快速解决css使用@keyframes加载图片首次循环时出现白色间隙问题(闪屏)
发布时间:2020-02-25 15:45:18 作者:没有确定的名字  我要评论
我要评论
这篇文章主要介绍了快速解决css使用@keyframes加载图片首次循环时出现白色间隙问题(闪屏),本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
问题解说:
在使用css 的animations 属性时,首次加载循环会出现白色的间隙,看着有点像页面有刷新的感觉,后面每次循环就不会再有这个问题
问题演示

//html
<div class="container">
<div class="first"> </div>
</div>
//less
.container {
width: 100vw;
height: 100%;
}
.container .first {
width: 100vw;
height: 100vh;
animation: bgmove 10s infinite;
}
@keyframes bgmove {
0% {
background: url("https://sqimg.qq.com/qq_product_operations/im/pcqq/9.0/firstscreen_img/BG-1.jpg") no-repeat center center;
background-size: cover;
opacity: 1;
}
15% {
background: url("https://sqimg.qq.com/qq_product_operations/im/pcqq/9.0/firstscreen_img/BG-1_1.jpg") no-repeat center center;
opacity: 1;
background-size: cover;
}
30% {
background: url("https://sqimg.qq.com/qq_product_operations/im/pcqq/9.0/firstscreen_img/BG-2_1.jpg") no-repeat center center;
opacity: 1;
background-size: cover;
}
45% {
background: url("https://sqimg.qq.com/qq_product_operations/im/pcqq/9.0/firstscreen_img/BG-4_1.jpg") no-repeat center center;
opacity: 1;
background-size: cover;
}
60% {
background: url("https://sqimg.qq.com/qq_product_operations/im/pcqq/9.0/firstscreen_img/BG-5_1.jpg") no-repeat center center;
opacity: 1;
background-size: cover;
}
80% {
background: url("https://sqimg.qq.com/qq_product_operations/im/pcqq/9.0/firstscreen_img/BG-1_1.jpg") no-repeat center center;
opacity: 1;
background-size: cover;
}
100% {
background: url("https://sqimg.qq.com/qq_product_operations/im/pcqq/9.0/firstscreen_img/BG-1.jpg") no-repeat center center;
background-size: cover;
opacity: 1;
}
}
解决办法
//less
.container {
width: 100vw;
height: 100%;
}
.container .first {
width: 100vw;
height: 100vh;
background:url("https://sqimg.qq.com/qq\_product\_operations/im/pcqq/9.0/firstscreen\_img/BG-1.jpg"),
url("https://sqimg.qq.com/qq\_product\_operations/im/pcqq/9.0/firstscreen\_img/BG-1\_1.jpg"),
url("https://sqimg.qq.com/qq\_product\_operations/im/pcqq/9.0/firstscreen\_img/BG-2\_1.jpg"),
url("https://sqimg.qq.com/qq\_product\_operations/im/pcqq/9.0/firstscreen\_img/BG-4\_1.jpg"),
url("https://sqimg.qq.com/qq\_product\_operations/im/pcqq/9.0/firstscreen\_img/BG-5\_1.jpg"),
url("https://sqimg.qq.com/qq\_product\_operations/im/pcqq/9.0/firstscreen\_img/BG-1\_1.jpg");
animation: bgmove 10s infinite;
}
@keyframes bgmove {
0% {
background: url("https://sqimg.qq.com/qq_product_operations/im/pcqq/9.0/firstscreen_img/BG-1.jpg") no-repeat center center;
background-size: cover;
opacity: 1;
}
15% {
background: url("https://sqimg.qq.com/qq_product_operations/im/pcqq/9.0/firstscreen_img/BG-1_1.jpg") no-repeat center center;
opacity: 1;
background-size: cover;
}
30% {
background: url("https://sqimg.qq.com/qq_product_operations/im/pcqq/9.0/firstscreen_img/BG-2_1.jpg") no-repeat center center;
opacity: 1;
background-size: cover;
}
45% {
background: url("https://sqimg.qq.com/qq_product_operations/im/pcqq/9.0/firstscreen_img/BG-4_1.jpg") no-repeat center center;
opacity: 1;
background-size: cover;
}
60% {
background: url("https://sqimg.qq.com/qq_product_operations/im/pcqq/9.0/firstscreen_img/BG-5_1.jpg") no-repeat center center;
opacity: 1;
background-size: cover;
}
80% {
background: url("https://sqimg.qq.com/qq_product_operations/im/pcqq/9.0/firstscreen_img/BG-1_1.jpg") no-repeat center center;
opacity: 1;
background-size: cover;
}
100% {
background: url("https://sqimg.qq.com/qq_product_operations/im/pcqq/9.0/firstscreen_img/BG-1.jpg") no-repeat center center;
background-size: cover;
opacity: 1;
}
}
最终效果

问题解析
图片的加载一般有两种情况, 图片的预加载 和 图片的懒加载 ,在这里就涉及到图片的预加载问题,当页面的图片过多的时候,服务器的压力就会大,加载图片一次性显示会有不连贯所以在第一次将所有的图片都加载下来,这样后面在使用这些图片的时候就是缓存在本地的资源,加载速度也会块很多,就不会出现白色断层
到此这篇关于快速解决css使用@keyframes加载图片首次循环时出现白色间隙问题(闪屏)的文章就介绍到这了,更多相关css keyframes加载图片内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
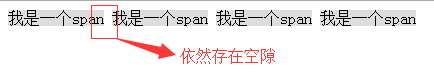
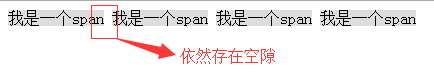
 这篇文章主要介绍了详解CSS 去掉inline-block元素间隙的几种方法,这些间隙会导致一些布局上的问题,需要把间隙去掉。非常具有实用价值,需要的朋友可以参考下2018-11-13
这篇文章主要介绍了详解CSS 去掉inline-block元素间隙的几种方法,这些间隙会导致一些布局上的问题,需要把间隙去掉。非常具有实用价值,需要的朋友可以参考下2018-11-13- 这篇文章主要介绍了CSS图片下面有间隙的6种解决方案,需要的朋友可以参考下2017-09-11
 这篇文章主要介绍了css几种解决inline-block间隙的方案(整理),具有一定的参考价值,感兴趣的小伙伴们可以参考一下2017-08-16
这篇文章主要介绍了css几种解决inline-block间隙的方案(整理),具有一定的参考价值,感兴趣的小伙伴们可以参考一下2017-08-16css解决display:inline-block;产生的缝隙(间隙)的方法
本篇文章主要介绍了css解决display:inline-block;产生的缝隙(间隙)的方法,具有一定的参考价值,有需要的可以了解一下。2016-12-14- 这篇文章主要介绍了CSS清除图片下几像素空白间隙的方法 ,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-14




最新评论