Css Reset(复位)的简单介绍
互联网 发布时间:2008-10-17 19:25:48 作者:佚名  我要评论
我要评论
Css Reset是什么? 有些同行叫 "css复位",有些可能叫 "默认css".....
相信看完全文您会对Css Reset有个重新的认识
原文地址:
http://perishablepress.com/press/2007/10/23/a-killer-collection-of-global-css-reset-styles/
PS:
* {
paddin
Poor Man’s Reset
其实这也是我们常用的一类Css Reset.对字体的大小复位,以及图片链接的边框处理.
也经常在某些站点看到
html, body {
padding: 0;
margin: 0;
}
html {
font-size: 1em;
}
body {
font-size: 100%;
}
a img, :link img, :visited img {
border: 0;
}
Shaun Inman’s Global Reset
作者认为Shaun写这类的Css Reset是有某种目的性.
而且这类规则是针对的是某些重要的常用浏览器.
比如ie,firefox等
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre,
form, fieldset, input, p, blockquote, table, th, td, embed, object {
padding: 0;
margin: 0;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
fieldset, img, abbr {
border: 0;
}
address, caption, cite, code, dfn, em,
h1, h2, h3, h4, h5, h6, strong, th, var {
font-weight: normal;
font-style: normal;
}
ul {
list-style: none;
}
caption, th {
text-align: left;
}
h1, h2, h3, h4, h5, h6 {
font-size: 1.0em;
}
q:before, q:after {
content: '';
}
a, ins {
text-decoration: none;
}
Yahoo CSS Reset
yahoo这帮家伙写的Reset个人觉得可以推荐
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,
fieldset,input,textarea,p,blockquote,th,td {
padding: 0;
margin: 0;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
fieldset,img {
border: 0;
}
address,caption,cite,code,dfn,em,strong,th,var {
font-weight: normal;
font-style: normal;
}
ol,ul {
list-style: none;
}
caption,th {
text-align: left;
}
h1,h2,h3,h4,h5,h6 {
font-weight: normal;
font-size: 100%;
}
q:before,q:after {
content:'';
}
abbr,acronym { border: 0;
}
相关文章
css行内元素padding,margin,width,height没有变化
这篇文章主要介绍了css行内元素设置padding,margin,width,height没有变化的解决方法,需要的朋友可以参考下2014-05-07- 本文从语法结构、可能取的值、浏览器兼容问题等方面为大家介绍下padding和margin的异同点另附截图,有想学习的朋友可以参考下哈,希望对大家有所帮助2013-07-28
CSS边距属性定义是用margin还是用padding的两者对比
用CSS做网页时.边距用哪个属于好呢?是margin属性还是padding属性呢.2012-06-12- 关键字描述:详解 样式 风格 solid 必要 修改 padding:0 margin:0 body{font-size:9pt; background:url($imgpath/$stylepath/bodybg.gif) repeat-x ; font-famil2009-06-06
- 关键字描述:注释 大全 样式 默认 模板 定义 margin:0 10px padding:0 下面这个是默认的ZBLOG CSS样式表 里面附带有最全的CSS注释 让你一看就理解了。如果您觉得麻烦2009-06-06
- 网页制作Webjx文章简介:CSS重设就是由于各种浏览器解释CSS样式的初始值有所不同,导致设计师在没有定义某个CSS属性时,不同的浏览器会按照自己的默认值来为没有定义的样式2009-04-02
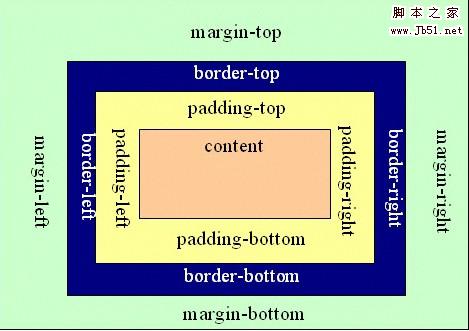
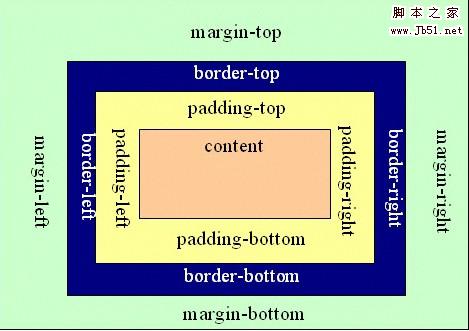
 在CSS中margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离。在CSS中padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离。下面讲解 pa2017-06-26
在CSS中margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离。在CSS中padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离。下面讲解 pa2017-06-26



最新评论