html的footer置于页面最底部的简单实现方法
发布时间:2016-05-13 09:07:38 作者:佚名  我要评论
我要评论
下面小编就为大家带来一篇html的footer置于页面最底部的简单实现方法。小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
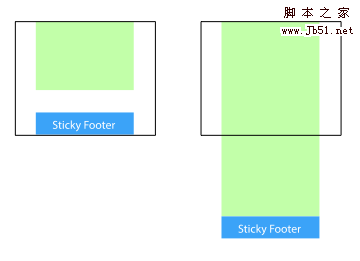
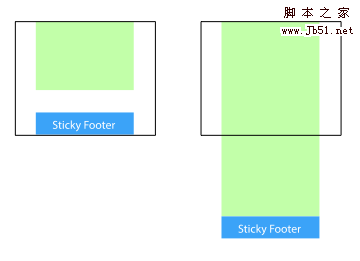
需求:有时候,当页面内容较短,撑不开浏览器高度,但是又希望footer能在窗口最低端。
思路:footer的父层的最小高度是100%,footer设置成相对于父层位置绝对(absolute)置底(bottom:0),父层内要预留footer的高度。
html代码:
XML/HTML Code复制内容到剪贴板
- <!-- 父层 -->
- <div id="wapper">
- <!-- 主要内容 -->
- <div id="main-content">
- </div>
- <!-- 页脚 -->
- <div id="footer">
- </div>
- </div>
CSS如下:
CSS Code复制内容到剪贴板
- #wapper{
- position: relative; /*重要!保证footer是相对于wapper位置绝对*/
- height: auto; /* 保证页面能撑开浏览器高度时显示正常*/
- min-height: 100% /* IE6不支持,IE6要单独配置*/
- }
- #footer{
- position: absolute; bottombottom: 0; /* 关键 */
- left:0; /* IE下一定要记得 */
- height: 60px; /* footer的高度一定要是固定值*/
- }
- #main-content{
- padding-bottom: 60px; /*重要!给footer预留的空间*/
- }
这时候,其它浏览器上都能正常显示了,但是IE 6要另外处理:
CSS Code复制内容到剪贴板
- <!--[if IE 6]->
- <style>
- #wapper{height:100%;} /* IE在高度不够时会自动撑开层*/
- </style>
- <![endif]-->
以上这篇html的footer置于页面最底部的简单实现方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章
- 我们经常会遇到这样的问题:如何用css来实现底部元素可“粘住底部”的效果,对于“粘住底部”,本篇文章就来介绍一下。非常具有实用价值,需要的朋友可以参考下2018-10-10
 本篇文章主要介绍了详解CSS五种方式实现Footer置底,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-03-16
本篇文章主要介绍了详解CSS五种方式实现Footer置底,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-03-16- 下面小编就为大家带来一篇利用CSS使footer固定在页面底部的实例代码。小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-05-13
详解HTML5将footer置于页面最底部的方法(CSS+JS)
这篇文章主要介绍了详解HTML5将footer置于页面最底部的方法(CSS+JS)的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-10-11



最新评论