解决CSS 中box-sizing与background-clip解决背景显示范围的问题
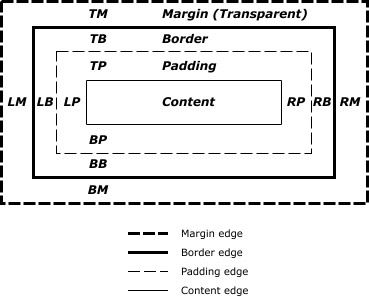
过去在学习CSS的时候,首要任务就是要理解“box model”,因为box model是CSS里头很重要的模型概念,描述了padding、margin、border与content的空间定位,今天的项目竟然卡在一个简单的小问题,因此就用一篇文章做个纪录提醒自己不要忘记,也避免之后遭遇到又会卡住了。(下图就是CSS的box model)

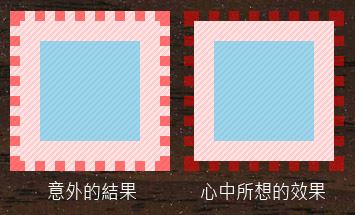
今天遇到的问题是出在我用了一个半透明的border,但却无法顺利地透过并显示背景的图案或颜色,后来发现原来box预设的border,其实是在这个box之内的,虽然border在box的内部,但其实与刚刚的box model并没有相违背,因为border包住的空间,仍然是padding与content,只是如果把border变成半透明,就会把原本box的底色给呈现出来。(如下图)

为了让border可以顺利的在外面显示背景的图案或颜色,就需要用到box-sizing与background-clip这两个CSS3的属性来设定,就让我们来分别看看这两个属性该如何使用:
box-sizing
box-sizing有两个值可以设定,分别是:content-box(预设值)与border-box,如果在content-box的情形下,我们设定了box的padding或border,box就会被撑开,因为padding和border是长在box内的,不过如果我们将box-sizing设定为border-box,那么就会一直维持原始的大小,但相对的也就会压缩内部的空间,我自己在设计网页的习惯,都会预先把所有的div设为border-box,如此一来才能更方便去计算大小,也能避免内容的东西加了padding就把外框变大了,然后再根据当下的情况,去决定是否要改为content-box。
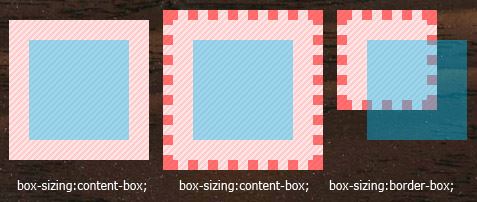
下面的示例是用三个示例来对照参考,半透明的蓝色方块是原始的大小,第一张图设定了padding:20px;,第二张图除了padding:20px之外,还有设定了border:10px dotted rgba(255,0,0,.5);,第三张图则是与第二张图同样的设定,但box-sizing设为border-box,经由对照,就可以很明显的发现彼此的差异。
HTML:
<div><div></div></div> <div class="box default"><div></div></div> <div class="box border-box"><div></div></div>
CSS:
div{
width:120px;
height:120px;
margin:20px 0 0 10px;
padding:20px;
display:inline-block;
background:url(地址);
}
div>div{
background:rgba(0,200,255,.4);
margin:0;
padding:0;
}
.box{
border:10px dotted rgba(255,0,0,.5);
}
.default{
/*box-sizing:content-box;*/ /*预设值*/
}
.border-box{
box-sizing:border-box;
}

background-clip
严格说起来background-clip与box-sizing应该是八竿子打不着边,但因为在设计一个box的时候,往往都会border、padding和margin混合使用,也因为这个CSS3的属性,让我刹那间不知道是哪里写错了,结果原来是自己忘了属性该怎么使用。
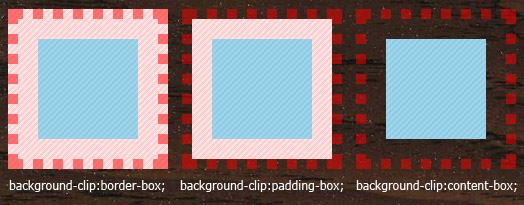
background-clip共有三个设定值,分别是:border-box(预设值)、padding-box、content-box,很有趣的是,刚刚的box-sizing预设值为content-box,这里的预设值却变成了border-box,下面的三张图,分别代表了这三个设定值的长相,我们可以看到,第一张图在预设值的情形下,边框之下就是原本box的底色(边框是半透明的虚线),第二张图设为padding-box,border下方就不会有box底色,最后一个设定为content-box,就只会出现content区域的背景,border与padding下的背景都会消失,这也是background(背景)clip(剪裁)的意义所在。
HTML:
<div class="box bg-border-box"><div></div></div> <div class="box bg-padding-box"><div></div></div> <div class="box bg-content-box"><div></div></div>
CSS:
div{
width:120px;
height:120px;
margin:20px 0 0 10px;
display:inline-block;
background:url(地址);
padding:20px;
}
div>div{
margin:0;
padding:0;
background:rgba(0,200,255,.4);
}
.bg-border-box{
/* background-clip:border-box; */ /*预设值*/
}
.bg-padding-box{
background-clip:padding-box;
}
.bg-content-box{
background-clip:content-box;
}

小结
以上就是看似无关却又有关的background-clip与box-sizing,相信理解了之后,遇到box的尺寸大小调整,就能够更得心应手了!
以上所述是小编给大家介绍的CSS box-sizing与background-clip解决背景显示范围的问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关文章
 这篇文章主要介绍了css中background-clip属性的作用,background-clip属性的通俗作用就是指定元素背景所在的区域,对css中background-clip属性的相关知识感兴趣的朋友一起看2018-03-29
这篇文章主要介绍了css中background-clip属性的作用,background-clip属性的通俗作用就是指定元素背景所在的区域,对css中background-clip属性的相关知识感兴趣的朋友一起看2018-03-29
CSS3基于背景裁剪(background-clip)实现的文本标题透视特效源码
这是一款CSS3基于背景裁剪(background-clip)实现的文本标题透视特效源码。画面上的外星球与飞船背景中央呈现出带有背景剪切透视的文本视觉效果。同时可响应鼠标的移动呈2017-11-17CSS3中background-clip和background-origin的区别示例介绍
本文为大家介绍下CSS3中background-clip和background-origin的区别,感兴趣的朋友可以参考下2014-03-10深入浅出CSS3 background-clip,background-origin和border-image教程
最近在准备一个下学期参加比赛的概念网站,希望能用到CSS3的新特性,比如background的background-clip或background-origin或border-image。但仅仅是依靠w3schools上的文档2011-01-27CSS3教程:background-clip和background-origin-CSS教程-网页制作-网页
原文:http://www.planabc.net/2008/04/14/background-clip_background-origin/ background-clip 和 background-origin 是 CSS3 中新加的 background module 属性,用来2008-10-17详解CSS3中的box-sizing(content-box与border-box)
这篇文章主要介绍了CSS3中的box-sizing(content-box与border-box)的相关资料,需要的朋友可以参考下2019-04-19- 这篇文章主要介绍了浅谈CSS3 box-sizing 属性 有趣的盒模型 ,需要的朋友可以参考下2019-04-02
- 一说到CSS的盒模型(Box model)我想很多人都会比较烦,特别是对于新手,然而这个Box model又是我们CSS运用中比较重要的一个属性,box-sizing 属性允许您以特定的方式定义匹2015-04-09
- 这篇文章主要介绍了CSS3属性box-sizing使用指南,需要的朋友可以参考下2014-12-09
- CSS3 box-sizing属性,在很多新手朋友来看是比较陌生的,接下来介绍CSS3 box-sizing使用及注意部分,感兴趣的朋友可以了解下2013-01-08




最新评论