详解CSS3中的box-sizing(content-box与border-box)
发布时间:2019-04-19 15:40:24 作者:佚名  我要评论
我要评论
这篇文章主要介绍了CSS3中的box-sizing(content-box与border-box)的相关资料,需要的朋友可以参考下
CSS3中的box-sizing(content-box与border-box)
CSS3中的box-sizing 属性允许以特定的方式来指定盒模型,有两种方式:
content-box:标准盒模型,又叫做 W3C盒模型,一般在现代浏览器中使用的都是这个盒模型
border-box:怪异盒模型,低版本IE浏览器中的盒模型
现代浏览器和IE9+默认值是content-box。
语法格式:
box-sizing:content-box | border-box
区别:
content-box:padding和border不被包含在定义的width和height之内。
盒子的实际宽度=设置的width+padding+border
border-box:padding和border被包含在定义的width和height之内。
盒子的实际宽度=设置的width(padding和border不会影响实际宽度)
总结
以上所述是小编给大家介绍的CSS3中的box-sizing(content-box与border-box),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章
 这篇文章主要介绍了使用CSS的border-radius属性 设置圆弧,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2019-11-26
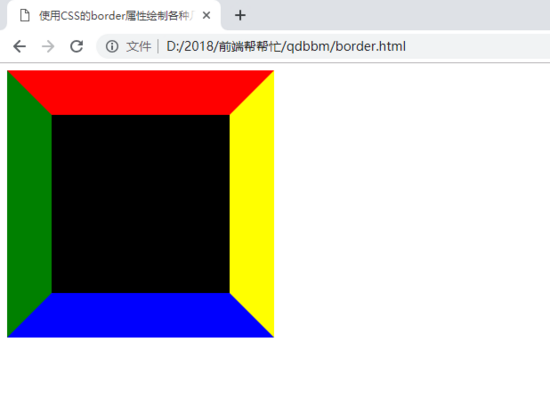
这篇文章主要介绍了使用CSS的border-radius属性 设置圆弧,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2019-11-26 这篇文章主要介绍了使用CSS的border属性绘制各种几何形状的方法的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们2019-03-01
这篇文章主要介绍了使用CSS的border属性绘制各种几何形状的方法的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们2019-03-01 这篇文章主要介绍了CSS绘制三角形的实现代码(border法)的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-09-11
这篇文章主要介绍了CSS绘制三角形的实现代码(border法)的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-09-11- 本篇文章主要介绍了CSS3 用border写 空心三角箭头 (两种写法),非常具有实用价值,需要的朋友可以参考下2017-09-29
- 这是一款由脚本之家翻译自国外网站的在线CSS工具,可在线调整生成样式的边框圆角效果,以及边框的宽度、颜色、样式等属性,还可实时预览生成的CSS代码,并支持一键复制代码2017-09-19
css display inline block 兼容性问题写法
今天在写布局的时候发现的一个bug,如果不这样就达不到预期的效果,无法两行排列,原来ie6、ie7下对display:inline-block不支持,所以需要用到css hack才可以2016-01-10- css3给display属性提供了box这个值,极大的方便了开发者,下面给大家介绍css3 display box具体用法,对css3 display box相关知识感兴趣的朋友一起学习吧2015-11-25
- 本篇文章给大家介绍css3 display知识详解,涉及到css3 display相关知识,感兴趣的朋友一起学习吧2015-11-25
深入解析CSS的display:inline-block属性的使用
这篇文章主要介绍了CSS的display:inline-block属性的使用,其中对使用时产生的空隙问题的解决作了重点讲解,需要的朋友可以参考下2015-11-09- 在一般的CSS布局制作时候,我们常常会用到display对应值有block、none、inline这三个值。下面我们来分别来认识和学习什么时候用什么值。这里通过CSS display知识加实例讲解2014-09-02





最新评论