css去掉点击连接时所产生的虚线边框技巧兼容符合w3c标准的浏览器
发布时间:2011-10-18 09:15:18 作者:佚名  我要评论
我要评论
可能很多人不大会注意,当点击一个链接时会出现一个虚线框,其实也没什么影响,可以忽略,但有时候有人会提出想把这个虚线框隐藏掉,该用什么方法做?

部分代码:
复制代码
代码如下:<ul class="about_nav">
<li class="nav1"><a href="about.html" class="fontnav ">脚本之家</a></li>
<li class="nav2"><a href="about_webintro.html" class="fontnav">脚本之家</a></li>
<li class="nav3"><a href="about_operation.html" class="fontnav">脚本之家</a></li>
<li class="nav4"><a href="about_system.html" class="fontnav">脚本之家</a></li>
<li class="nav5"><a href="about_contantus.html" class="fontnav">脚本之家</a></li>
</ul>
解决方法:
1.在css中加上outline:none;
复制代码
代码如下:a.fontnav { text-align:left;color:#555; text-decoration:none; outline:none}
ps: outline:none 只在firefox识别,IE下不支持.
2.在IE下:在html上加" hidefocus=”true”
<li class="nav2"><a href="about_webintro.html" class="fontnav" hidefocus=true>脚本之家</a></li>
相关文章
- 这篇文章主要介绍了使用CSS实现outline切换的动画效果,作者展示了一个应用于注册框中的方框自动切换位置的例子,需要的朋友可以参考下2015-06-24
- 这篇文章主要介绍了利用CSS3实现圆角的outline效果的教程,一般用于实现相框效果,需要的朋友可以参考下2015-06-05
CSS教程:text-indent隐藏文字出现虚线框outline-CSS教程-网页制作-网页
链接用图片做背景,text-indent:-9999px; 隐藏文字,此效果在 IE 中是正常的,但在 Firefox 里,鼠标点击该链接时,虚线框却会包住被缩进的文字,结果显示为虚线框 N2008-10-17 轮廓是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用,这篇文章主要介绍了CSS轮廓outline的具体使用的相关资料,小编觉得挺不错的,现在分享给大家,2018-04-08
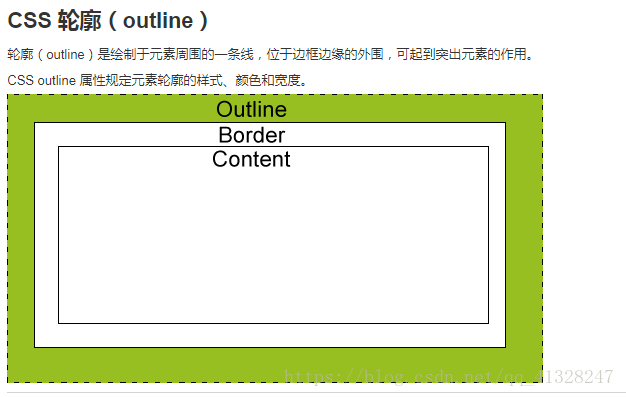
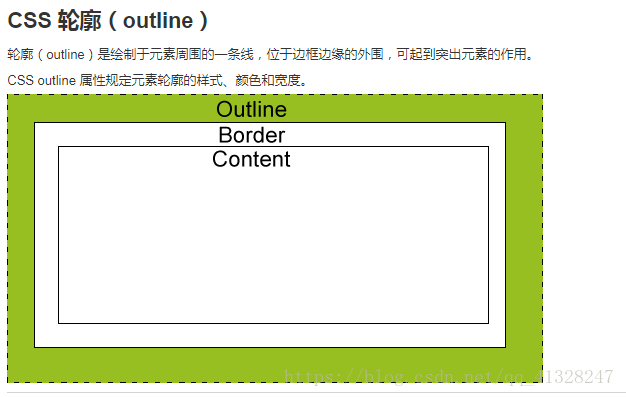
轮廓是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用,这篇文章主要介绍了CSS轮廓outline的具体使用的相关资料,小编觉得挺不错的,现在分享给大家,2018-04-08



最新评论