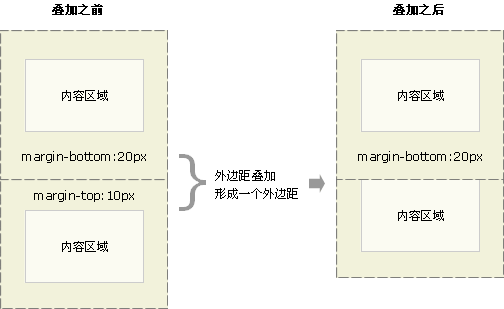
解决margin 外边距合并问题
发布时间:2019-07-03 15:25:26 作者:佚名  我要评论
我要评论
这篇文章主要介绍了解决margin 外边距合并问题 ,本文给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
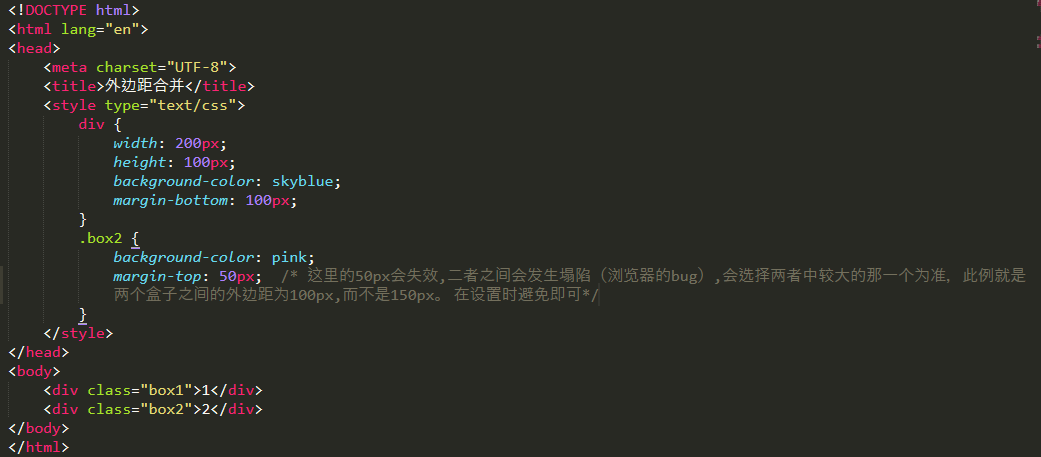
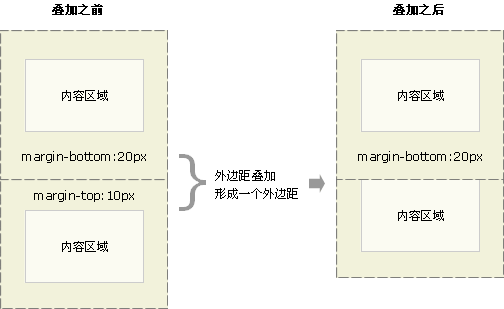
一、兄弟元素的外边距合并

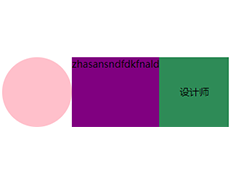
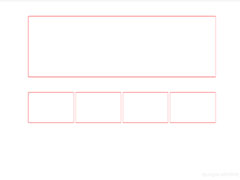
效果图如下:(二者之间的间距为100px,不是150px)

二、嵌套元素的外边距合并
对于两个嵌套关系的元素,如果父元素中没有内容或者内容在子元素的后面并且没有上内边距及边框,则父元素的上边距会与子元素的上外边距发生合并,且值为最大的那个上外边距,同时该值作为父元素的上外边距。即使父元素的上外边距为0,也会发生合并。(只有垂直方向才会发生塌陷)
解决方法:
1. 为父元素定义1像素的上边框。
2. 为父元素定义1像素的上内边距。
3. 为父元素添加overflow:hidden;
注意,第一种和第二种方法都不好,会撑大盒子的体积。第三种方法将溢出内容隐藏,既不增大盒子体积,也不影响内容。
总结
以上所述是小编给大家介绍的解决margin 外边距合并问题 ,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关文章
 这篇文章主要介绍了使用CSS实现三栏自适应布局(两边宽度固定,中间自适应),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下2020-06-02
这篇文章主要介绍了使用CSS实现三栏自适应布局(两边宽度固定,中间自适应),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下2020-06-02
CSS实现三栏布局中间一栏自适应且随文字大小变化宽度的示例代码
这篇文章主要介绍了CSS实现三栏布局中间一栏自适应且随文字大小变化宽度的示例代码,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需2020-06-02 这篇文章主要介绍了CSS columns实现两端对齐布局效果,本文通过示例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-05-28
这篇文章主要介绍了CSS columns实现两端对齐布局效果,本文通过示例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-05-28 这篇文章主要介绍了用CSS Grid布局制作一个响应式柱状图的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编2020-05-26
这篇文章主要介绍了用CSS Grid布局制作一个响应式柱状图的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编2020-05-26 这篇文章主要介绍了CCS中的margin:top塌陷问题,本文通过实例截图给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-03-27
这篇文章主要介绍了CCS中的margin:top塌陷问题,本文通过实例截图给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-03-27 这篇文章主要介绍了css如何利用负margin技术实现平均布局,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一2020-03-09
这篇文章主要介绍了css如何利用负margin技术实现平均布局,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一2020-03-09 这篇文章主要介绍了CSS 外边距(margin)重叠及防止方法,本文给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2019-08-14
这篇文章主要介绍了CSS 外边距(margin)重叠及防止方法,本文给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2019-08-14
css 布局 之 两端布局的实例代码 (利用父级负的margin)
这篇文章主要介绍了css 布局 之 两端布局 (利用父级负的margin)的实例代码,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋2020-06-08










最新评论