CSS教程:text-indent隐藏文字出现虚线框outline
互联网 发布时间:2008-10-17 19:26:54 作者:佚名  我要评论
我要评论
链接用图片做背景,text-indent:-9999px; 隐藏文字,此效果在 IE 中是正常的,但在 Firefox 里,鼠标点击该链接时,虚线框却会包住被缩进的文字,结果显示为虚线框 N 长。
因为平时是用overflow:hidden; 属性的,所以一直也没有注意到这个问题的存在,但当你需要
链接用图片做背景,text-indent:-9999px; 隐藏文字,此效果在 IE 中是正常的,但在 Firefox 里,鼠标点击该链接时,虚线框却会包住被缩进的文字,结果显示为虚线框 N 长。
因为平时是用overflow:hidden; 属性的,所以一直也没有注意到这个问题的存在,但当你需要使用 JS 来实现某种交互时,强烈建议不要使用 overflow:hidden; 属性,因为会给你带来很多意想不到的麻烦。
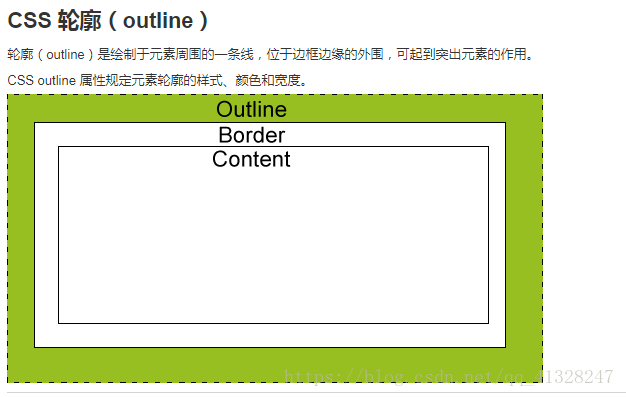
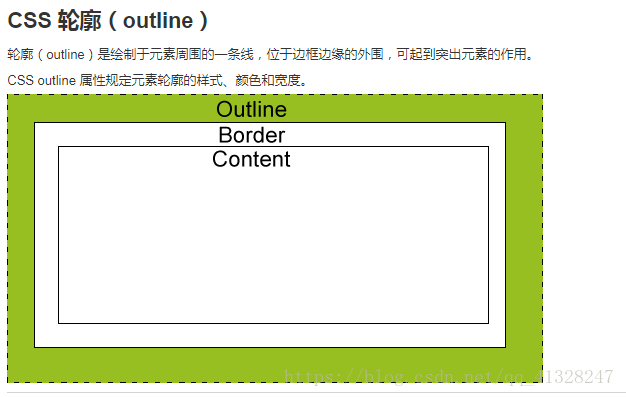
虚线框,其实就是 CSS 中的 outline 属性,这也说明 IE 和 Firefox 对于 outline 和 border 的解析范围并不一致:IE 认为虚线框就是border的边缘,而 Firefox 则认为虚线框应该是文字范围。
那 W3C 中是如何定义 outline 的呢?
At times, style sheet authors may want to create outlines around visual objects such as buttons, active form fields, image maps, etc., to make them stand out. CSS2 outlines differ from borders in the following ways:
1. Outlines do not take up space.
2. Outlines may be non-rectangular.
把虚线框去掉了a:focus { outline:0 } ,毕竟这个问题只存在 Firefox 中。
相关文章
- 这篇文章主要介绍了使用CSS实现outline切换的动画效果,作者展示了一个应用于注册框中的方框自动切换位置的例子,需要的朋友可以参考下2015-06-24
- 这篇文章主要介绍了利用CSS3实现圆角的outline效果的教程,一般用于实现相框效果,需要的朋友可以参考下2015-06-05
css去掉点击连接时所产生的虚线边框技巧兼容符合w3c标准的浏览器
可能很多人不大会注意,当点击一个链接时会出现一个虚线框,其实也没什么影响,可以忽略,但有时候有人会提出想把这个虚线框隐藏掉,该用什么方法做?2011-10-18 轮廓是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用,这篇文章主要介绍了CSS轮廓outline的具体使用的相关资料,小编觉得挺不错的,现在分享给大家,2018-04-08
轮廓是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用,这篇文章主要介绍了CSS轮廓outline的具体使用的相关资料,小编觉得挺不错的,现在分享给大家,2018-04-08



最新评论