CSS中的 position属性sticky详解
在开发移动端app时,经常会碰到需要这样一种情况 —— 网站滚动到一定高度的时候,让一部分内容作为navbar,也就是置顶显示,我们一般会使用js监听scroll事件来实现,但是新增的css属性position:sticky可以简单实现
我不是最后一个知道的:position: sticky
position的含义是指定位类型,取值类型可以有:static、relative、absolute、fixed、inherit和sticky,这里sticky是CSS3新发布的一个属性。我今天重点要说的就是sticky属性
position:sticky用法
- position:sticky 被称为粘性定位元素(stickily positioned element)是计算后位置属性为 sticky 的元素。
- 简单的理解就是:在目标区域以内,它的行为就像 position:relative;在滑动过程中,某个元素距离其父元素的距离达到sticky粘性定位的要求时(比如top:100px);position:sticky这时的效果相当于fixed定位,固定到适当位置。
- 可以说是相对定位relative和固定定位fixed的结合
- 元素固定的相对偏移是相对于离它最近的具有滚动框的祖先元素,如果祖先元素都不可以滚动,那么是相对于viewport来计算元素的偏移量。
position:sticky 使用条件
1.父元素不能overflow:hidden或者overflow:auto属性。 2.必须指定top、bottom、left、right4个值之一,否则只会处于相对定位 3.父元素的高度不能低于sticky元素的高度 4、sticky元素仅在其父元素内生效
例子
当鼠标下滑到一定高度时,触发position:sticky定位的要求,让“流行,新款,精选”固定为距离顶部44px的地方。

css代码
.tab-control{
position: sticky;
top: 44px;
}
html区域
<tab-control class="tab-control" :titles="['流行','新款','精选']"></tab-control>
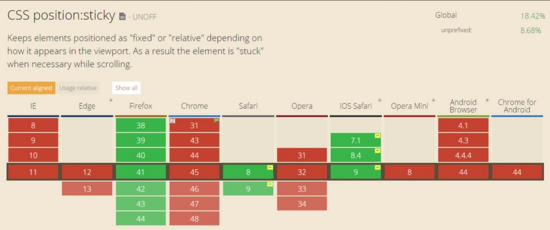
在web开发中注意兼容性:
sticky目前仍是一个试验性的属性,并不是W3C推荐的标准。它之所以会出现,也是因为监听scroll事件来实现粘性布局使浏览器进入慢滚动的模式,这与浏览器想要通过硬件加速来提升滚动的体验是相悖的。具体情况可以看下图,基本上可以说这个属性使用的浏览器只有FireFox和iOS的Safari

总结
到此这篇关于CSS中的 position属性sticky详解的文章就介绍到这了,更多相关css position属性sticky内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章

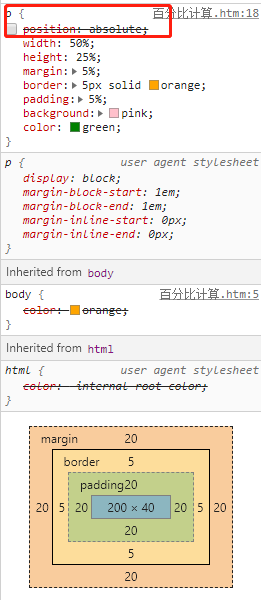
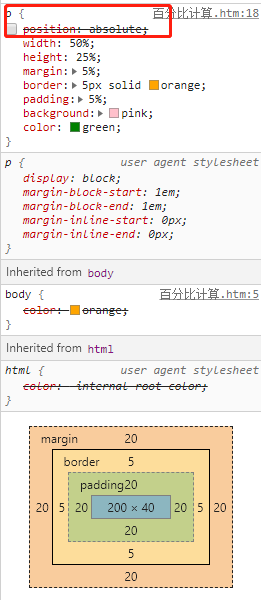
css position属性为absolute时其百分值的计算
这篇文章主要介绍了css position属性为absolute时其百分值的计算,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小2019-08-06 这篇文章主要介绍了详解CSS中position属性介绍(新增sticky) 的相关资料,position的含义是指定位类型,取值类型可以有:static、relative、absolute、fixed、inherit和stic2018-12-17
这篇文章主要介绍了详解CSS中position属性介绍(新增sticky) 的相关资料,position的含义是指定位类型,取值类型可以有:static、relative、absolute、fixed、inherit和stic2018-12-17 这篇文章主要介绍了css中的position属性值的探究(小结)的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-09-25
这篇文章主要介绍了css中的position属性值的探究(小结)的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-09-25css关于position属性的用法详解(绝对定位和相对定位的混淆)
下面小编就为大家带来一篇css关于position属性的用法详解(绝对定位和相对定位的混淆)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-09-08浅谈CSS中display/float/position属性值的相互影响
下面小编就为大家带来一篇浅谈CSS中display/float/position属性值的相互影响。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-08-17- 这篇文章主要介绍了图解CSS中position属性的定位用法,重点讲解了相对定位和绝对定位在页面布局中的作用,需要的朋友可以参考下2016-04-28
- 这篇文章主要介绍了CSS的position属性的完全解析,包括position和overflow在一些相似使用方面的对比,需要的朋友可以参考下2015-11-06
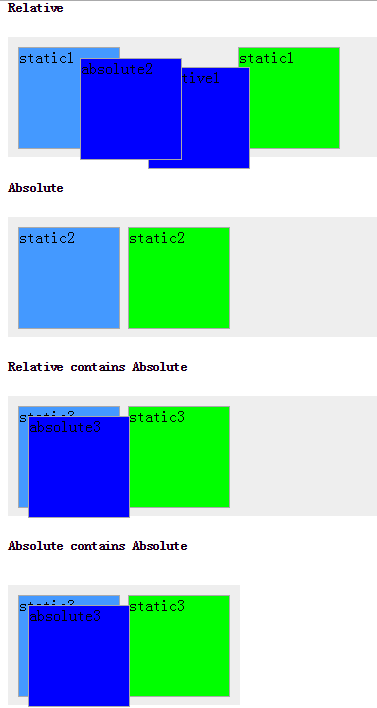
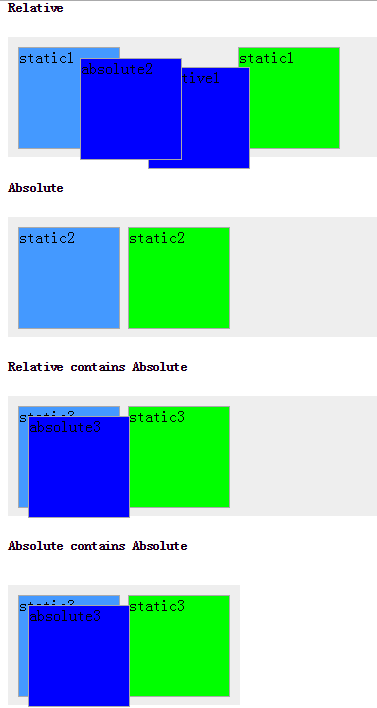
CSS样式position属性的一个小实例:z方向三层布局分析
使用CSS样式中的position属性实现z方向三层布局效果,本文甚是疑惑,于是乎搜集整理一番,晒出代码和大家分享一下2012-12-07- 这篇文章主要介绍了CSS 中的position属性实例详解,定位属性position有4个值,分别是静态定位(static)、相对定位(relative)、绝对定位(absolute)和固定定位(fixed)2023-09-04





最新评论