详解CSS3伸缩布局盒模型Flex布局
一、Flex 布局是什么?
CSS3引入了一种新的布局模式——Flexbox布局,即伸缩盒模型布局(Flexible Box)模型。用来提供一个更加有效的方式制定、调整和分布一个容器里的项目布局,即使它们的大小是未知或者动态的,这里简称Flex。
CSS3引入的布局模式Flex布局,主要思想是让容器有能力让其子项目能够改变其 宽度 、 高度 、 顺序 ,以最佳的方式填充可用空间。Flex容器会使子项目(伸缩项目)扩展来填满可用空间,或缩小它们以防止溢出容器。
任何一个容器都可以指定为 Flex 布局。
.box{
display: flex;
}
行内元素也可以使用 Flex 布局。
.box{
display: inline-flex;
}
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
设为 Flex 布局以后,CSS的 columns 在伸缩容器上没有效果。子元素(伸缩项目)的 float 、 clear 和 vertical-align 属性将失效
Flex布局在定义伸缩项目大小时伸缩容器会预留一些可用空间,可以调节伸缩项目的相对大小和位置。例如,可以 确保伸缩容器中的多余空间平均分配多个伸缩项目。如果伸缩容器没有足够大的空间放置伸缩项目时,浏览器会根据一定的比例减少伸缩项目的大小,使其不溢出伸缩容器。
二、Flex基本概念和模型中的术语
和CSS3其他属性不一样,Flexbox并不是一个属性,而是一个模块,包括多个CSS3属性,涉及东西较多,包括整个组属性,要了解新的术语和概念才能学好Flex布局。
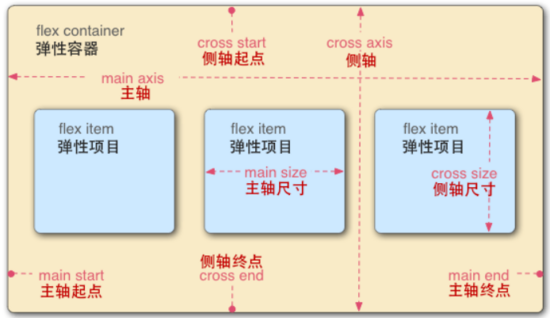
在Flexbox模型中与布局计算偏向使用书写模式方向的块布局和行内布局不同,伸缩布局偏向使用伸缩流的方向。为了让描述伸缩布局变得更容易,本章定义一系列相对于伸缩流的术语。如下图:

图片介绍
主轴、主轴方向:沿着一个伸缩容器的主轴配置伸缩项目,主轴是主轴方向的延伸。伸缩容器额主轴,伸缩项目主要沿着这条轴进行布局。重要,它不一定是水平的,这主要取决于 flex-direction 属性。如果其取值为 column ,主轴的方向为纵向的。
主轴起点、主轴终点:伸缩项目的配置从容器的主轴起点边开始,往主轴终点边结束。也就是说,伸缩项目放置在伸缩容器内从主轴起点( main-start )向主轴终点( main-end )方向。
主轴长度、主轴长度属性:伸缩项目在主轴的方向的宽度或高度就是项目的主轴长度,伸缩项目的主轴长度属性是 width 或 height 属性,由哪一个对着主轴的方向决定。
侧轴、侧轴方向:与主轴垂直的轴称做侧轴,侧轴是侧轴方向的延伸。主要取决于主轴的方向。
侧轴起点、侧轴终点:伸缩项目的配置从容器的侧轴起点边开始,往侧轴终点边结束。也就是说,伸缩项目放置在伸缩容器内从侧轴起点( cross-start )向侧轴终点( cross-end )方向。
侧轴长度、侧轴长度属性:伸缩项目在侧轴的方向的宽度或高度就是项目的侧轴长度,伸缩项目的侧轴长度属性是 width 或 height 属性,由哪一个对着侧轴的方向决定。
通过设置 display 属性显式地给一个元素设置为 flex 或者 inline-flex ,这个容器就是一个伸缩容器。其中设置为 flex 的容器被渲染成为一个块级元素,而设置为 inline-flex 的容器则渲染为一个行内元素。若元素的 display 的指定值是 inline-flex 且元素是一个浮动或绝对定位元素,则display的计算值是flex。
一个伸缩容器的内容具有零个以上的伸缩项目——伸缩容器的每个子元素(除了需要盒修复的元素之外)都会成为一个伸缩项目。且浏览器会将任何直接在伸缩容器里的连续文字块包起来成为匿名伸缩项目。
总结:容器默认存在两根轴:水平的主轴( main axis )和垂直的交叉轴( cross axis )。主轴的开始位置(与边框的交叉点)叫做 main start ,结束位置叫做 main end ;交叉轴的开始位置叫做 cross start ,结束位置叫做 cross end 。
项目默认沿主轴排列。单个项目占据的主轴空间叫做 main size ,占据的交叉轴空间叫做 cross size 。
三、Flexbox模型规范状态
Flexbox布局的语法规范版本众多,浏览器支持不一致。Flex布局语法规范主要分成三种:
- 旧版本(Old),2009年版本。
- 混合版本(Hybird),2011年版本。
- 最新版本(Modern),使用
display:flex或者display:inline-flex。
Flex布局旧版本和混合版本本章不做介绍,只对符合W3C规范的最新版本Flex属性做记录。如果有兴趣的同学可以参考大漠老师图解CSS3 这本书第8章CSS3伸缩布局盒模型。
四、伸缩容器的属性
以下6个属性设置在容器上
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
4.1 flex-direction属性介绍
伸缩流方向。 flex-direction 属性是指伸缩容器的主轴方向,其决定了伸缩项目放置在伸缩容器的方向。其默认值为 row 。如果 flex-direction 设置为row,Flex项目从左到右排列。如果 flex-direction 设置为 column ,Flex项目从上到下排列。
flex-direction 属性它有4个值。
.box {
flex-direction: row | row-reverse | column | column-reverse;
}

从左到右依次是row | row-reverse | column | column-reverse
row:排版方式从左到右排列。row-reverse:与row排列方向相反。从右向左排列。column:类似于row,不过是从上到下排列。column-reverse:类似于row-reverse,不过是从下到上排列。
4.2 flex-wrap属性介绍
伸缩流换行。伸缩项目在伸缩容器中有时候也会溢出伸缩容器。与传统的CSS盒模型一样,CSS允许使用 overflow:hidden 属性来处理溢出内容的显示方式。在伸缩容器中有一个伸缩换行属性,主要用来设置伸缩容器的伸缩项目是单行显示还是多行显示,以及决定侧轴的方向。使用此属性来启用溢出的伸缩容器的伸缩项目自动换行到下一行以及控制流动方向。在伸缩容器属性中,主要通过 flex-wrap 属性来设置伸缩项目是否换行,默认值为 nowrap 。
flex-direction 属性它有3个值。
.box {
flex-wrap: nowrap | wrap | wrap-reverse;
}

从上到下依次是nowrap | wrap | wrap-reverse;
- nowrap:伸缩容器单行显示。
- wrap:换行,第一行在上方。
- wrap-reverse:换行,第一行在下方。
4.3 flex-flow属性介绍
伸缩方向与换行。 flex-flow 属性是 flex-direction 属性和 flex-wrap 属性的简写形式,默认值为 row nowrap 。
.box {
flex-flow: <flex-direction> || <flex-wrap>;
}
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为 row nowrap 。
4.4 justify-content属性
主轴对齐。 justify-content 属性定义了伸缩项目在主轴上的对齐方式。指定如何在伸缩项目之前分布伸缩容器额外空间。当一行上的所伸缩项目不能伸缩或可伸缩但已经达到最大长度时,这一属性才会对伸缩容器额外空间进行分配。当伸缩项目溢出某一行时,这一属性也会在项目的对齐上施加一些控制。
justify-content 属性它有5个值。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}

从上到下依次是flex-start | flex-end | center | space-between | space-around;
- flex-start:伸缩项目向一行的起始位置靠齐。
- flex-end:伸缩项目向一行的结束位置靠齐。
- center:伸缩项目向一行的中间位置靠齐。
- space-between:伸缩项目会平均地分布在行里。第一个伸缩项目一行中的最开始位置,最后一个项目在一行中最终点位置。
- space-around:伸缩项目会平均地分布在行里,两端保留一半的空间。(每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。)
4.5 align-items属性
侧轴对齐。 align-items 属性定义项目在伸缩容器的当前行的侧轴(垂直于主轴)上的对齐方式。可以把它想象成侧轴的 justify-content 。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}

从上到下依次是flex-start | flex-end | center | baseline | stretch;
- flex-start:伸缩项目在侧轴起点边的外边距紧靠住该行在侧轴起始边。(侧轴的起点对齐。)
- flex-end:伸缩项目在侧轴终点边的外边距紧靠住该行在侧轴终点边。(侧轴的终点对齐。)
- center:伸缩项目的外边距盒在该行的侧轴上居中放置。(侧轴的中点对齐。)
- baseline:伸缩项目根据伸缩项目的基线对齐。(项目的第一行文字的基线对齐。)
- stretch:默认值,伸缩项目拉伸填充整个容器。(如果项目未设置高度或设为auto,将占满整个容器的高度。)
4.6 align-content属性
堆栈伸缩行。用来定义伸缩容器中 伸缩项目行 在侧轴的对齐方式,类似于侧轴对齐,只不过这是用来控制伸缩项目行在布局轴的堆放方式。 align-content 属性会更改 flex-wrap 的行为。它和 align-items 相似,但不是对齐伸缩项目,它对齐的是伸缩行。简单来说, align-content 属性主要用来调准伸缩行在伸缩容器里的对齐方式。它接受的值也很类似。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}

从左到右依次是:flex-start | flex-end | center | space-between | space-around | stretch
flex-start:各行向伸缩容器的起点位置堆叠。flex-end:各行向伸缩容器的结束位置堆叠。center:各行向伸缩容器的中间位置堆叠。space-between:各行在伸缩容器中平均分布。space-around:各行在伸缩容器中平均分布,在两边各有一半的空间。stretch:align-content的默认值,各行将会伸展以占用额外的空间。
这个属性只有伸缩项目有多行时才生效,这种情况只有display的flex-wrap为wrap时,并且没有足够的空间把伸缩项目行放在同一行中。也就是这个属性将对每一行起作用而不是每个伸缩项目。
五、伸缩项目的属性
以下6个属性设置在伸缩项目上
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
5.1 flex-grow属性
.box-item {
flex-grow: <number> (默认值为0)
}

中间的元素设置为flex-grow的值为2
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。如果所有伸缩项目的 flex-grow 设置为1,每个伸缩项目将设置为一个大小相等的额外空间。如果给其中一个伸缩项目设置 flex-grow 值为2,这个伸缩项目所占的额外空间是其他伸缩项目所占额外空间的2倍。
5.2 flex-shrink属性
.box-item {
flex-shrink: <number> (默认值为1)
}

flex-shrink属性的值从左到右依次是:0,1,1
flex-shrink属性使用于伸缩项目,此属性根据需要来定义伸缩项目收缩的能力。如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
5.3 flex-basis属性
.box-item {
flex-basis: <length> | auto; (默认值为auto)
}
flex-basis属性使用于伸缩项目。这个属性用来设置伸缩项目的伸缩基准值,伸缩容器的额外空间按比列进行伸缩。在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
5.4 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.box-item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
5.5 align-self属性
.box-item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

伸缩项目第一个1元素设置align-self:flex-end;
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
5.6 order属性
.box-item {
order: <integer>;
}

第一个元素设置order: 3,第二个元素设置order: 1,第三个元素设置order: 2
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
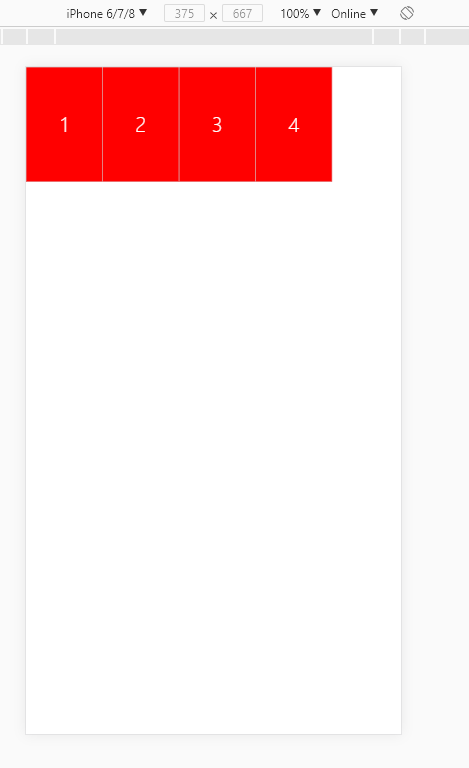
六、使用Flex布局实现圣杯布局

圣杯布局
html
<body>
<header>我是页眉</header>
<section>
<article>我是主内容</article>
<nav>我是侧边栏</nav>
<aside>我是右边栏</aside>
</section>
<footer>我是页脚</footer>
</body>
CSS
* {
padding: 0;
margin: 0;
}
html,body{
width:100%;
height:100%;
overflow: hidden;
}
body{
display: flex;
flex-flow: column wrap;
}
header {
background: red;
/* 头、脚尺寸固定,不放大、不缩小 */
flex:0 0 50px;
}
section {
display: flex;
flex-flow: row wrap;
flex: 1;
background: green;
}
article {
flex: 1;
order: 2;
background: blue;
}
aside{
order: 3;
align-items: stretch;
background:yellow;
}
footer {
/* 头、脚尺寸固定,不放大、不缩小 */
flex:0 0 50px;
background: darkgoldenrod;
}
七、参考链接
https://www.jb51.net/books/425391.html
https://www.jb51.net/css/571476.html
https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Flexible_Box_Layout/Using_CSS_flexible_boxes
https://www.jb51.net/css/632500.html
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章
 flex布局又称为弹性布局,任何一个容器都可以指定为flex布局,这篇文章主要介绍了CSS中的flex布局,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参2020-03-19
flex布局又称为弹性布局,任何一个容器都可以指定为flex布局,这篇文章主要介绍了CSS中的flex布局,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参2020-03-19 本文给大家整理了CSS中display flex(布局利器) 的相关知识,本文通过实例截图的形式给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友参考下吧2020-02-05
本文给大家整理了CSS中display flex(布局利器) 的相关知识,本文通过实例截图的形式给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友参考下吧2020-02-05 这篇文章主要介绍了CSS3 Flex 弹性布局实例代码,非常不错,具有一定的参考借鉴价值,需要的朋友参考下吧2018-11-01
这篇文章主要介绍了CSS3 Flex 弹性布局实例代码,非常不错,具有一定的参考借鉴价值,需要的朋友参考下吧2018-11-01 这篇文章主要介绍了css flex几种多列布局的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-10-19
这篇文章主要介绍了css flex几种多列布局的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-10-19 这篇文章主要介绍了css flex 弹性布局详解的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-04-02
这篇文章主要介绍了css flex 弹性布局详解的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-04-02 flex布局(flex是flexible box的缩写), 也称为弹性盒模型 ,这篇文章主要介绍了CSS3新增布局之: flex的相关知识,本文通过实例代码给大家介绍的非常详细,对大家的学习或2020-06-18
flex布局(flex是flexible box的缩写), 也称为弹性盒模型 ,这篇文章主要介绍了CSS3新增布局之: flex的相关知识,本文通过实例代码给大家介绍的非常详细,对大家的学习或2020-06-18








最新评论