css3 column实现卡片瀑布流布局的示例代码
发布时间:2018-06-22 16:06:06 作者:soleil阿璐  我要评论
我要评论
这篇文章主要介绍了css3 column实现卡片瀑布流布局的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
本文介绍了css3 column实现卡片瀑布流布局的示例代码,分享给大家,具体如下:
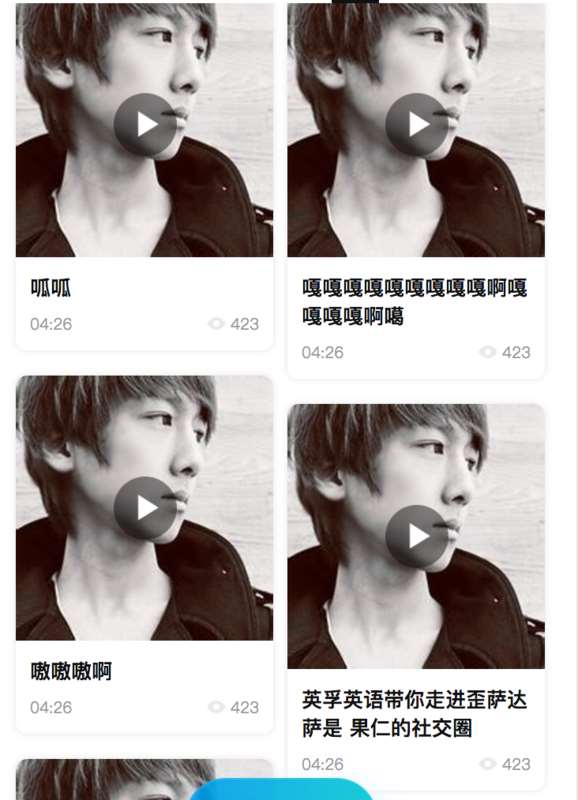
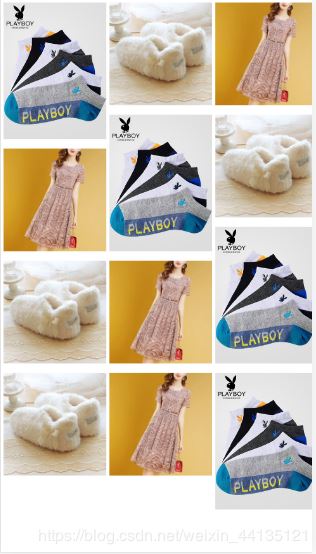
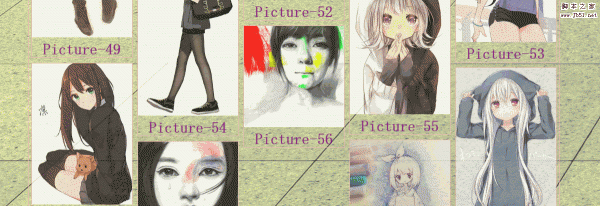
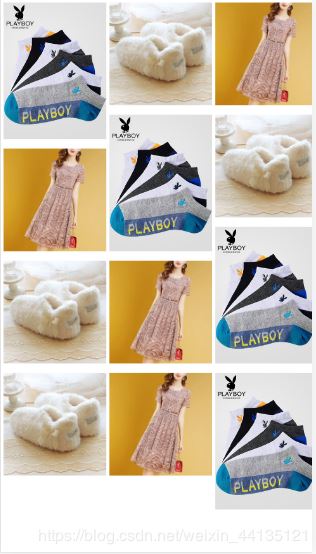
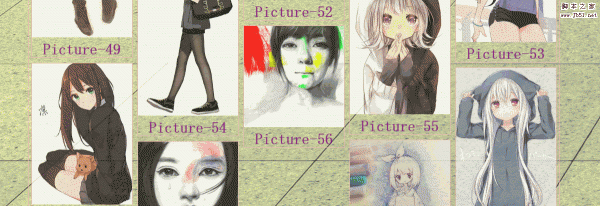
实现效果
今天遇到了需要实现一个卡片的瀑布流布局的问题,卡片高度是不同的。
最后使用css3中的column属性实现了这个布局,而且非常的简便啊(lz隐约记得上次写瀑布流的时候是用js实现的...naive啊)
实现效果大概如下图~

相关属性
- column-count:想实现的列数,我这里只需要2列
- column-width:列的宽度
- column-gap:列之间的间隙
- break-inside:avoid:如果不将子元素(每个卡片)设置这个属性的话,就会出现一张卡片被截断显示在不同的列中的情况
遇到的问题
- 实现过程中遇到了一个小问题,我的卡片底部border会被截掉一块
- 通过设置子元素的overflow:auto解决了
代码
.videoCards {
padding-top: 4rpx;
column-count: 2;
column-gap: 18rpx;
.card {
display: inline-block;
margin-top: 20rpx;
width: 326rpx;
background: #FFFFFF;
box-shadow: 0 0 10rpx 0 rgba(0,0,0,0.10);
border-radius: 14rpx;
break-inside: avoid;
padding-bottom: 20rpx;
overflow: auto;
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章
 这篇文章主要介绍了3种方式实现瀑布流布局小结,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习2019-09-05
这篇文章主要介绍了3种方式实现瀑布流布局小结,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习2019-09-05
详解纯css实现瀑布流(multi-column多列及flex布局)
这篇文章主要介绍了详解纯css实现瀑布流(multi-column多列及flex布局)的相关资料,用multi-column多列布局及flex布局实现瀑布流,感兴趣的小伙伴们可以参考一下2018-09-04- 这篇文章主要介绍了用CSS3实现瀑布流布局的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-11-10
 本篇文章主要介绍了CSS3实现瀑布流布局与无限加载图片相册的实例代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。2016-12-22
本篇文章主要介绍了CSS3实现瀑布流布局与无限加载图片相册的实例代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。2016-12-22- 瀑布流布局想必大家对它并不陌生吧,在一些网站上都会有这种效果的出现,下面为大家介绍下使用两种方式实现传统多列浮动和绝对定位布局,具体的实现代码如下,感兴趣的朋友2013-08-26
 这篇文章主要介绍了waterfall瀑布流布局+动态渲染的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起2021-01-19
这篇文章主要介绍了waterfall瀑布流布局+动态渲染的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起2021-01-19





最新评论