详解网站footer沉底效果的三种解决方案
问题背景
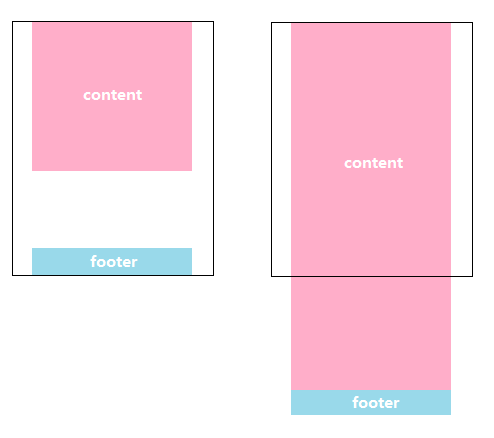
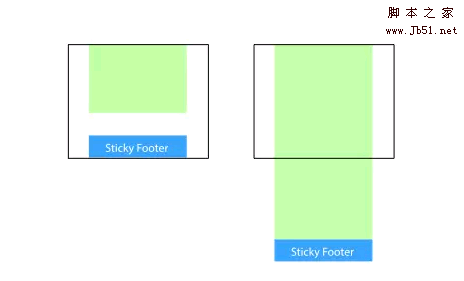
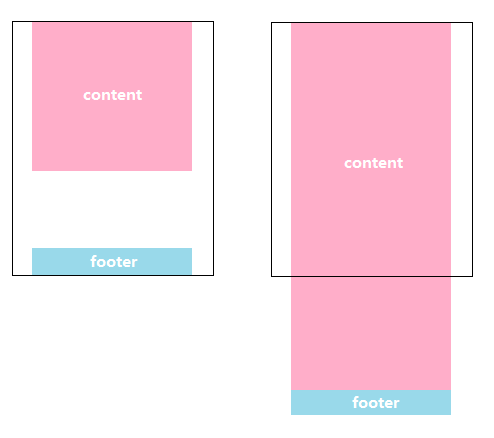
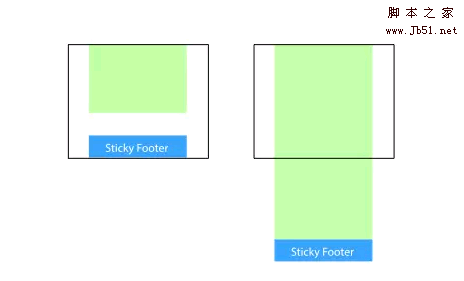
很多网站设计一般是两个部分,content + footer,content里面装的是网站主体内容,footer里面展示网站的注册信息等等,因为网站内容高度不定的原因,会出现下面两种情况:
1.内容较少时,这个footer固定在在页面的底部。如下所示:

2.内容较长时,footer跟在内容后面滑动,大致表现如下图红色框起来的部分:

这个需求在PC端还是很常见的,我在自己的应用中也遇到了这个问题,今天总结了一下实现这种布局的几个方法。
方法1 使用js计算
为什么第一个就采用js控制的呢,因为实不相瞒,当初我第一次遇到这个问题的时候,直接就使用js去解决的(主要是我知道js肯定能实现的,所以也就没有花时间去想别的方法)
主要思路是:在页面加载完成后计算屏幕高度 - content内容真实的高度的值,如果差值大于
footer的高度,就给footer的style加上fixed定位,使它固定在屏幕底部。
demo代码如下:
<!DOCTYPE html>
<html>
<head>
<title>footer沉底效果</title>
<style type="text/css">
div {
margin: 0,
padding: 0;
box-sizing: border-box;
position: relative;
}
html, body {
width: 100%;
height: 100%;
}
#container {
width: 100%;
height: 100%;
}
#content {
background: blue;
}
#footer {
width: 100%;
height: 100px;
background: red;
}
.footer-fixed {
position: fixed;
left: 0;
bottom: 0;
}
</style>
</head>
<body>
<div id="container">
<div id="content"> content </div>
<div id="footer">
footer
</div>
</div>
<script type="text/javascript">
let height = document.getElementById('container').clientHeight - document.getElementById('content').clientHeight;
// 这里给footer加上另外的class,使其固定
if (height > 100) document.getElementById('footer').classList.add('footer-fixed');
</script>
</body>
</html>
本着能使用css解决就绝对不使用js的原则,这个方法虽然最容易想到,但是还是不推荐使用,而且,这段css代码要获取clientHeight,将会导致页面页面重排和重绘,性能考虑上来说,也不推荐。
方法2 采用flex布局 + min-height
flex布局中的justify-content: space-between;搭配超级好用的min-height,刚好可以满足在content内容不足的时候,footer的沉底效果
demo代码如下:
<!DOCTYPE html>
<html>
<head>
<title>footer沉底效果</title>
<style type="text/css">
div {
margin: 0;
padding: 0;
box-sizing: border-box;
position: relative;
}
html, body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
#container {
width: 100%;
// 重点代码
// 虽然不知道container的高度,但是可以设置一个最小高度,这样有利于布局
min-height: 100%;
display: flex;
flex-direction: column;
justify-content: space-between;
}
#content {
background: blue;
}
#footer {
width: 100%;
height: 100px;
background: red;
}
</style>
</head>
<body>
<div id="container">
<div id="content">
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
</div>
<div id="footer">
footer
</div>
</div>
</body>
</html>
min-height实在是超级好用的一个css属性了,搭配flex轻松实现沉底效果。
方法3 巧用flex + margin-top
这个技巧是在讲margin auto的妙用中学到的,在flex格式化上下文中,margin auto会自动去分配剩余空间。这里面我们可以在footer上使用margin-top:auto来达到沉底效果。
<!DOCTYPE html>
<html>
<head>
<title>footer沉底效果</title>
<style type="text/css">
div {
margin: 0;
padding: 0;
box-sizing: border-box;
position: relative;
}
html, body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
#container {
width: 100%;
min-height: 100%;
display: flex;
flex-direction: column;
}
#content {
background: blue;
}
#footer {
width: 100%;
height: 100px;
background: red;
margin-top: auto; // 重点代码
}
</style>
</head>
<body>
<div id="container">
<div id="content">
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
</div>
<div id="footer">
footer
</div>
</div>
</body>
</html>
总结:以上三种方法都属于没什么副作用的,其实实现这种沉底效果还有别的实现方式,但是对其他布局有影响,这里不赘述,之后有了更好的解决方案,再来更新。
相关文章
- 这篇文章主要介绍了使用常见的sticky footer布局方式的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小2019-04-17
 这篇文章主要介绍了CSS Sticky Footer实现代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-12-05
这篇文章主要介绍了CSS Sticky Footer实现代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-12-05- 我们经常会遇到这样的问题:如何用css来实现底部元素可“粘住底部”的效果,对于“粘住底部”,本篇文章就来介绍一下。非常具有实用价值,需要的朋友可以参考下2018-10-10
 这篇文章主要介绍了CSS实现Sticky Footer的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-01-24
这篇文章主要介绍了CSS实现Sticky Footer的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-01-24- 下面小编就为大家带来一篇html的footer置于页面最底部的简单实现方法。小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-05-13
- CSS的简单在于它易学,CSS的困难在于寻找更好的解决方案。在CSS的世界里,似乎没有完美这种说法。所以,现在介绍的CSS绝对底部,只是目前个人见过的方案中比较完美的吧。2014-09-02
- 这个网页即使内容很少的情况下,它也始终在页面的底部。否则页面底部将留下大量空白。2009-10-20




最新评论