CSS3实现图片抽屉式效果的示例代码
发布时间:2019-11-06 16:11:27 作者:NINE-NINE  我要评论
我要评论
这篇文章主要介绍了CSS3实现图片抽屉式效果的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
GPT4.0+Midjourney绘画+国内大模型 会员永久免费使用!
【 如果你想靠AI翻身,你先需要一个靠谱的工具! 】
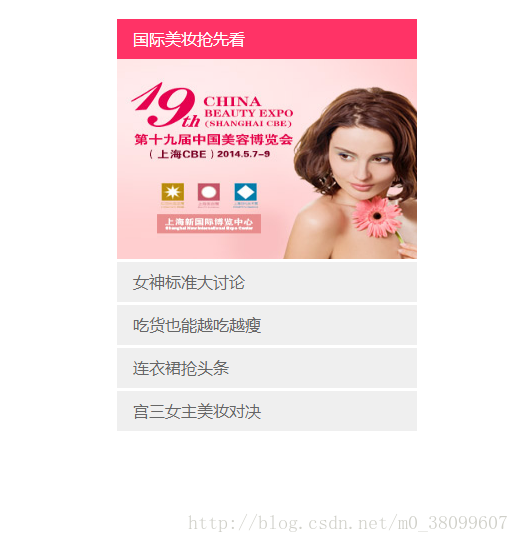
老规矩,先放图片效果图:

这个效果实现原理很简单:只要你掌握css3动画和过渡相关知识就行,不用js代码;
HTML代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <div> <ul id="list"> <li > <a href="">国际美妆抢先看</a> <img src="images/1.jpg" /> </li> <li> <a href="">女神标准大讨论</a> <img src="images/2.jpg" /> </li> <li class="select"> <a href="">吃货也能越吃越瘦</a> <img src="images/3.jpg" /> </li> <li> <a href="">连衣裙抢头条</a> <img src="images/4.jpg" /> </li> <li> <a href="">宫三女主美妆对决</a> <img src="images/5.jpg" /> </li> </ul> </div> |
CSS代码:
1 2 3 4 5 6 7 8 9 10 11 12 | *{ margin:0;padding:0; } ul{ list-style:none; } a{ font-size:16px;text-decoration:none;color:#666; } div{ width:300px;margin:20px auto; } #list li{ line-height:40px;height:40px;background:#efefef;text-indent:1em; margin-bottom:3px;overflow:hidden;-webkit-transition:height 0.3s ease;-moz-transition:height 0.3s ease-ms-transition:height 0.3s ease;-o-transition:height 0.3s ease;transition:height 0.3s ease;} #list li img{ width:300px;height:200px;} #list li:nth-child(1){height:240px;background:#F36;} #list li:nth-child(1) a{ color:#fff; } #list:hover li{ height:40px;background:#efefef; } #list:hover li a{color:#666;} #list li:hover{ height:240px; background:#F36;} #list li:hover a{ color:#fff; } |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章
- CSS3和SVG的结合使用为网页设计带来了创新的动态视觉效果,本文通过一个圆形进度条的动画特效示例,展示了如何利用CSS3的动画功能和SVG的矢量图形能力来创建丰富的用户交互体2024-10-24
 本文解析了CSS属性box-shadow的用法和应用,属性可以设置一个或多个下拉阴影的框,通过box-shadow属性,可以定义水平阴影的位置、垂直阴影的位置、模糊距离、阴影的大小和颜色2024-10-21
本文解析了CSS属性box-shadow的用法和应用,属性可以设置一个或多个下拉阴影的框,通过box-shadow属性,可以定义水平阴影的位置、垂直阴影的位置、模糊距离、阴影的大小和颜色2024-10-21- CSS3的@media查询功能允许我们根据不同的媒体类型和设备特性来应用不同的样式规则,,本文详细探讨了@media查询的定义、语法、使用场景及注意事项,旨在帮助开发者更好地理解2024-10-17

CSS3 新特性 box-shadow 阴影效果、圆角border-radius效果实现
CSS3的border-radius属性可以轻松制作圆角效果,支持一至四个值来分别定义四个角的圆角大小,一个值时所有角圆角相同,两个值时对角线上的角相同,本文给大家介绍CSS3 新特性 b2024-10-17- CSS3动画为网页设计带来了丰富的动态效果,使得页面更加生动和吸引人,然而,有时我们希望动画在结束时保持最终状态,而不是回到初始状态,本文将介绍几种方法来实现这一效果2024-10-15
 伪元素和伪类都增强了CSS选择器的功能,但它们有明显的区别,伪元素通过::表示,如::before和::after,用于向元素添加或修改内容,伪类则通过:表示,如:hover和:first-child,用于2024-10-15
伪元素和伪类都增强了CSS选择器的功能,但它们有明显的区别,伪元素通过::表示,如::before和::after,用于向元素添加或修改内容,伪类则通过:表示,如:hover和:first-child,用于2024-10-15- 本文介绍了使用CSS3实现各种样式效果的方法,包括文字渐变、圆角、阴影、多重背景等,通过实例代码,展示了如何简洁有效地增强网页视觉效果,无需额外图像或复杂脚本,适合前端2024-09-13
 在Web开发中,动态滚动播放列表能够提升用户体验,使内容展示更加生动有趣,本文介绍了如何仅使用CSS3实现一个基础的循环播放列表,其中关键技术包括@keyframes规则和animat2024-09-11
在Web开发中,动态滚动播放列表能够提升用户体验,使内容展示更加生动有趣,本文介绍了如何仅使用CSS3实现一个基础的循环播放列表,其中关键技术包括@keyframes规则和animat2024-09-11 之前有做过一个需求,安卓端嵌H5页面,实现语音输入并包含输入时动画,跳动的小球,多个小球同时跳动,相对定位需要left不相同,其次每个小球动画开始有时间差,其次就是小2024-08-29
之前有做过一个需求,安卓端嵌H5页面,实现语音输入并包含输入时动画,跳动的小球,多个小球同时跳动,相对定位需要left不相同,其次每个小球动画开始有时间差,其次就是小2024-08-29
详解CSS3 边框样式(包含border-radius、border-image与box-shadow)
这篇文章主要介绍了CSS3 边框样式(包含border-radius、border-image与box-shadow)的相关知识,本文给大家介绍的非常详细,,需要的朋友可以参考下2024-08-29
































最新评论