css3 transform过渡抖动问题解决
发布时间:2020-10-23 15:30:04 作者:我也不想那么菜  我要评论
我要评论
这篇文章主要介绍了css3 transform过渡抖动问题解决,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
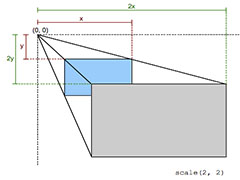
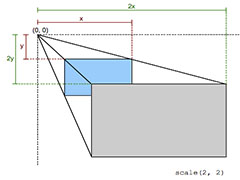
transform: scale();缩放在IE浏览器下会有抖动
transform缩放在IE浏览器下会有抖动 可以在缩放的同时添加一个旋转
如:
transform: scale(1.2);
换成:
transform: scale(1.2) rotate(0.1deg);
transform:translate();偏移会使图片或文字变得模糊
transform偏移还会使图片或文字失帧,变得模糊,可以使用clac解决
如:
transform:translate(-50%);
换成:
transform: translate(calc(-50% + 1px));
clac是css3的计算属性,可以使用在样式中的计算,clac语法:clac(数 + 数),注:这里“运算符号”两端的空格不能少
transform存在兼容性,IE浏览器只能兼容到IE 9,兼容写法:
transform:scale(1.2) rotate(0.1deg); -ms-transform:scale(1.2) rotate(0.1deg); /* IE 9 */ -moz-transform:scale(1.2) rotate(0.1deg); /* Firefox */ -webkit-transform:scale(1.2) rotate(0.1deg); /* Safari 和 Chrome */ -o-transform:scale(1.2) rotate(0.1deg); /* Opera */
到此这篇关于css3 transform过渡抖动问题解决的文章就介绍到这了,更多相关css3 transform过渡抖动内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
- 这篇文章主要介绍了CSS3的常见transformation图形变化用法小结,共整理了旋转、缩放、平移、倾斜以及矩阵的使用方法,需要的朋友可以参考下2016-05-13
- 在CSS3中,可以利用transform功能实现文字或图像的旋转、缩放、倾斜、移动这4中类型的变形处理。本文就详细的介绍了这4种实现,感兴趣的可以了解一下2021-08-05

css3 利用transform-origin 实现圆点分布在大圆上布局及旋转特效
这篇文章主要介绍了css3 利用transform-origin 实现圆点分布在大圆上布局及旋转特效,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可2021-04-29 这篇文章主要介绍了css3利用transform变形结合事件完成扇形导航,帮助大家更好的制作CSS3特效,美化自身网页,感兴趣的朋友可以了解下2020-10-26
这篇文章主要介绍了css3利用transform变形结合事件完成扇形导航,帮助大家更好的制作CSS3特效,美化自身网页,感兴趣的朋友可以了解下2020-10-26 这篇文章主要介绍了css3 利用transform打造走动的2D时钟,帮助大家更好的利用cSS3制作特效,美化自身网页,感兴趣的朋友可以了解下2020-10-20
这篇文章主要介绍了css3 利用transform打造走动的2D时钟,帮助大家更好的利用cSS3制作特效,美化自身网页,感兴趣的朋友可以了解下2020-10-20 在CSS3中,transform属性应用于元素的2D或3D转换,可以利用transform功能实现文字或图像的旋转、缩放、倾斜、移动这4中类型的形变处理,本文给大家介绍css3中2D转换之有趣2022-02-18
在CSS3中,transform属性应用于元素的2D或3D转换,可以利用transform功能实现文字或图像的旋转、缩放、倾斜、移动这4中类型的形变处理,本文给大家介绍css3中2D转换之有趣2022-02-18




最新评论