html table+css实现可编辑表格的示例代码
发布时间:2024-03-06 16:26:50 作者:xingdiango  我要评论
我要评论
本文主要介绍了html table+css实现可编辑表格的示例代码,主要使用HTML5的contenteditable属性,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习吧
要实现可编辑的 HTML 表格,你可以使用 JavaScript 和 HTML5 的 contenteditable 属性。
<!DOCTYPE html>
<html>
<head>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid black;
padding: 8px;
text-align: left;
}
</style>
</head>
<body>
<table id="editableTable">
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>Gender</th>
</tr>
</thead>
<tbody>
<tr>
<td contenteditable="true">John Doe</td>
<td contenteditable="true">25</td>
<td contenteditable="true">Male</td>
</tr>
<tr>
<td contenteditable="true">Jane Smith</td>
<td contenteditable="true">30</td>
<td contenteditable="true">Female</td>
</tr>
<!-- 添加更多行 -->
</tbody>
</table>
<script>
// 获取可编辑表格
var table = document.getElementById('editableTable');
// 遍历表格,为每个单元格添加事件侦听器
for (var i = 0; i < table.rows.length; i++) {
for (var j = 0; j < table.rows[i].cells.length; j++) {
table.rows[i].cells[j].addEventListener('input', function () {
// 处理输入事件,可以在此处进行逻辑处理或保存数据
console.log(this.textContent);
});
}
}
</script>
</body>
</html>在上述示例中,使用了 contenteditable 属性来使表格单元格可编辑。添加 contenteditable="true" 属性的单元格可以被鼠标点击并接受用户输入。
JavaScript 部分遍历表格的所有单元格,并为每个单元格添加输入事件侦听器。在输入事件处理程序中,你可以根据需要处理用户的输入,比如更新数据或触发其他操作。
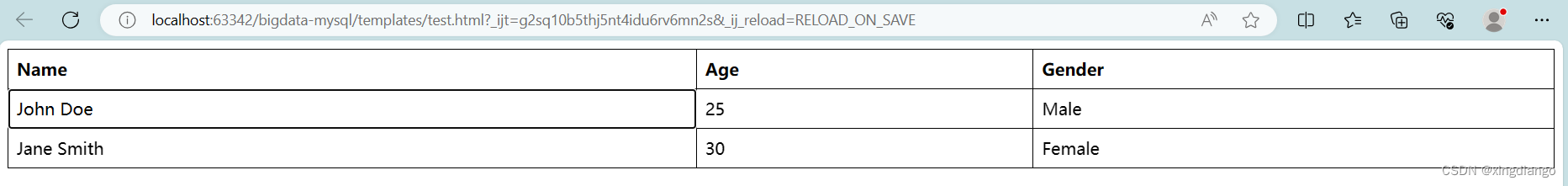
点击表格前:

点击表格后:

到此这篇关于html table+css实现可编辑表格的示例代码的文章就介绍到这了,更多相关html可编辑表格 内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
- 这篇文章主要介绍了HTML用正则表达式检验表格的实例代码,代码简单易懂,非常不错,具有参考借鉴价值,需要的朋友参考下2017-02-08
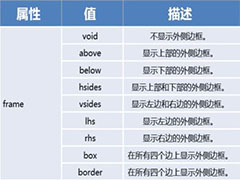
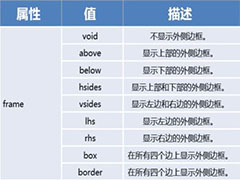
- 这篇文章主要介绍了html做表格只显示表格的外边框,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-12-20
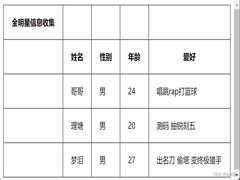
- 在前端开发中经常会遇到标题合并的需求,今天小编给大家带来了使用html5实现表格实现标题合并的实例代码,感兴趣的朋友跟随小编一起看看吧2019-05-13
 这篇文章主要介绍了html+js 实现markdown编辑器效果,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2019-10-23
这篇文章主要介绍了html+js 实现markdown编辑器效果,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2019-10-23 这篇文章主要介绍了HTML表格,包括表格的作用布局及格式问题,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-07-31
这篇文章主要介绍了HTML表格,包括表格的作用布局及格式问题,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-07-31 表格是日常常用的工具,很多时候需要用到单元合并,本文主要介绍了HTML表格合并的具体实现方式, 具有一定的参考价值,感兴趣的可以了解一下2023-01-05
表格是日常常用的工具,很多时候需要用到单元合并,本文主要介绍了HTML表格合并的具体实现方式, 具有一定的参考价值,感兴趣的可以了解一下2023-01-05




最新评论