详解CSS 去掉inline-block元素间隙的几种方法
最近做移动端页面时,经常会用到inline-block元素来布局,但无可避免都会遇到一个问题,就是inline-block元素之间的间隙。这些间隙会导致一些布局上的问题,需要把间隙去掉。对于inline-block元素及去掉间隙的方法,在这里做一个简单的总结。
inline-block是什么
inline-block 即内联块,在CSS的元素分类中可以分成三种:行内元素或者内联元素、块级元素、以及内联块元素。
内联块元素具有了内联元素以及块级元素的特性:(1)元素之间可以水平排列 (2)可以当做一个块级元素来设置各种的属性,例如:width、height、padding等。
例子1:定义一个内联元素span为inline-block元素
<div id="demo">
<span>我是一个span</span>
<span>我是一个span</span>
<span>我是一个span</span>
<span>我是一个span</span>
</div>
#demo span{
display:inline-block;
background:#ddd;
}
效果图:

inline-block兼容性
(1)inline level的元素
对于内联元素(inline element),所有主流浏览器都支持直接设置display的value值为inline-block来将其定义为内联块。
(2)block level的元素
IE7及以下浏览器对块级元素(block element)的支持并不完全,它们只支持用display:inline-block去定义一个inline level的元素为内联块。
由于IE7及以下浏览器支持直接将inline level元素设置为内联块,所以我们可以变通实现,先将block level元素设置为inline,然后再去触发该元素的hasLayout,使其拥有和inline-block相似的特性。可以这样写:
例子2:
<div id="demo">
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
</div>
#demo div{
display:inline-block;
*display:inline; /*IE7 hack*/
*zoom:1; /*触发hasLayout*/
}
IE7及以下浏览器:block level元素转换为inline-block,在IE7及以下浏览器下元素间不出现间隙;inline level元素转换为inline-block,在IE7及以下浏览器下元素间出现间隙;紧跟block level转换为inline-block的元素之后有个inline level转换为inline-block的元素,在IE7及以下浏览器下这俩元素间不出现间隙;紧跟inline level转换为inline-block的元素之后有个block level转换为inline-block的元素,在IE7及以下浏览器下这俩元素间出现间隙;其它浏览器任何情况下均出现间隙;
inline-block元素间隙由来
在例子1中,定义为inline-block元素会产生间隙,如果不设置display:inline-block,会是什么效果?如下:
例子3:
<div class="demo">
<span>我是一个span</span>
<span>我是一个span</span>
<span>我是一个span</span>
<span>我是一个span</span>
</div>
.demo span{
background:#ddd;
}
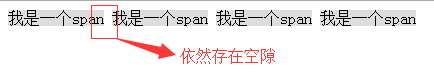
效果图:

上面例子中,对span不做任何处理依然存在空隙,这到底是什么原因,是否是结构上的问题。假如将span标签都写成一行,又是怎样的效果,来看一下:
<div class="demo">
<span>我是一个span</span><span>我是一个span</span><span>我是一个span</span><span>我是一个span</span>
</div>
.demo span{
background:#ddd;
}
效果图:

可以看到间隙是由换行或者回车导致的。只要把标签写成一行或者标签直接没有空格,就不会出现间隙。但是这种方式是不太可靠,存在太多不可控的因素导致失效,例如:代码生成工具、代码格式化、或者其他人修改了代码等等。下面列举了各种去掉间隙的方法,是否适合需要看具体的应用场景了。
移除inline-block元素间隙方法
(1)移除标签间的空格
元素间的间隙出现的原因是元素标签之间的空格,把空格去掉间隙自然就会消失。来看以下几种写法:
*写法一:
<div class="demo">
<span>我是一个span</span><span>我是一个span</span><span>我是一个span</span><span>我是一个span</span>
</div>
*写法二:
<div class="demo">
<span>我是一个span
</span><span>我是一个span
</span><span>我是一个span
</span><span>我是一个span</span>
</div>
*写法三:利用HTML注释标签
<div class="demo">
<span>我是一个span</span><!--
--><span>我是一个span</span><!--
--><span>我是一个span</span><!--
--><span>我是一个span</span>
</div>
(2)取消标签闭合
<div class="demo">
<span>我是一个span
<span>我是一个span
<span>我是一个span
<span>我是一个span
</div>
.demo span{
background:#ddd;
display: inline-block;
}
把span标签的结束标签去掉,这样间隙就没有了。为了兼容IE6/IE7,最后一个标签需要闭合。
<div class="demo">
<span>我是一个span
<span>我是一个span
<span>我是一个span
<span>我是一个span</span>
</div>
.demo span{
background:#ddd;
display: inline-block;
}
在美团webapp页面中貌似也是用到了这种方法。可以看下:

源代码:

(3)使用font-size:0;
在父容器上使用font-size:0;可以消除间隙,可以这样写:
<div class="demo">
<span>我是一个span
<span>我是一个span
<span>我是一个span
<span>我是一个span</span>
</div>
.demo {font-size: 0;}
.demo span{
background:#ddd;
display: inline-block;
font-size: 14px; /*要设置相应的字号*/
}
对于Chrome, 其默认有最小字体大小限制,考虑到兼容性,需要取消字体大小限制,这样写:
<div class="demo">
<span>我是一个span
<span>我是一个span
<span>我是一个span
<span>我是一个span</span>
</div>
.demo {font-size: 0;-webkit-text-size-adjust:none;}
.demo span{
background:#ddd;
display: inline-block;
font-size: 14px; /*要设置相应的字号*/
}
以上是在工作上遇到一些问题的知识总结,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

快速解决css使用@keyframes加载图片首次循环时出现白色间隙问题(闪屏)
这篇文章主要介绍了快速解决css使用@keyframes加载图片首次循环时出现白色间隙问题(闪屏),本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以2020-02-25- 这篇文章主要介绍了CSS图片下面有间隙的6种解决方案,需要的朋友可以参考下2017-09-11
 这篇文章主要介绍了css几种解决inline-block间隙的方案(整理),具有一定的参考价值,感兴趣的小伙伴们可以参考一下2017-08-16
这篇文章主要介绍了css几种解决inline-block间隙的方案(整理),具有一定的参考价值,感兴趣的小伙伴们可以参考一下2017-08-16css解决display:inline-block;产生的缝隙(间隙)的方法
本篇文章主要介绍了css解决display:inline-block;产生的缝隙(间隙)的方法,具有一定的参考价值,有需要的可以了解一下。2016-12-14- 这篇文章主要介绍了CSS清除图片下几像素空白间隙的方法 ,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-14




最新评论