用position:sticky完美解决小程序吸顶问题的实现方法
发布时间:2021-04-23 16:11:17 作者:浅浅池塘清清水  我要评论
我要评论
这篇文章主要介绍了用position:sticky完美解决小程序吸顶问题的实现方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
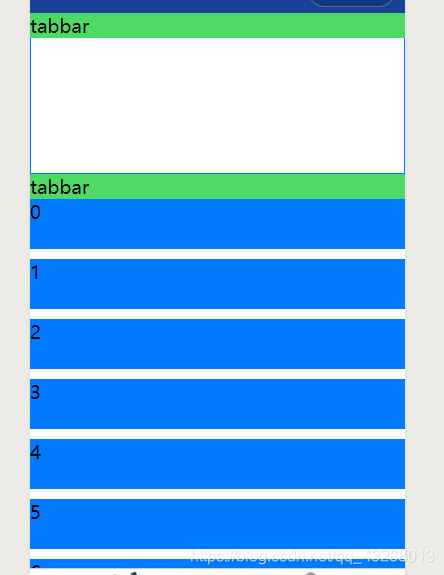
最近一个项目甲方一定要两个tab菜单吸顶, 在网上找了好久没找到满意的,然后在一个博客中发现可以用position:sticky解决,因为之前没见过这个属性,然后搜了下,了解了用法,写了个小demo,发现挺好用的,完美解决不卡顿。


html:
<template>
<view class="">
<view class="">
<view class="box">
</view>
<view class="tabbar t1">
tabbar
</view>
<view class="box">
</view>
<view class="tabbar t2">
tabbar
</view>
<view class="item" v-for="(item,index) in 20" :key='index' >
{{item}}
</view>
</view>
</view>
</template>
<script>
</script>
css:
<style>
.box{
height: 30vh;
border: 1px solid #007AFF;
}
.tabbar{
background: #fff;
position: -webkit-sticky;
position: sticky;
background: #4CD964;
height: 50upx;
}
.t1{
top: -1upx;
}
.t2{
top: 50upx;
}
.item{
height: 100upx;
margin-bottom: 20upx;
background: #007AFF;
}
</style>
主要是
position: -webkit-sticky; position: sticky;
还要加个top值,离顶部多少距离吸顶
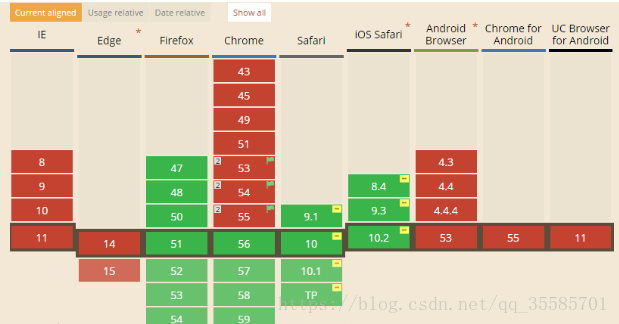
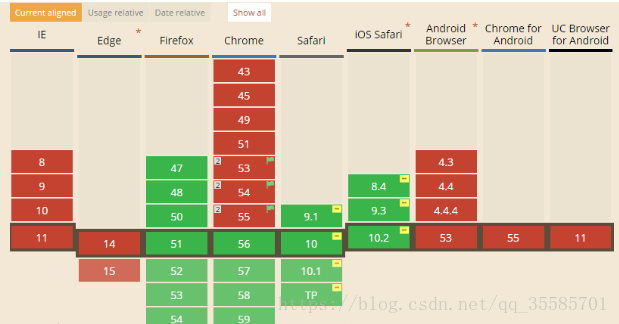
感兴趣的同学可以去
mdn–深入了解
到此这篇关于用position:sticky完美解决小程序吸顶问题的实现方法的文章就介绍到这了,更多相关position:sticky小程序吸顶内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
 这篇文章主要介绍了position:sticky 粘性定位的几种巧妙应用详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小2021-04-23
这篇文章主要介绍了position:sticky 粘性定位的几种巧妙应用详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小2021-04-23 这篇文章主要介绍了详解css粘性定位position:sticky问题采坑的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下2019-08-26
这篇文章主要介绍了详解css粘性定位position:sticky问题采坑的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下2019-08-26 本文主要介绍了CSS中Position:Sticky不起作用的问题解决,包含了5种不生效的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的2024-02-18
本文主要介绍了CSS中Position:Sticky不起作用的问题解决,包含了5种不生效的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的2024-02-18
CSS使用position:sticky 实现粘性布局的方法
这篇文章主要介绍了CSS使用position:sticky 实现粘性布局的方法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-01-31- 用户的屏幕越来越大,而页面太宽的话会不宜阅读,所以绝大部分网站的主体宽度和之前相比没有太大的变化,于是浏览器中就有越来越多的空白区域,所以你可能注意到很多网站开2012-12-25
 粘性定位的元素是依赖于用户的滚动,在position:relative与position:fixed定位之间切换,这篇文章给大家介绍css中position:sticky 粘性定位的相关知识,感兴趣的朋友跟随小2024-02-28
粘性定位的元素是依赖于用户的滚动,在position:relative与position:fixed定位之间切换,这篇文章给大家介绍css中position:sticky 粘性定位的相关知识,感兴趣的朋友跟随小2024-02-28





最新评论