解决CSS中子元素z-index与父元素兄弟节点的层级问题
1.问题的出现
写了一个平铺的列表,其中有些列表项具有hover出现的弹出框。希望达成的目标是弹出框展现时,要把列表项内容遮盖住,以保证弹出框内容优先展示。
元素的结构大致如下:
<div class="list">
<div class="unit">
<div class="content">列表项1</div>
<div class="hover">弹出框1</div>
</div>
<div class="unit">
<div class="content">列表项2</div>
</div>
<div class="unit">
<div class="content">列表项3</div>
<div class="hover">弹出框3</div>
</div>
</div>
部分样式如下:
.unit{
position: relative;
z-index: 1;
}
.hover{
position: absolute;
z-index: 10;
}
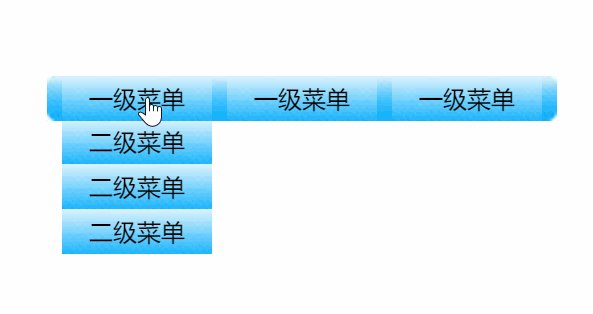
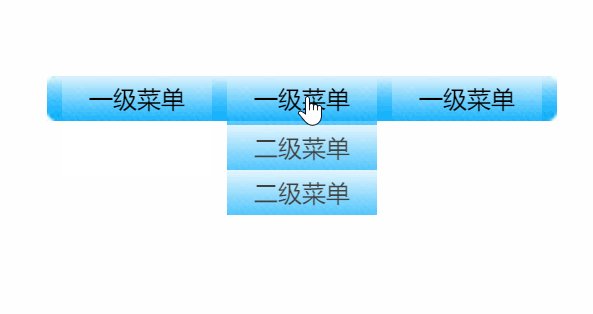
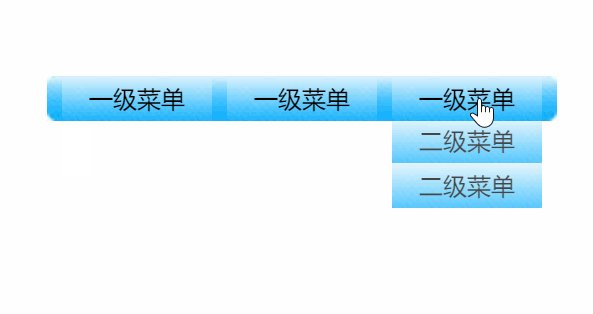
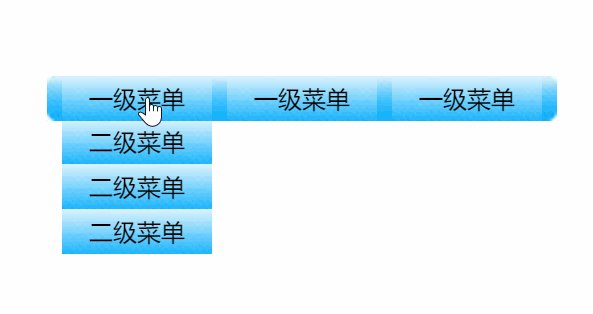
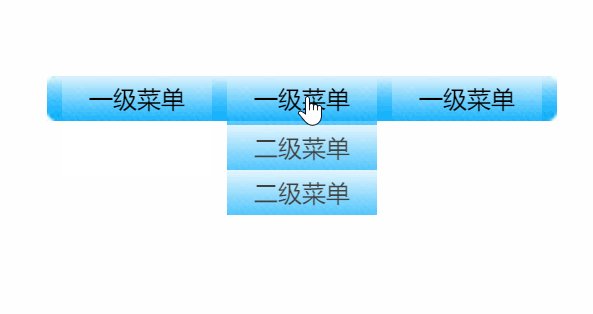
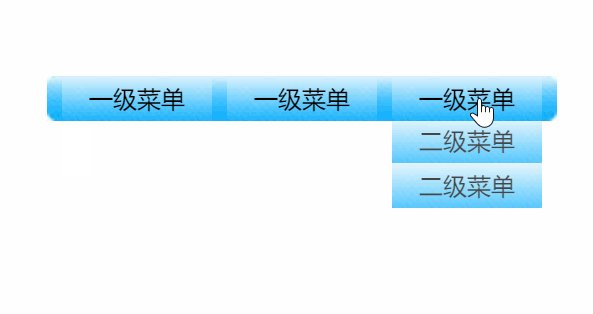
实际效果如下:

列表项1的弹出框虽然可以遮盖住自身的内容,却无法遮盖住列表项2的内容。
2.原理
看起来,弹出框的z-index值是大于列表项父元素的z-index值(包括兄弟元素的),所以应该会把所有列表项的内容都遮盖住才对。
但是,实际上,这里我忽略了一个最基本的点。因为弹出框是列表项的子元素,所以其z-index值的大小,仅仅跟弹出框的兄弟元素对比才有意义。而对于与父元素(列表项)内容的层级,应该看父元素的层级关系。
我们可以想象为,每一个列表项,是一个平行世界,一个平行世界内部设置的z-index,只有跟这个世界内部的其它内容比较起来才有意义,你要跟别的平行世界去比较,那对不起,这玩意有次元压制。如果另一个平行世界的层级比你这个世界高,你自己的z-index设置的再高,那也是内部称霸王,再高也不会超过另一个世界的地板高。
在上边的示例中,虽然所有的列表项z-index都设置为了1,但是根据出现顺序,由于第二个列表项的层级关系会比第一个高,因此,列表项1的所有内容都会被列表项2遮盖。
3.解决方案
目前能想到的解决方案就是将弹出框和列表项设为平级(变为兄弟元素),让弹出框的z-index值大于列表项的z-index,另外js手动设置每一个弹出框的定位。
到此这篇关于解决CSS中子元素z-index与父元素兄弟节点的层级问题的文章就介绍到这了,更多相关css z-index层级内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
css之Display、Visibility、Opacity、rgba和z-index: -1的区别
这篇文章主要介绍了css之Display、Visibility 和 Opacity 的区别,方便我们后期根据需要选择,需要的朋友可以参考下2020-11-07 这篇文章主要介绍了css 层叠与z-index的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学2020-03-23
这篇文章主要介绍了css 层叠与z-index的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学2020-03-23 这篇文章主要介绍了CSS3关于z-index不生效问题的解决,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2020-02-19
这篇文章主要介绍了CSS3关于z-index不生效问题的解决,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2020-02-19- 这篇文章主要介绍了z-index为负值的元素无法点击到的解决方法,需要的朋友可以参考下2016-10-27
- 这篇文章主要介绍CSS z-index 层级关系优先级的概念,讲解的比较详细,需要的朋友可以参考下。2016-06-06
- 这篇文章主要介绍了css z-index层重叠顺序使用介绍,需要的朋友可以参考下2014-11-04

css中z-index: 0和z-index: auto的区别
本文主要介绍了css中z-index: 0和z-index: auto的区别,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2021-08-11




最新评论