使用CSS的border属性绘制各种几何形状的方法
前言
border 边框属性可以说是我们在网页布局中最常用不过的一个属性之一。 border 它不只是边框,它还有很多非常有用的“黑魔法”哈,让我们一起来学习一下。
border绘制几何形状的原理
我们先来看一个简单的小例子:
在页面上写一个 div
<div class="border-test"><div>
给这个 div 加上以下样式
.border-test {
width: 200px;
height: 200px;
background-color: #000;
border-top: 50px solid red;
border-right: 50px solid yellow;
border-bottom: 50px solid blue;
border-left: 50px solid green;
}
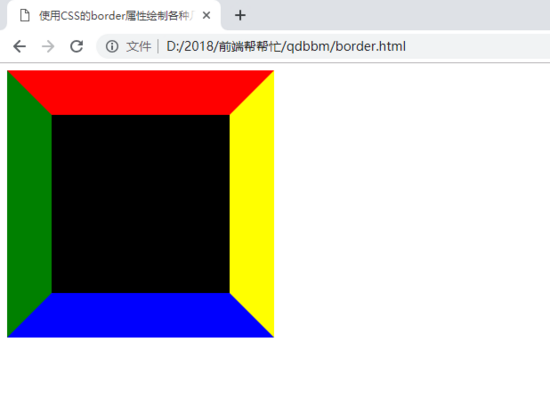
在浏览器预览可以看到下面的效果

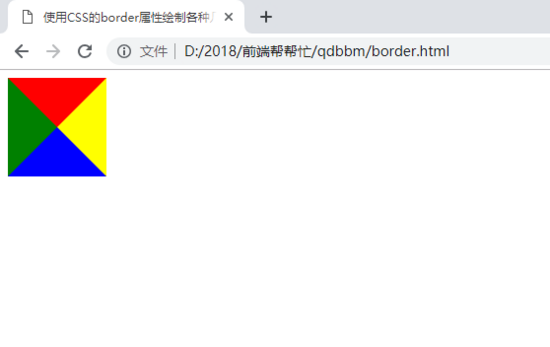
接下来,我们把这个 div 的宽度跟高度都设为 0 ,看看是什么效果

是不是剩下4个不同颜色不同方向的三角形了,继续往下看,一起来见证下 border 的黑魔法。
border能绘制什么几何形状?
- 三角形
- 梯形
- 平行四边形
- 五边形
- 六边形
- 八边形
- 五角星
- 六角星
- ...
三角形
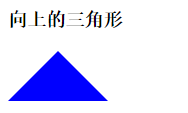
向上的三角形

要得到向上的三角形,是不是只要设置 上边框 的宽度为 0 ,设置 上边框 、 左边框 、 右边框 的边框颜色设为 transparent 透明,保留 下边框 的边框颜色就可以了,看代码:
<div class="triangle triangle-up"></div>
// 公共
.triangle {
width: 0;
height: 0;
}
// 向上的三角形
.triangle-up {
border-top: 0 solid transparent; // 这句这可以省略
border-right: 50px solid transparent;
border-bottom: 50px solid blue;
border-left: 50px solid transparent;
}
还可以简写成,遵循 上右下左 顺序来设置
.triangle-up {
border-width: 0 50px 50px; // 边框大小
border-style: solid; // 边框样式
border-color: transparent transparent blue; // 边框颜色
}
下面代码都会用简写的形式。
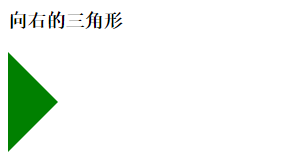
向右的三角形

同理,设置 右边框 的宽度为 0 ,设置 上边框 、 右边框 、 下边框 的边框颜色为透明,保留 左边框 的边框颜色就可以了
<div class="triangle triangle-right"></div>
.triangle-right {
border-width: 50px 0 50px 50px;
border-style: solid;
border-color: transparent transparent transparent green;
}
向下的三角形

同理,设置 下边框 的宽度为 0 ,设置 左边框 、 右边框 、 下边框 的边框颜色为透明,保留 上边框 的边框颜色就可以了
<div class="triangle triangle-bottom"></div>
.triangle-bottom {
border-width: 50px 50px 0;
border-style: solid;
border-color: red transparent transparent;
}
向左的三角形

同理,设置 左边框 的宽度为 0 ,设置 上边框 、 下边框 、 左边框 的边框颜色为透明,保留 右边框 的边框颜色就可以了
<div class="triangle triangle-left"></div>
.triangle-left {
border-width: 50px 50px 50px 0;
border-style: solid;
border-color: transparent yellow transparent transparent;
}
接下来再来看下如何实现下面的三角形呢?

其实不难发现,向左上的三角形刚好是向下的三角形的右半部分,所以要得到这个图形,是不是只要把向下的三角形左半部分的边框设为0就可以了,看代码:
<div class="triangle triangle-top-left"></div>
.triangle-top-left {
border-width: 50px 50px 0 0;
border-style: solid;
border-color: red transparent transparent;
}
同理,可得到其他三个不同方向三角形,代码如下:
.triangle-top-right {
border-width: 50px 0 0 50px;
border-style: solid;
border-color: red transparent transparent;
}
.triangle-bottom-left {
border-width: 0 50px 50px 0;
border-style: solid;
border-color: transparent transparent blue;
}
.triangle-bottom-right {
border-width: 0 0 50px 50px;
border-style: solid;
border-color: transparent transparent blue;
}
梯形
借助上面的实现三角形的方法,我们可以很容易的实现梯形,比如下面这个:
向上的梯形:

其实只要把上面 向上的三角形 的代码加上宽度就能实现了
.trapezoid {
width: 60px;
border-bottom: 60px solid red;
border-left: 60px solid transparent;
border-right: 60px solid transparent;
}
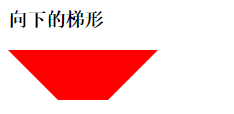
同理,可以得到 向下的梯形

.trapezoid-bottom {
width: 50px;
border-top: 50px solid red;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
}
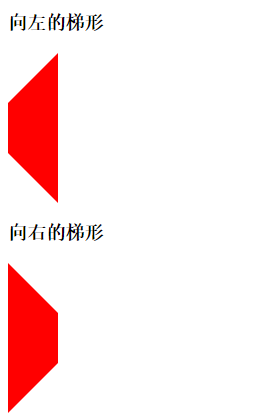
如果要得到向左和向右的梯形,需要把 width 设为 0 ,然后设置相应的高度值。

.trapezoid-left {
width: 0;
height: 50px;
border-width: 50px 50px 50px 0;
border-style: solid;
border-color: transparent red transparent transparent;
}
.trapezoid-right {
width: 0;
height: 50px;
border-width: 50px 0 50px 50px;
border-style: solid;
border-color: transparent transparent transparent red;
}
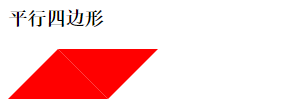
平行四边形
只要一个 向上的三角形 跟 向下的三角形 结合起来就能实现,需要配合一个伪元素。

.parallelogram {
position: relative;
width: 0;
height: 0;
border-width: 0 50px 50px;
border-style: solid;
border-color: transparent transparent red;
}
.parallelogram:after {
position: absolute;
top: 0;
left: 0;
border-width: 50px 50px 0;
border-style: solid;
border-color: red transparent transparent;
content: "";
}
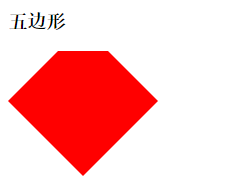
五边形
梯形加上一个三角形,很容易就能组合成一个五边形,也需要配合一个伪元素来实现。

.pentagon {
position: relative;
width: 50px;
border-bottom: 50px solid red;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
}
.pentagon:after {
position: absolute;
top: 50px;
left: -50px;
width: 0;
height: 0;
border-width: 75px 75px 0;
border-style: solid;
border-color: red transparent transparent;
content: "";
}
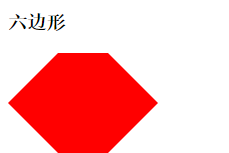
六边形
如果两个相反方向且底边同样大小的梯形,叠加在一起,是不是就能得到一个六边形呢?同样需要配合一个伪元素来实现。

.hexagon {
position: relative;
width: 50px;
border-bottom: 50px solid red;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
}
.hexagon:after {
position: absolute;
top: 50px;
left: -50px;
width: 50px;
border-top: 50px solid red;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
content: "";
}
实战应用
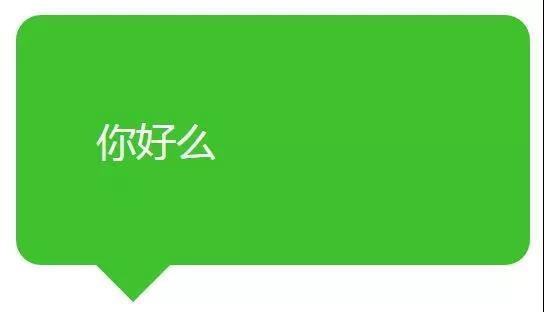
聊天气泡

是不是用到了 向下的三角形 结合一个圆角矩形来实现。
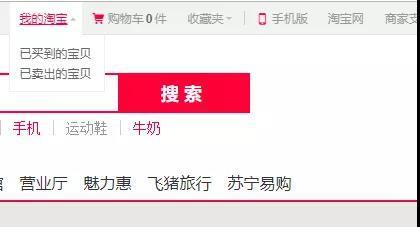
下拉菜单
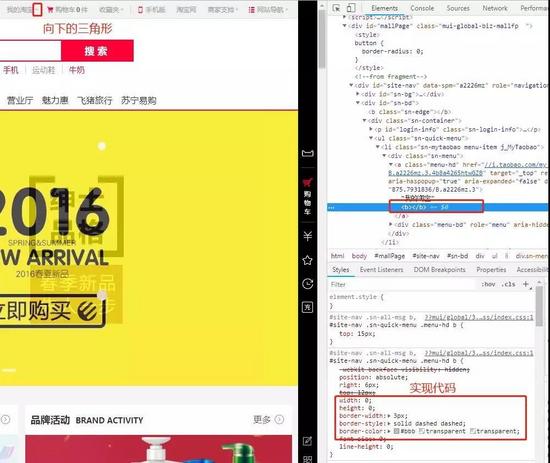
我们打开淘宝天猫,来看下它顶部的下拉菜单,是不是也用到 向上的三角形 和 向下的三角 形。

我们来看下它的实现代码:

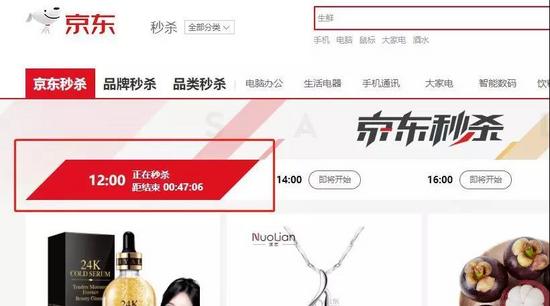
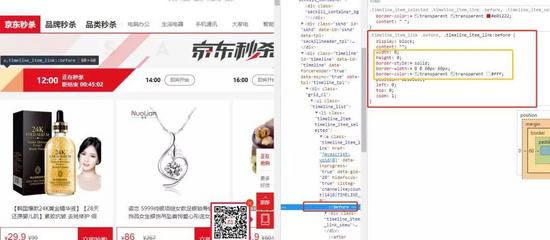
再来看一个,我们打开京东秒杀

是不是就用到了我们上面分析的 平行四边形 来实现的,我们同样来看下它的实现代码:

就是通过一个矩形,然后配合两个伪元素的三角形结合起来实现的。
具体使用场景还有很多,大家可以根据自己平时项目开发中的实际需求来发挥想象。
能用CSS样式搞定的效果就不要使用图片哈,不仅有利于后期的维护,也能减少网页的请求,提高页面的加载速度。
总结
其实通过各种组合,还可以实现很多不同的形状,这里就不一一列举了。比如还可以实现 八边形 、 五角星 、 六角星 、 八角星 、 十二角星 等等, border 就是这么强大。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章
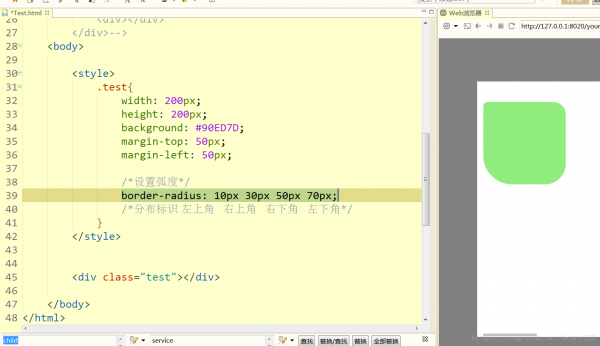
 这篇文章主要介绍了使用CSS的border-radius属性 设置圆弧,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2019-11-26
这篇文章主要介绍了使用CSS的border-radius属性 设置圆弧,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2019-11-26详解CSS3中的box-sizing(content-box与border-box)
这篇文章主要介绍了CSS3中的box-sizing(content-box与border-box)的相关资料,需要的朋友可以参考下2019-04-19 这篇文章主要介绍了CSS绘制三角形的实现代码(border法)的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-09-11
这篇文章主要介绍了CSS绘制三角形的实现代码(border法)的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-09-11- 本篇文章主要介绍了CSS3 用border写 空心三角箭头 (两种写法),非常具有实用价值,需要的朋友可以参考下2017-09-29
- 这是一款由脚本之家翻译自国外网站的在线CSS工具,可在线调整生成样式的边框圆角效果,以及边框的宽度、颜色、样式等属性,还可实时预览生成的CSS代码,并支持一键复制代码2017-09-19
css display inline block 兼容性问题写法
今天在写布局的时候发现的一个bug,如果不这样就达不到预期的效果,无法两行排列,原来ie6、ie7下对display:inline-block不支持,所以需要用到css hack才可以2016-01-10- css3给display属性提供了box这个值,极大的方便了开发者,下面给大家介绍css3 display box具体用法,对css3 display box相关知识感兴趣的朋友一起学习吧2015-11-25
- 本篇文章给大家介绍css3 display知识详解,涉及到css3 display相关知识,感兴趣的朋友一起学习吧2015-11-25
深入解析CSS的display:inline-block属性的使用
这篇文章主要介绍了CSS的display:inline-block属性的使用,其中对使用时产生的空隙问题的解决作了重点讲解,需要的朋友可以参考下2015-11-09- 在一般的CSS布局制作时候,我们常常会用到display对应值有block、none、inline这三个值。下面我们来分别来认识和学习什么时候用什么值。这里通过CSS display知识加实例讲解2014-09-02




最新评论