CSS3制作半透明边框(Facebox)类似渐变
发布时间:2012-12-09 17:47:35 作者:佚名  我要评论
我要评论
CSS3制作半透明边框记得以前Facebook有段时间使用了非常多的半透明边框(Facebox),虽然现在不支持了,但是还是值得研究一下,接下来将详细介绍,需要的朋友可以参考下
CSS3制作半透明边框记得以前Facebook有段时间使用了非常多的半透明边框(Facebox),虽然现在不支持了,但是还是值得研究一下。

你有可能觉得这样写就行了: 折叠展开CSS Code复制内容到剪贴板
#lightbox { background: white; border: 20px solid rgba(0,0,0,0.3); }
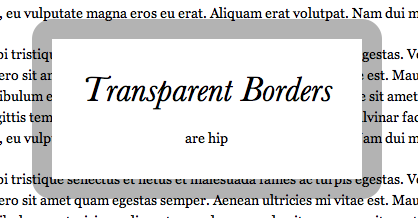
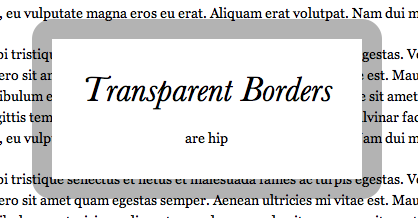
然而白色背景会一直扩散到边框上,变成如下的样子:
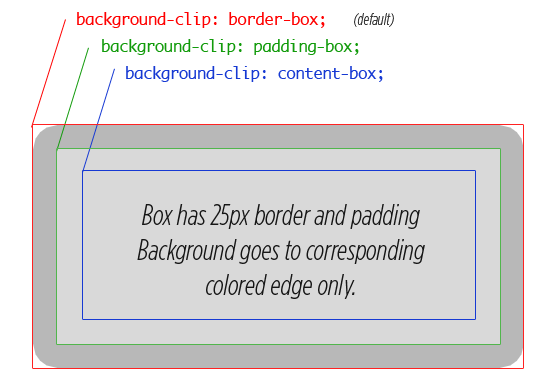
 还好我们有CSS3的background-clip属性 CSS Code复制内容到剪贴板
还好我们有CSS3的background-clip属性 CSS Code复制内容到剪贴板
#lightbox { -moz-background-clip: border; /* Firefox 3.6 */ -webkit-background-clip: border; /* Safari 4? Chrome 6? */
background-clip: border-box; /* Firefox 4, Safari 5, Opera 10, IE 9 */ -moz-background-clip: padding; /* Firefox 3.6 */
-webkit-background-clip: padding; /* Safari 4? Chrome 6? */ background-clip: padding-box; /* Firefox 4, Safari 5, Opera 10, IE 9 */
-moz-background-clip: content; /* Firefox 3.6 */ -webkit-background-clip: content; /* Safari 4? Chrome 6? */
background-clip: content-box; /* Firefox 4, Safari 5, Opera 10, IE 9 */ }
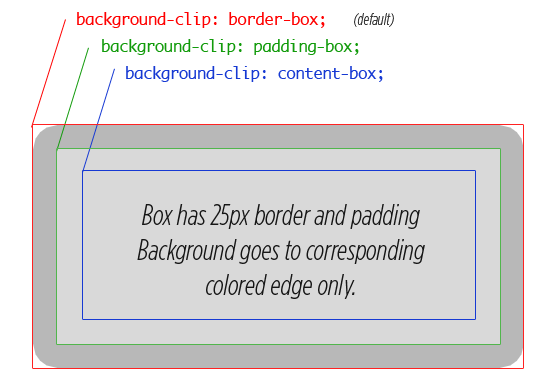
具体如下:

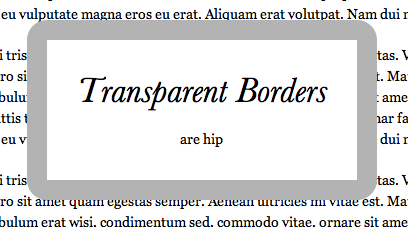
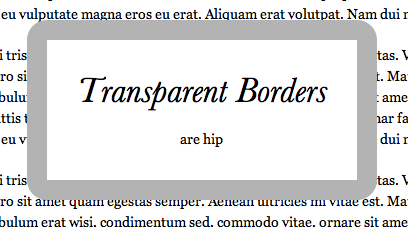
如果我们把background-clip设置成padding-box,那border就不会被影响。

}
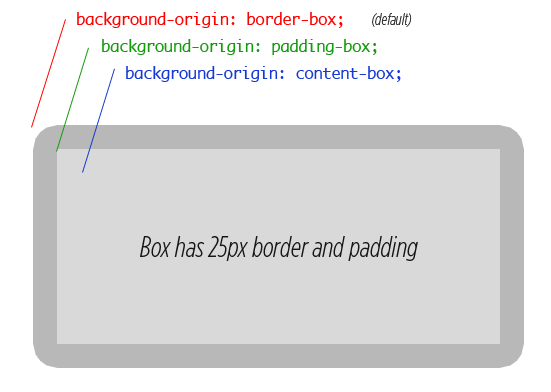
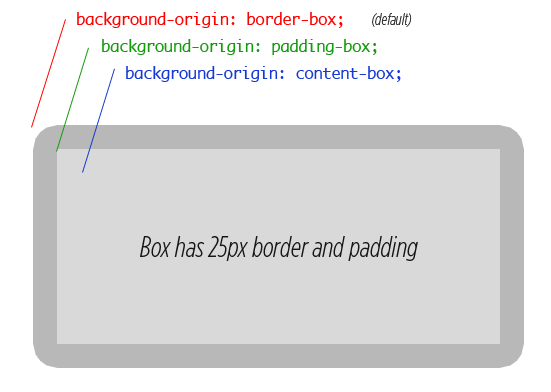
相关内容: background-origin顺便介绍一下和background-clip概念类似的属性:background-origin,它的功能就是定义背景图片左上的坐标 例子如下:
例子如下: 
浏览器兼容:Works in: Safari 5, Chrome 7, Firefox 3.6+, Opera 10, IE 9

你有可能觉得这样写就行了: 折叠展开CSS Code复制内容到剪贴板
复制代码
代码如下:#lightbox { background: white; border: 20px solid rgba(0,0,0,0.3); }
然而白色背景会一直扩散到边框上,变成如下的样子:
 还好我们有CSS3的background-clip属性 CSS Code复制内容到剪贴板
还好我们有CSS3的background-clip属性 CSS Code复制内容到剪贴板 复制代码
代码如下:#lightbox { -moz-background-clip: border; /* Firefox 3.6 */ -webkit-background-clip: border; /* Safari 4? Chrome 6? */
background-clip: border-box; /* Firefox 4, Safari 5, Opera 10, IE 9 */ -moz-background-clip: padding; /* Firefox 3.6 */
-webkit-background-clip: padding; /* Safari 4? Chrome 6? */ background-clip: padding-box; /* Firefox 4, Safari 5, Opera 10, IE 9 */
-moz-background-clip: content; /* Firefox 3.6 */ -webkit-background-clip: content; /* Safari 4? Chrome 6? */
background-clip: content-box; /* Firefox 4, Safari 5, Opera 10, IE 9 */ }
具体如下:

如果我们把background-clip设置成padding-box,那border就不会被影响。

}
相关内容: background-origin顺便介绍一下和background-clip概念类似的属性:background-origin,它的功能就是定义背景图片左上的坐标
 例子如下:
例子如下: 
浏览器兼容:Works in: Safari 5, Chrome 7, Firefox 3.6+, Opera 10, IE 9
相关文章
- 根据用户输入的颜色来配置整个主题的颜色,发现css3的背景渐变中的透明度可以解决这个问题,具体的实现如下,大家可以参考下2014-03-31
 这篇文章主要介绍了css实现透明渐变特效的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2020-02-18
这篇文章主要介绍了css实现透明渐变特效的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2020-02-18



最新评论