css实现多张图片横向居中显示的方法
发布时间:2020-03-06 16:04:51 作者:G果  我要评论
我要评论
这篇文章主要介绍了css设置多张图片横向居中显示的方法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
GPT4.0+Midjourney绘画+国内大模型 会员永久免费使用!
【 如果你想靠AI翻身,你先需要一个靠谱的工具! 】
先讲一下实现的步骤:
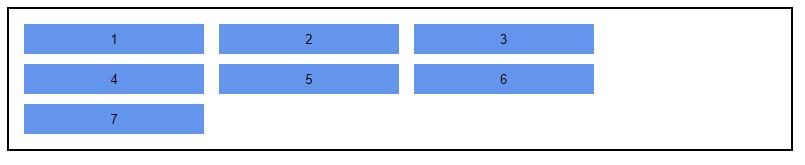
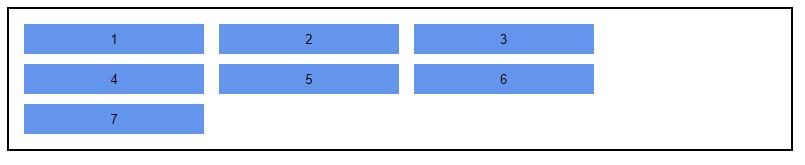
最终效果

2. 代码实现
HTML部分
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <div class="main"><div class="tag"> 分类小贴士</div><div class="images" > <div class="mid"> <img src="images/06.jpg" /> </div> <div class="mid"> <img src="images/05.jpg" /> </div> <div class="mid"> <img src="images/07.jpg" /> </div> <div class="mid"> <img src="images/11.jpg" /> </div> <div class="mid"> <img src="images/14.jpg" /> </div></div><div style="clear:both;"></div><div style="margin-bottom:30px;"></div> |
CSS部分
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | .main{ width:100%; margin-top:40px;}.main .tag{ margin:0 auto; width:200px; font-size:18px; border-bottom:1px solid #878787; text-align:center; margin-bottom:20px;}.main .images{ margin:0 auto; width:1300px;//设置<div>块的大小,要实现居中效果需要经过计算}.main .images .mid{ float: left;//设置左对齐 margin:5px;//图片边缘间隔} .main .images .mid img{ width:250px;//规范图片长宽 height:300px;} |
要想显示 div 块里面的多张图片居中显示是要经过计算的,我一共使用了5张图片,每张都是宽是 250px,高是 300px,再加上每张图片的边缘间隔为 5px,那么
div 块的宽度应该是 5 乘以 250(px:五张图片宽度) 再加上 10 乘以 5(px:四个间隔乘以二和首和尾一共十个边缘),结果是 1300px
思路:大 div 块包含小 div 块,用小 div 块来装图片,根据图片大小计算大 div 块的宽度,从而实现多张图片居中显示。
总结
到此这篇关于css实现多张图片横向居中显示的方法的文章就介绍到这了,更多相关css 图片横向居中内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
 在前端面试中经常会遇到css居中效果的实现,今天小编给大家分享几种css垂直水平居中的方法,通过实例代码给大家讲解,需要的朋友参考下吧2020-02-27
在前端面试中经常会遇到css居中效果的实现,今天小编给大家分享几种css垂直水平居中的方法,通过实例代码给大家讲解,需要的朋友参考下吧2020-02-27 这篇文章主要介绍了手把手教你CSS水平、垂直居中的10种方式(小结),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着2019-11-07
这篇文章主要介绍了手把手教你CSS水平、垂直居中的10种方式(小结),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着2019-11-07 这篇文章主要介绍了css 不定宽高的元素居中布局解决方案,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起2019-09-18
这篇文章主要介绍了css 不定宽高的元素居中布局解决方案,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起2019-09-18 这篇文章主要介绍了CSS自适应布局实现子元素项目整体居中,内部项目左对齐,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们2019-09-03
这篇文章主要介绍了CSS自适应布局实现子元素项目整体居中,内部项目左对齐,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们2019-09-03- 这篇文章主要介绍了css常用元素水平垂直居中方案,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习2019-08-09






























最新评论