深入浅析CSS3中的Flex布局整理
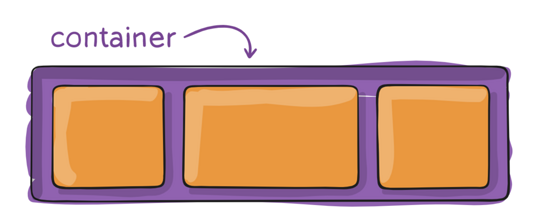
Flexbox布局模块旨在提供一个更有效的方式,在一个容器里面去布局分配空间。即使容器的大小是未知的,或者动态变化的。
Flex 布局背后的主要思想是让容器能够改变其项目的宽度 / 高度(和顺序) ,以最佳地填充可用空间(主要是适应各种显示设备和屏幕大小)。 Flex 容器扩展项以填充可用的空闲空间或缩小它们以防止溢出。
最重要的是,flexbox 布局与常规布局(基于垂直方向的块布局和基于水平方向的内联布局)相比,具有方向不可知性。 虽然这些对于页面来说工作得很好,但是它们缺乏灵活性来支持大型或复杂的应用程序(特别是在方向改变、调整大小、拉伸、缩小等方面)。
原理
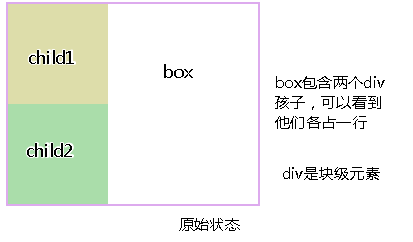
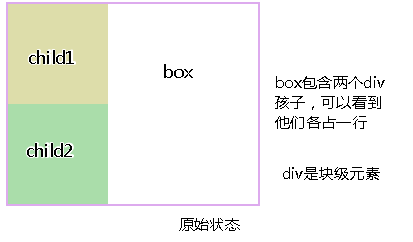
由于 flexbox 是一个完整的模块,而不是一个单独的属性,它涉及到很多东西,包括它的整个属性集。 其中一些被设置在容器上(父元素,称为“ flex container”) ,而另一些被设置在子元素上(称为“ flex item”)。如果“常规”布局基于块流方向和内联流方向,那么 flex 布局基于“ flex-flow 方向”。 请看一下规范中的这个图,解释一下 flex 布局背后的主要思想。

项目将按照主轴(main-axis,从main start到main end)或交叉轴(从cross start到cross end)进行布局。
main-axis:主轴线,伸缩容器的主轴线是伸缩项目布局的主轴线。 注意,它不一定是水平的; 它取决于 flex-direction 属性
main-start, main-end:从 main-start 开始,到 main-end,flex 项目被放置在容器中
main-size:主尺寸,一个伸缩项目的宽度或高度,以主尺寸为准,是该项目的主尺寸。 Flex 项的主尺寸属性是“ width”或“ height”,以主尺寸中的值为准
cross axis:交叉轴,与主轴垂直的轴称为交叉轴。它的方向取决于主轴的方向
cross-start | cross-end:弹性线充满了项目,并放置到容器从cross-start延续到cross-end。
cross-size:flex item的宽度或高度,以交叉尺寸中的哪一个为准,就是项目的cross size。 cross size属性是交叉尺寸中的“width”或“height”中的任何一个。
父级属性(flex container)

1. flex-direction
flex-direction决定了主轴方向即flex item排列方向,除了默认的row方向之外,还可以纵向、反向(row-reverse/column-reverse)排列flex item
.container {
flex-direction: row | row-reverse | column | column-reverse;
}
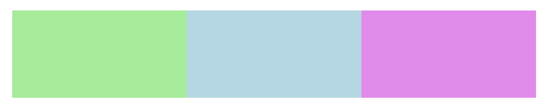
css:
.flex-container {
display: flex;
flex-direction: row;
}
效果:

2. flex-wrap
如果我们不想在窗口变窄的情况下压缩flex item,而是让超出边界的flex item换行显示那我们可以设置flex container的flex-wrap
.container{
flex-wrap: nowrap | wrap | wrap-reverse;
}
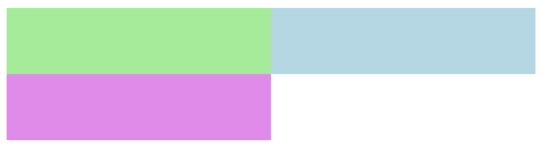
css:
.flex-container {
display: flex;
flex-wrap: wrap;
}
效果:在页面不断变小的时候,就会换行

3. flex-flow
flex-direction和flex-wrap可以合并为一个属性flex-flow,比如: flex-flow: row-reverse wrap
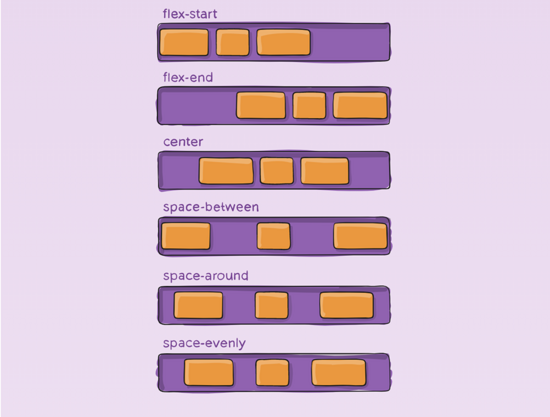
4. justify content
这定义了沿主轴的对齐方式。 当一行中的所有 flex项都不灵活,或者灵活但已经达到其最大大小时,它有助于分配额外的剩余可用空间。 当项目溢出线的时候,它也对项目的排列有一定的控制作用。
.container {
justify-content:
flex-start | flex-end | center | space-between | space-around | space-evenly | start | end | left | right
}

css:
.flex-container {
display: flex;
justify-content: center;
}
效果:

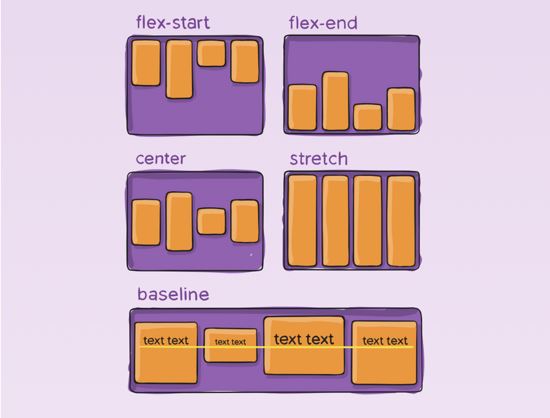
5. align-items
实现了flex方向的居中后,垂直于主轴方向的居中可以用align-items实现。
.container {
align-items: stretch | flex-start | flex-end | center | baseline | first baseline | last baseline | start | end
}

css:
.flex-container {
display: flex;
align-items: center;
}
效果:

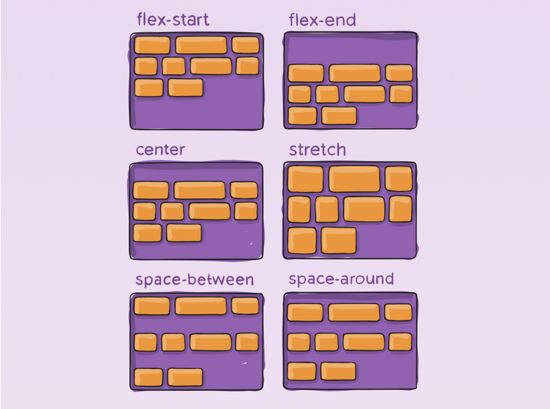
6. align-content
多行的情况下,将在内部对齐一个 flex 容器的线,类似于调整内容对齐主轴中单个项的方式。 如果flex只有一行,就不会起作用。
.container {
align-content: flex-start | flex-end | center | space-between | space-around | space-evenly | stretch | start | end | baseline | first baseline | last baseline
}

子类属性(flex item)
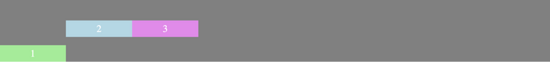
1. order
默认情况下,flex 项按源顺序排列。 但是,order 属性控制它们在 flex 容器中出现的顺序。
css:
.one {
order: 3
}
.two {
order: 1
}
.three {
order: 2
}
效果:

2. flex-grow
在上面所有的例子中,三个flex item只占据了flex container小部分空间,如果想让flex item占满flex container我们需要给flex item设置flex-grow属性。顾名思义,grow意味着增长,用于控制flex item的尺寸的伸展。
css:
.one {
flex-grow: 2;
}
.two {
flex-grow: 8;
}
.three {
flex-grow: 2;
}
效果:

划重点
- flex-grow如果是负数则无效
- 每个item划分多余的空间并不是按flex-grow的比例来划分,是每个item自身的width * 自身的flex-grow的结果的比例来划分!亲测!!!
3. flex-shrink
与flex-grow相对的是flex-shrink, flex-shrink用于控制子元素尺寸超过flex container后,对子元素的压缩。 划重点:
flex-shrink如果是负数则无效 4. flex-basis
这定义了在分配剩余空间之前元素的默认大小。
.flex-item {
flex-basis: <length> | auto; /* default auto */
}
auto 关键字的意思是“查看自身的width 或 height 属性”。
5. flex
这是 flex-grow、 flex-shrink 和 flex-basis 组合的简称。 第二个和第三个参数(伸缩和伸缩基础)是可选的。建议使用此简写属性,而不是设置单个属性。
.flex-item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
6. align-self
这允许重写单个 flex 项的默认对齐方式(或 align-items 指定的对齐方式)。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
css:
.flex-container {
display: flex;
align-items: center;
}
.one {
align-self: flex-end;
}
效果:

到此这篇关于深入浅析CSS3中的Flex布局整理的文章就介绍到这了,更多相关css flex 布局内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
 这篇文章主要介绍了CSS实现动态图片的九宫格布局的实例代码,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-04-03
这篇文章主要介绍了CSS实现动态图片的九宫格布局的实例代码,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-04-03
css之display属性之inline-block布局实现详解
今天学习css样式的时候发现很多网站都是用css的display:inline-block这个属性,这里刚好有篇特别好的解释,特分享一下2020-03-21 flex布局又称为弹性布局,任何一个容器都可以指定为flex布局,这篇文章主要介绍了CSS中的flex布局,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参2020-03-19
flex布局又称为弹性布局,任何一个容器都可以指定为flex布局,这篇文章主要介绍了CSS中的flex布局,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参2020-03-19 这篇文章主要介绍了css用Flex布局制作简易柱状图的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起2020-03-17
这篇文章主要介绍了css用Flex布局制作简易柱状图的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起2020-03-17 这篇文章主要介绍了使用CSS和Java来构建管理仪表盘布局的实例代码,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考2020-06-24
这篇文章主要介绍了使用CSS和Java来构建管理仪表盘布局的实例代码,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考2020-06-24







最新评论