css3中用animation的steps属性制作帧动画
昨天火急火燎地接到一个任务,说是要做一个掷骰子的游戏,关于掷骰子期间的过渡动画,我本来是想用css 3d制作一个立体的骰子,然后叫UI给6张平面图贴上去。再用translate3d来操作。然而UI考虑得十分周到,直接就给了我一个雪碧图,并告诉我在photoshop中可以用帧动画来播放几张图片,达到类似gif的效果,程序上实现也大抵如此吧。
卧槽真是个神奇的UI boy。
于是我顺着他的思路,用上了animation在timing-function中的steps属性。
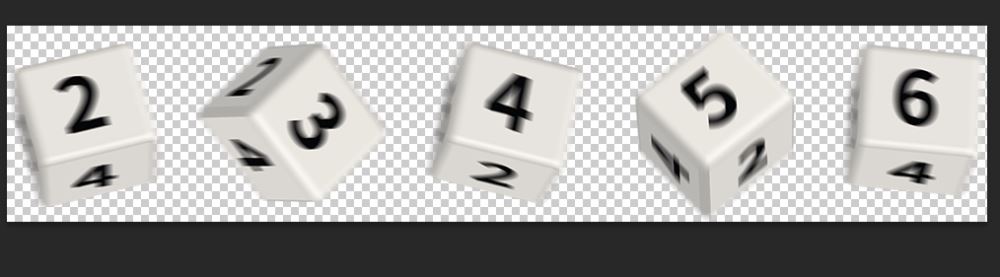
先来看看UI给的图吧,是这样的:(注:图片宽度1200px)

如果要播放这张图片的话,很明显是分为五个帧,然后定义一个动画,background-position从(0,0)到(-图片的宽度,0)。首先要明白background-position的数值指的是背景图的左上角顶点到容器左上角顶点的x,y距离。x,y正数值越大,背景图越向右下角偏移。
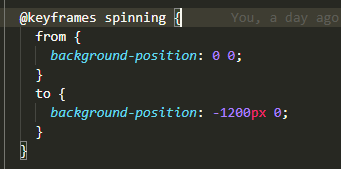
所以动画的代码如下:

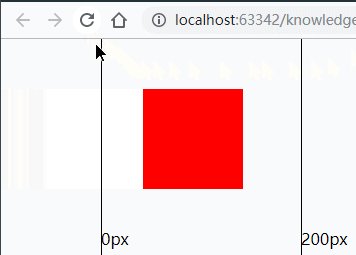
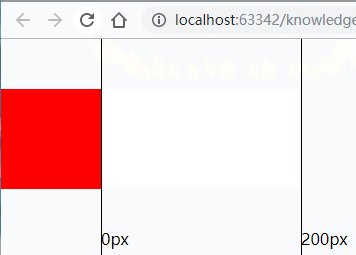
我们先来播放一下看看效果,设置animation:spinning 2s linear infinite,效果如下:

可以看到是从左到右依次播放:2,3,4,5,6,2,3,4,5,6....。类似跑马灯的效果,既然说到这里就顺便提一下alternate,众所周知infinite linear定义的是0 -> 100 ->0 -> 100 -> 0 -> 100......(始终正向)。而infinite alternate定义的是0 -> 100 -> 100 ->0 -> 0 -> 100......(一下正向一下反向)。修改animation:spinning 2s alternate infinite,效果如下:

但是这都不是我们需要的效果,因为帧动画的关键在于“瞬变”。在animation的timing-function中,有一个steps(n)属性。表示将动画分为n帧。比如说,这里我们定义animation:spinning 2s steps(5) infinite。它在这个例子中表示的效果如下:

在0~400ms时,position:0 0;400ms~800ms,position:-240px 0。800ms~1200ms,position:-480px 0,以此类推。需要注意的是,比如400ms时position为0 0,在401ms时position就突变成-240px 0,即是说position是瞬变的。这个位置变化没有过渡效果,这就是steps的特点:阶跃性。
此时效果如下:

400ms一帧当然太慢了,我们把时间适当压缩一下。比如总动画时长为300ms,那就是60ms一帧,分5帧播放完,这样看起来就会流畅不少。最终效果如下:

总结
以上所述是小编给大家介绍的css3中用animation的steps属性制作帧动画 ,希望对大家有所帮助!
相关文章

CSS3动画之利用requestAnimationFrame触发重新播放功能
这篇文章主要介绍了利用requestAnimationFrame重新播放(触发)CSS3动画,代码简单易懂,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下2019-09-11 本文通过实例代码给大家介绍了CSS3 animation – steps 函数,代码简单易懂,非常不错,具有一定的参考借鉴价值,需要的朋友参考下吧2019-08-30
本文通过实例代码给大家介绍了CSS3 animation – steps 函数,代码简单易懂,非常不错,具有一定的参考借鉴价值,需要的朋友参考下吧2019-08-30 本篇介绍的animation属性和传统的动画制作一样,能控制帧的每一步,制作出更强大的动画效果。小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看2018-12-25
本篇介绍的animation属性和传统的动画制作一样,能控制帧的每一步,制作出更强大的动画效果。小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看2018-12-25 这篇文章主要介绍了css3的动画特效之动画序列(animation) 的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-12-22
这篇文章主要介绍了css3的动画特效之动画序列(animation) 的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-12-22- 这篇文章主要为大家详细介绍了CSS3中Animation动画属性用法,教大家如何使用animation动画,感兴趣的小伙伴们可以参考一下2016-07-04
 这篇文章主要介绍了CSS3中animation实现流光按钮效果,本文通过实例代码给大家介绍的非常详细对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-12-21
这篇文章主要介绍了CSS3中animation实现流光按钮效果,本文通过实例代码给大家介绍的非常详细对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-12-21







最新评论