css固定宽度并且让最后一行文字换行
发布时间:2013-01-10 14:37:40 作者:佚名  我要评论
我要评论
在固定宽度的块级元素中,里面的内容最后一词组在宽度不够的情况下没有换行,如何让它换到下一行,这个问题一直很是疑惑,接下来介绍解决方法,感兴趣的朋友可以了解下哦
今天群里有人问了个问题:在固定宽度的块级元素中,里面的内容最后一词组在宽度不够的情况下没有换行,如何让它换到下一行?这里我整理了下群里的方法,分享给大家。
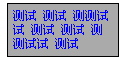
首先给出问题,截图如下:

html 代码:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>固定宽度文字换行</title>
<style type="text/css">
*{margin:0;padding:0;}
body{font:12px SimSun;}
a{color:blue;text-decoration:none;}
a:hover{text-decoration:underline;}
.demo{width:100px;margin:0 auto;border:1px solid black;background:#aaa;padding:5px;overflow:hidden;}
</style>
</head>
<body>
<p class="demo">
<a href="#">测试</a>
<a href="#">测试</a>
<a href="#">测测试试</a>
<a href="#">测试</a>
<a href="#">测试</a>
<a href="#">测测试试</a>
<a href="#">测试</a>
</p>
</body>
</html>
我们可以看出第一行和第二行由于宽度不够导致词组断开了。
解决此问题有两种方法。
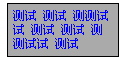
方法一:display:inline-block;
html 代码:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>固定宽度文字换行</title>
<style type="text/css">
*{margin:0;padding:0;}
body{font:12px SimSun;}
a{color:blue;text-decoration:none;}
a:hover{text-decoration:underline;}
.demo{width:100px;margin:0 auto;border:1px solid black;background:#aaa;padding:5px;overflow:hidden;}
.demo1 a{display:inline-block;}
</style>
</head>
<body>
<p class="demo demo1">
<a href="#">测试</a>
<a href="#">测试</a>
<a href="#">测测试试</a>
<a href="#">测试</a>
<a href="#">测试</a>
<a href="#">测测试试</a>
<a href="#">测试</a>
</p>
</body>
</html>
方法二:float:left;white-space:nowrap;
html 代码:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>固定宽度文字换行</title>
<style type="text/css">
*{margin:0;padding:0;}
body{font:12px SimSun;}
a{color:blue;text-decoration:none;}
a:hover{text-decoration:underline;}
.demo{width:100px;margin:0 auto;border:1px solid black;background:#aaa;padding:5px;overflow:hidden;}
.demo2 a{float:left;white-space:nowrap;margin-right:5px;}
</style>
</head>
<body>
<p class="demo demo2">
<a href="#">测试</a>
<a href="#">测试</a>
<a href="#">测测试试</a>
<a href="#">测试</a>
<a href="#">测试</a>
<a href="#">测测试试</a>
<a href="#">测试</a>
</p>
</body>
</html>
测试的浏览器:ie6,ie7,ie8,firefox,google,safari,opera
首先给出问题,截图如下:

html 代码:
复制代码
代码如下:<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>固定宽度文字换行</title>
<style type="text/css">
*{margin:0;padding:0;}
body{font:12px SimSun;}
a{color:blue;text-decoration:none;}
a:hover{text-decoration:underline;}
.demo{width:100px;margin:0 auto;border:1px solid black;background:#aaa;padding:5px;overflow:hidden;}
</style>
</head>
<body>
<p class="demo">
<a href="#">测试</a>
<a href="#">测试</a>
<a href="#">测测试试</a>
<a href="#">测试</a>
<a href="#">测试</a>
<a href="#">测测试试</a>
<a href="#">测试</a>
</p>
</body>
</html>
我们可以看出第一行和第二行由于宽度不够导致词组断开了。
解决此问题有两种方法。
方法一:display:inline-block;
html 代码:
复制代码
代码如下:<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>固定宽度文字换行</title>
<style type="text/css">
*{margin:0;padding:0;}
body{font:12px SimSun;}
a{color:blue;text-decoration:none;}
a:hover{text-decoration:underline;}
.demo{width:100px;margin:0 auto;border:1px solid black;background:#aaa;padding:5px;overflow:hidden;}
.demo1 a{display:inline-block;}
</style>
</head>
<body>
<p class="demo demo1">
<a href="#">测试</a>
<a href="#">测试</a>
<a href="#">测测试试</a>
<a href="#">测试</a>
<a href="#">测试</a>
<a href="#">测测试试</a>
<a href="#">测试</a>
</p>
</body>
</html>
方法二:float:left;white-space:nowrap;
html 代码:
复制代码
代码如下:<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>固定宽度文字换行</title>
<style type="text/css">
*{margin:0;padding:0;}
body{font:12px SimSun;}
a{color:blue;text-decoration:none;}
a:hover{text-decoration:underline;}
.demo{width:100px;margin:0 auto;border:1px solid black;background:#aaa;padding:5px;overflow:hidden;}
.demo2 a{float:left;white-space:nowrap;margin-right:5px;}
</style>
</head>
<body>
<p class="demo demo2">
<a href="#">测试</a>
<a href="#">测试</a>
<a href="#">测测试试</a>
<a href="#">测试</a>
<a href="#">测试</a>
<a href="#">测测试试</a>
<a href="#">测试</a>
</p>
</body>
</html>
测试的浏览器:ie6,ie7,ie8,firefox,google,safari,opera
相关文章
- 本文给大家介绍css文字换行裁剪功能,包括css的一些属性知识,非常不错,具有参考借鉴价值,感兴趣的朋友一起看看吧2016-12-07
- 下面小编就为大家带来一篇css控制文字自动换行的实现方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-10-12
- 文字会自动换行,可以使用css来解决这个问题,word-break属性想必大家并不陌生吧,不熟悉的朋友可以看看本文2014-05-08
div+CSS设置一行内文字超过宽度不换行且不显示截断文字加...
当一行文字超过DIV或者Table的宽度的时候,浏览器中默认是让它换行显示的,如果我们不想让他换行显示那要怎么办呢,下面为大家介绍下如何设置div+CSS设置一行内文字超过宽2013-12-24- 因为都浏览器的问题,所以要考虑到兼容性。2009-11-20
- 这篇文章主要介绍了css是如何实现在页面文字不换行、自动换行、强制换行的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-11-02


最新评论