CSS实现聊天气泡效果
发布时间:2020-04-26 15:52:31 作者:努力了吗梁同学  我要评论
我要评论
这篇文章主要介绍了CSS实现聊天气泡效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
一、效果图
京东效果

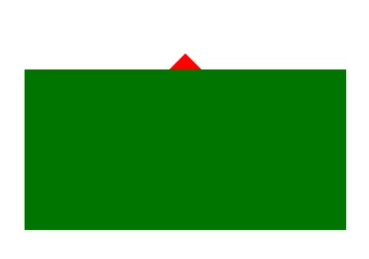
模拟的效果

二、原理
准备一个高度和宽度为0的盒子
将这个盒子设置一个边框
将边框不需要的地方用 transparent 来代替,需要显示的地方设置对应的颜色
如果需要改变其大小,直接设置边框的宽度 border-width
将字体 font-size 和行高 line-height 设置为0,以免影响显示
最后使用定位将其设置到需要的位置
三、代码
HTML结构
<div class="square">
<p class="triangle"></p>
</div>
CSS样式
.square {
position: relative;
width: 400px;
height: 200px;
background: green;
margin: 150px auto;
}
.triangle {
position: absolute;
top: -40px;
left: 50%;
margin-left: -20px;
width: 0;
height: 0;
border-style: solid;
border-width: 20px;
border-color: transparent transparent red transparent;
font-size: 0;
line-height: 0;
}
到此这篇关于CSS聊天气泡的文章就介绍到这了,更多相关CSS聊天气泡内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
 本篇文章主要介绍了CSS3 仿微信聊天小气泡实例代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2017-04-05
本篇文章主要介绍了CSS3 仿微信聊天小气泡实例代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2017-04-05- 经常看到这样的尖角,以前不懂,以为都是用图片做出来的,后来惊奇的发现,原来很多都是用CSS做出来的,既美观又节省资源,真是两全其美啊!2014-04-04



最新评论