CSS3 制作的图片滚动效果
发布时间:2021-04-14 17:13:01 作者:Dudley Storey  我要评论
我要评论
这篇文章主要介绍了CSS3 制作的图片滚动效果,帮助大家更好的理解和学习使用CSS3,感兴趣的朋友可以了解下
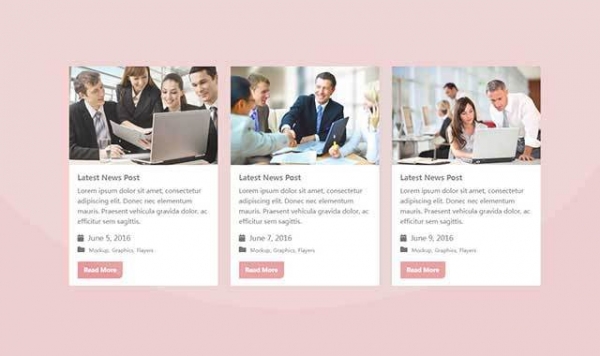
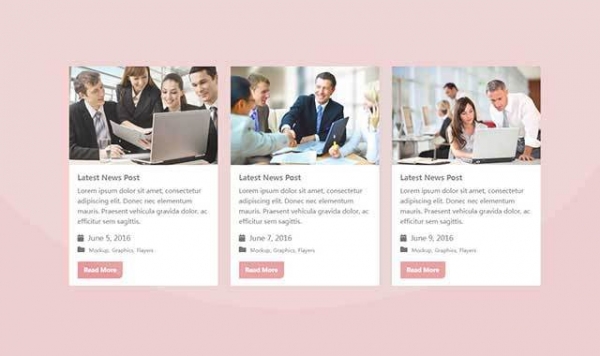
实现效果

实现代码
html
<base href="https://s3-us-west-2.amazonaws.com/s.cdpn.io/4273/"> <div id="slider"> <figure> <img src="austin-fireworks.jpg" alt> <img src="taj-mahal_copy.jpg" alt> <img src="ibiza.jpg" alt> <img src="ankor-wat.jpg" alt> <img src="austin-fireworks.jpg" alt> </figure> </div>
CSS3
@keyframes slidy {
0% { left: 0%; }
20% { left: 0%; }
25% { left: -100%; }
45% { left: -100%; }
50% { left: -200%; }
70% { left: -200%; }
75% { left: -300%; }
95% { left: -300%; }
100% { left: -400%; }
}
body { margin: 0; }
div#slider { overflow: hidden; }
div#slider figure img { width: 20%; float: left; }
div#slider figure {
position: relative;
width: 500%;
margin: 0;
left: 0;
text-align: left;
font-size: 0;
animation: 5s slidy infinite;
}
其他
对切换速度有要求的修改CSS3最后的时间即可
以上就是CSS3 制作的图片滚动效果的详细内容,更多关于CSS3 图片滚动的资料请关注脚本之家其它相关文章!
相关文章
 这是一款jquery和css3响应式卡片图文列表轮播布局。基于owl-carousel图片滚动插件,通过bootstrap制作响应式卡片布局,组成炫酷的图文卡片轮播特效。感兴趣的朋友前来下载2019-05-15
这是一款jquery和css3响应式卡片图文列表轮播布局。基于owl-carousel图片滚动插件,通过bootstrap制作响应式卡片布局,组成炫酷的图文卡片轮播特效。感兴趣的朋友前来下载2019-05-15 WOW.js基于css3动画库属性制作页面在向下滚动的时候,有些元素会产生细小的动画效果。有需要的朋友可以直接下载使用,本段代码可以在各个网页使用2018-04-25
WOW.js基于css3动画库属性制作页面在向下滚动的时候,有些元素会产生细小的动画效果。有需要的朋友可以直接下载使用,本段代码可以在各个网页使用2018-04-25 这是一款基于纯css3实现的表情图片滚动旋转动画特效源码。画面上的表情图片呈现间歇的滚动动作,伴随着滚动的同时表情图片呈现出惊讶、微笑、悲伤等多种表情,另外还会有眨2017-04-10
这是一款基于纯css3实现的表情图片滚动旋转动画特效源码。画面上的表情图片呈现间歇的滚动动作,伴随着滚动的同时表情图片呈现出惊讶、微笑、悲伤等多种表情,另外还会有眨2017-04-10
html5+css3技术实现3D网页内容上下左右四个方向滚动切换特效
3D幻灯片:一个HTML5+CSS3技术的3D网页内容切换特效;灰色背景,右下角会出现一个控制按钮,可上下左右控制网页向四个方向滚动切换,视觉集中在页面中央2013-01-18 jQuery+Css3实现的垂直图片菜单效果,菜单垂直显示,鼠标滑过菜单,菜单滚动显示并出现菜单提示信息,非常cool2012-11-20
jQuery+Css3实现的垂直图片菜单效果,菜单垂直显示,鼠标滑过菜单,菜单滚动显示并出现菜单提示信息,非常cool2012-11-20 jQuery+CSS3实现的图片菜单效果,菜单项以图片的方式展示,鼠标滑过菜单,菜单会随之滚动显示,并显示提示信息,非常cool2012-11-20
jQuery+CSS3实现的图片菜单效果,菜单项以图片的方式展示,鼠标滑过菜单,菜单会随之滚动显示,并显示提示信息,非常cool2012-11-20








最新评论