一篇文章带你学习CSS3图片边框
使用CSS3 border-image 属性,你可以在元素的周围设置图片边框。
一、浏览器支持
表中的数字指定完全支持该属性的第一个浏览器版本。
数字后面的 -webkit- 或者 -moz- 使用时需要指定前缀。

二、CSS3 border-image 属性
CSS3 border-image 属性允许您指定要用来代替元素周围的正常边界的图像。属性有三个部分:
- 作为边框的图片。
- 在哪里分割图像。
- 确定中间部分应重复或延伸。
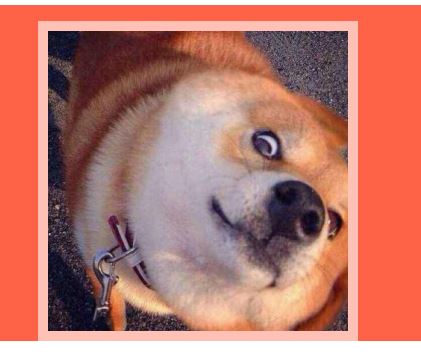
以下面的图像(叫做 "border.png")为例:

原理分析:
border-image 性将图像分割成九个部分,就像一个井字游戏板。然后将角放在拐角处,中间部分按指定的顺序重复或拉伸。
注意:
让border-image 正常工作, 元素也需要设置边框属性!
1. 图像的中间部分重复创建边界,图片作为边框
CSS代码:
<!DOCTYPE CSS> <CSS lang="en"> <head> <meta charset="UTF-8"> <title>项目</title> </head> <body> <p id="borderimg">在这里,图像的中间部分被延伸来创建边界.</p> <p>这里是原始图像:</p><img src="img/border.png"> </body> </CSS>
代码如下:
#borderimg {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(img/border.png) 30 round; /* Safari 3.1-5 */
-o-border-image: url(img/border.png) 30 round; /* Opera 11-12.1 */
border-image: url(img/border.png) 30 round;
}

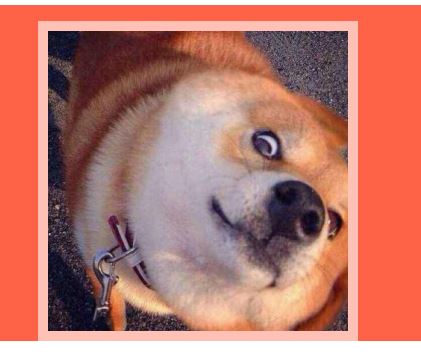
2. 图像的中间部分延伸到创建边界:使用图片作为边框!
实例代码:
#borderimg {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(img/border.png) 30 stretch;
/* Safari 3.1-5 */
-o-border-image: url(img/border.png) 30 stretch;
/* Opera 11-12.1 */
border-image: url(img/border.png) 30 stretch;
}
注意: border-image 属性是border-image-source, border-image-slice, border-image-width, border-image-outset 和 border-image-repeat 的缩写.
1. 不同的切片值
不同的切片值完全改变边框的样子:
实例 1
border-image: url(border.png) 50 round;
#borderimg1 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(img/border.png) 50 round;
/* Safari 3.1-5 */
-o-border-image: url(img/border.png) 50 round;
/* Opera 11-12.1 */
border-image: url(img/border.png) 50 round;
}

实例 2
border-image: url(border.png) 20% round;
#borderimg2 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(img/border.png) 20% round;
/* Safari 3.1-5 */
-o-border-image: url(img/border.png) 20% round;
/* Opera 11-12.1 */
border-image: url(img/border.png) 20% round;
}

实例 3
border-image: url(border.png) 30% round;
代码如下:
#borderimg3 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(img/border.png) 30% round;
/* Safari 3.1-5 */
-o-border-image: url(img/border.png) 30% round;
/* Opera 11-12.1 */
border-image: url(img/border.png) 30% round;
}

三、总结
本文基于CSS基础,使用CSS语言,介绍了有关CSS定义图片边框的知识点,从基础的属性概念入手 ,border-image的用法,在实际应用中需要注意的问题,做了详细的讲解。通过一个个实例的演示。希望帮助你更好的学习CSS。
想学习更多Python网络爬虫与数据挖掘知识,可前往专业网站: http://pdcfighting.com/
到此这篇关于一篇文章带你学习CSS3图片边框的文章就介绍到这了,更多相关CSS3图片边框内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
 这篇文章主要介绍了一文教你玩转CSS border(边框),本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-02-19
这篇文章主要介绍了一文教你玩转CSS border(边框),本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-02-19 这篇文章主要介绍了CSS 奇思妙想边框动画效果的实现,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-01-18
这篇文章主要介绍了CSS 奇思妙想边框动画效果的实现,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-01-18 这篇文章主要介绍了CSS3 按钮边框动画的实现,帮助大家更好的理解和使用CSS3,美化自身网页,感兴趣的朋友可以了解下2020-11-12
这篇文章主要介绍了CSS3 按钮边框动画的实现,帮助大家更好的理解和使用CSS3,美化自身网页,感兴趣的朋友可以了解下2020-11-12 这篇文章主要介绍了CSS3 实现发光边框特效,帮助大家更好的理解和制作CSS3特效,美化自身网页,感兴趣的朋友可以了解下2020-11-11
这篇文章主要介绍了CSS3 实现发光边框特效,帮助大家更好的理解和制作CSS3特效,美化自身网页,感兴趣的朋友可以了解下2020-11-11 两款纯CSS3鼠标经过按钮边框动画特效是一款纯CSS3实现的边框按钮特效,鼠标经过或者悬停的时候显示边框动画效果。2020-11-09
两款纯CSS3鼠标经过按钮边框动画特效是一款纯CSS3实现的边框按钮特效,鼠标经过或者悬停的时候显示边框动画效果。2020-11-09 css3多种边框悬停按钮填色动画特效是一款简单的长方形边框按钮,鼠标移入各种遮罩变色动画特效。本脚本为css3+jquery特效脚本,喜欢大家喜欢2020-08-13
css3多种边框悬停按钮填色动画特效是一款简单的长方形边框按钮,鼠标移入各种遮罩变色动画特效。本脚本为css3+jquery特效脚本,喜欢大家喜欢2020-08-13 这篇文章主要介绍了css 透明边框background-clip妙用,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2019-12-25
这篇文章主要介绍了css 透明边框background-clip妙用,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2019-12-25 这篇文章主要介绍了CSS3实现缺角矩形,折角矩形以及缺角边框,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2019-12-20
这篇文章主要介绍了CSS3实现缺角矩形,折角矩形以及缺角边框,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2019-12-20 这篇文章主要介绍了CSS边框长度控制功能的实现,代码简单易懂,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下2019-11-27
这篇文章主要介绍了CSS边框长度控制功能的实现,代码简单易懂,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下2019-11-27 本文分两种场景给大家介绍CSS实现半透明边框与多重边框效果,感兴趣的朋友跟随小编一起看看吧2019-11-13
本文分两种场景给大家介绍CSS实现半透明边框与多重边框效果,感兴趣的朋友跟随小编一起看看吧2019-11-13










最新评论