css中的position属性值的探究(小结)
css的position属性指定了元素的定位类型,然后通过top,botton,left,right来具体定位。
在具体定位之前必须使用position属性,否则所有的具体定位属性都无法生效。
position可选择的值一共五个:static ,relative,absolute,fixed,或sticky。
下面博主将一一进行含代码和运行结果的对比解释
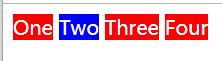
首先是不设置position属性,可以看到two元素的top的属性并未生效,而颜色属性是有效的,当前位置是默认文档流中的位置,以此为原型对比position改变时的元素位置的变化。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="./j.css">
</head>
<body>
<div class="box" id="one">One</div>
<div class="box" id="two">Two</div>
<div class="box" id="three">Three</div>
<div class="box" id="four">Four</div>
</div>
</body>
</html>
.box {
display: inline-block;
background: red;
color: white;
}
#two {
top: 260px;
bottom: 126px;
left: 20px;
background: blue;
}

position:static
在#two的类下添加position:static;如下(后面每处只修改position的值)
#two {
position:static;
top: 260px;
bottom: 126px;
left: 20px;
background: blue;
}

HTML元素的默认值,即没有定位,元素出现在正常的流中。
静态定位的元素不会受到 top, bottom, left, right影响。
这个值既然会使定位属性失效,那么它存在的意义是什么的?
在网页样式修改的过程中,可以暂时的屏蔽某些元素的位置信息,或者在修改的时候,保留,某些部分的位置信息,便于恢复。
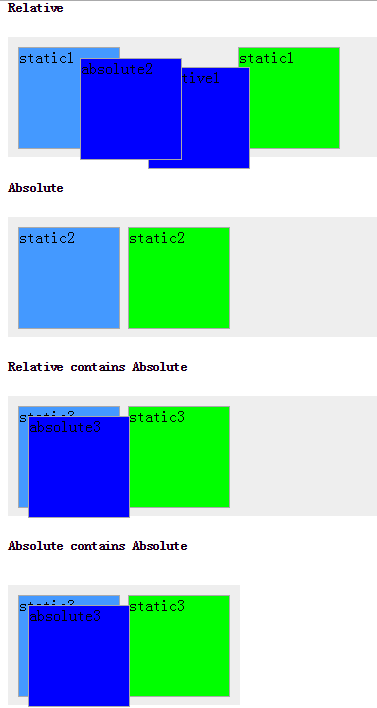
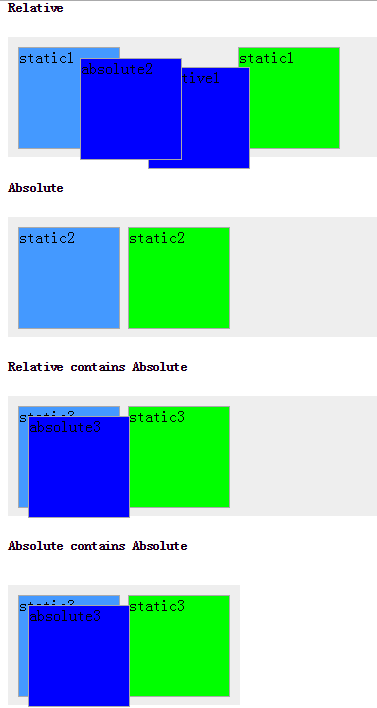
position:relative
相对定位,相对与原来正常文档流的位置定位,但是在定位时不改变原来的页面布局,既是相当于只是把定位的元素进行了移动,而移动的对比标准位置就是正常文档流中的位置,而原来的位置会留白。

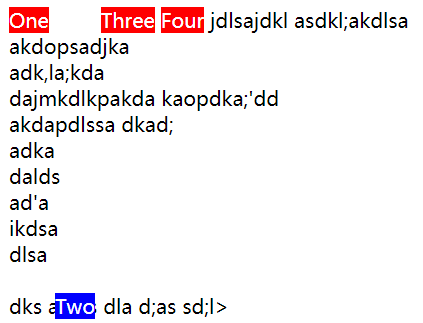
position :absolute
绝对定位,该元素将从普通文档流中删除,并且不会为页面布局中的元素创建空间。他相对于最近已定位的父元素定位。例子中即是根据body元素来定位的。

position :fixed
固定定位,所谓固定定位和绝对定位相似,一样都会从普通文档流中删除,并且不会为页面布局中的元素创建空间;不一样的是它是固定在视窗上的,是以视窗为定位对象的的,相信大家浏览很多网页时都有这样的感受,网页上部或者下部会有广告不会随着网页的上下滚动而移动,它们是固定在网页上的,并且如果没有设置z-index来修该叠放次序,它们会覆盖网页的内容。

position :sticky
该元素并不脱离文档流,仍然保留元素原本在文档流中的位置。
当元素在容器中被滚动超过指定的偏移值时,元素在容器内固定在指定位置。亦即如果你设置了top: 20px,那么在sticky元素到达距离相对定位的元素顶部50px的位置时固定,不再向上移动。
元素固定的相对偏移是相对于离它最近的具有滚动框的父元素,如果父元素都不可以滚动,那么是相对于viewport来计算元素的偏移量

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章
 这篇文章主要介绍了CSS中的 position属性sticky的相关知识,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-03-12
这篇文章主要介绍了CSS中的 position属性sticky的相关知识,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-03-12
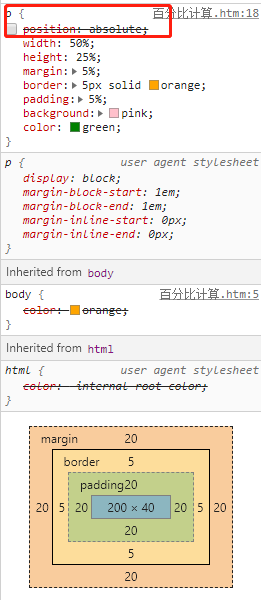
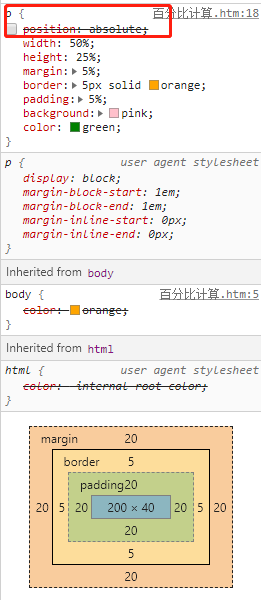
css position属性为absolute时其百分值的计算
这篇文章主要介绍了css position属性为absolute时其百分值的计算,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小2019-08-06 这篇文章主要介绍了详解CSS中position属性介绍(新增sticky) 的相关资料,position的含义是指定位类型,取值类型可以有:static、relative、absolute、fixed、inherit和stic2018-12-17
这篇文章主要介绍了详解CSS中position属性介绍(新增sticky) 的相关资料,position的含义是指定位类型,取值类型可以有:static、relative、absolute、fixed、inherit和stic2018-12-17css关于position属性的用法详解(绝对定位和相对定位的混淆)
下面小编就为大家带来一篇css关于position属性的用法详解(绝对定位和相对定位的混淆)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-09-08浅谈CSS中display/float/position属性值的相互影响
下面小编就为大家带来一篇浅谈CSS中display/float/position属性值的相互影响。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-08-17- 这篇文章主要介绍了图解CSS中position属性的定位用法,重点讲解了相对定位和绝对定位在页面布局中的作用,需要的朋友可以参考下2016-04-28
- 这篇文章主要介绍了CSS的position属性的完全解析,包括position和overflow在一些相似使用方面的对比,需要的朋友可以参考下2015-11-06
CSS样式position属性的一个小实例:z方向三层布局分析
使用CSS样式中的position属性实现z方向三层布局效果,本文甚是疑惑,于是乎搜集整理一番,晒出代码和大家分享一下2012-12-07- 这篇文章主要介绍了CSS 中的position属性实例详解,定位属性position有4个值,分别是静态定位(static)、相对定位(relative)、绝对定位(absolute)和固定定位(fixed)2023-09-04





最新评论