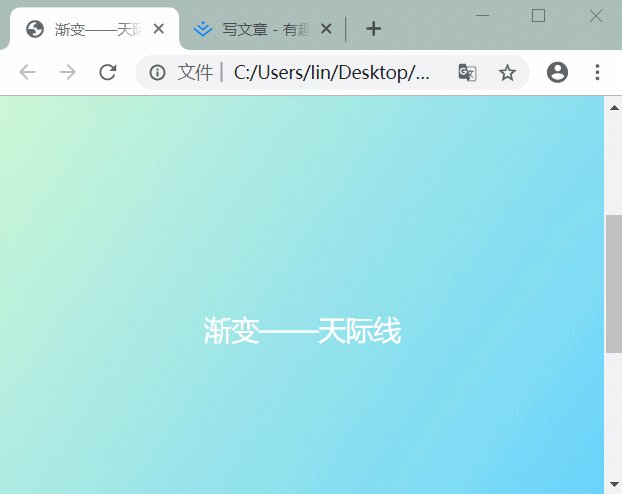
to bottom :颜色从上往下渐变:
background:-webkit-linear-gradient(to bottom, red, blue); background:linear-gradient(to bottom,red,blue);
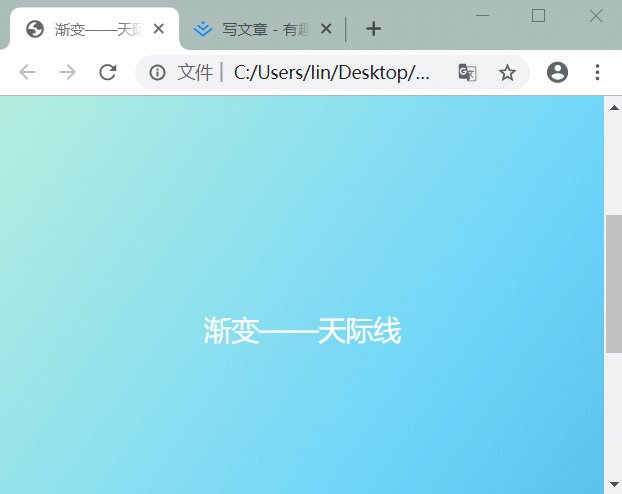
to left :颜色从右往左渐变:
background:-webkit-linear-gradient(to left, red, blue); background:linear-gradient(to left,red,blue);
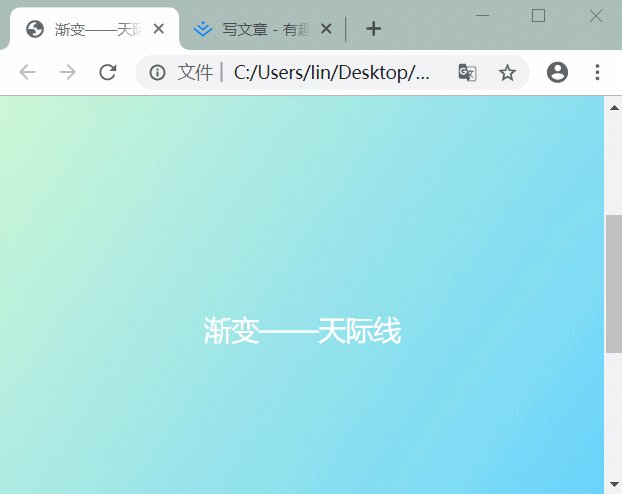
to right :颜色从左往右渐变
background:-webkit-linear-gradient(to right, red, blue); background:linear-gradient(to right,red,blue);
to right :颜色从左往右渐变
background:-webkit-linear-gradient(to right, red, blue); background:linear-gradient(to right,red,blue);
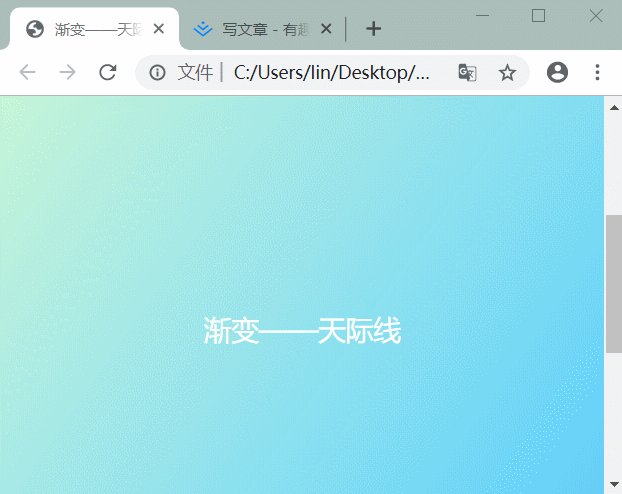
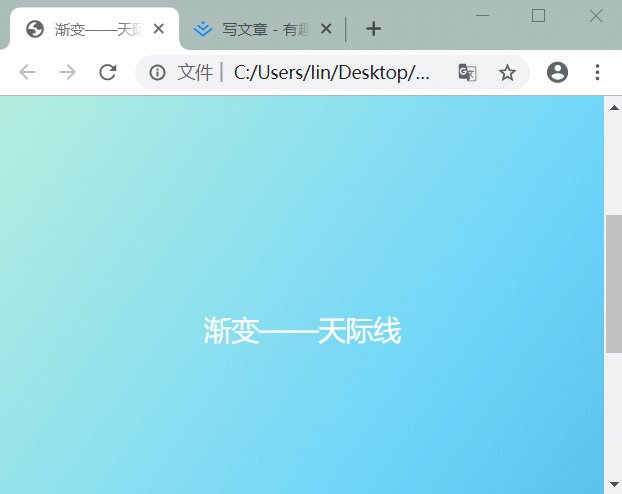
to bototm right :颜色从左上角度到右下角渐变
background:-webkit-linear-gradient(to right, red, blue); background:linear-gradient(to right,red,blue);
to top left :颜色从右下角度到左上角渐变
background:-webkit-linear-gradient(to right, red, blue); background:linear-gradient(to right,red,blue);
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章
 这篇文章主要介绍了css3神奇的背景控制属性+使用颜色过渡实现漂亮的渐变效果,非常不错,本文通过实例代码效果图展示的非常详细,需要的朋友可以参考下2020-02-03
这篇文章主要介绍了css3神奇的背景控制属性+使用颜色过渡实现漂亮的渐变效果,非常不错,本文通过实例代码效果图展示的非常详细,需要的朋友可以参考下2020-02-03 这篇文章主要介绍了css3实现背景动态渐变效果,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2019-12-10
这篇文章主要介绍了css3实现背景动态渐变效果,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2019-12-10- 这篇文章主要介绍了用CSS3实现背景渐变的方法,作者并没有给出效果demo这个比较残念...需要的朋友可以参考下2015-07-14
- 本文通过实例代码给大家介绍了CSS3实现渐变背景兼容问题,代码简单易懂,非常不错,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧2020-05-06




最新评论