CSS中Position:Sticky不起作用的问题解决
sticky属性不生效:
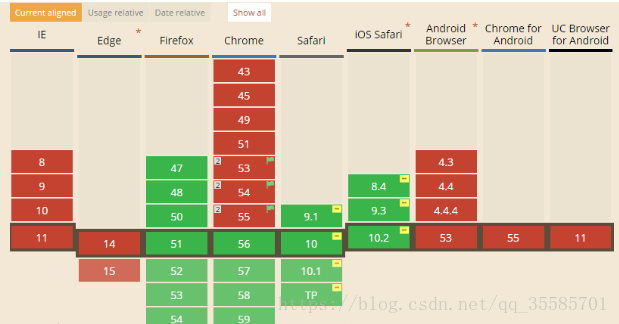
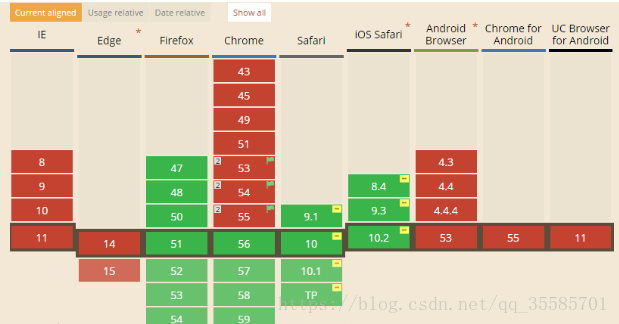
- 检查浏览器兼容性;
- 检查是否指定了阈值;
- 检查 Safari 的供应商前缀;
- 检查祖先元素是否具有overflow属性集;
- 检查height父属性是否未设置;
- 检查父元素是否为 Flexbox。
- 检查浏览器兼容性
- 在检查其他问题之前,最好确保您使用的浏览器支持position: sticky.
1、检查是否已指定阈值
粘性元素需要指定一个阈值:
top:0
right:0
bottom:0
left:0
这几个属性必须写一个
例如:
.sticky {
position:stickty;
kop:0;
}2、检查 Safari 的供应商前缀
确保为属性值添加供应商前缀以支持低于 13 的 Safari 版本,例如,如下所示:
.sticky {
position:-webkit-sticky;
position:sticky;
tokp:0;
}3、检查祖先元素是否具有overflow属性集
如果粘性元素的任何父/祖先设置了以下任何属性overflow,
position: sticky将不起作用(除非您在溢出容器上指定高度):
overflow: hidden
overflow: scroll
overflow: auto
检查具有overflow属性集的父母的片段:
只需在浏览器的 Web 开发人员控制台中复制/粘贴以下代码片段,即可识别overflow属性设置为 以外的所有父元素visible:
let parent = document.querySelector('.sticky').parentElement;
while (parent) {
const hasOverflow = getComputedStyle(parent).overflow;
if (hasOverflow !== 'visible') {
console.log(hasOverflow, parent);
}
parent = parent.parentElement;
}
如何使用position: sticky该overflow属性?
通过在溢出容器上指定高度,您应该能够position: sticky在容器元素设置overflow属性的同时进行工作。4、检查height父属性是否未设置
如果父元素没有设置 height,则粘性元素在滚动时将没有任何可粘附的区域。
发生这种情况是因为粘性元素旨在在容器的高度内粘附/滚动。
5、检查父元素是否是 Flexbox
如果粘性元素的父元素是弹性盒,则有两种情况需要检查:
粘性元素已align-self: auto设置(默认设置);
粘性元素已align-self: stretch设置。
如果粘性元素已align-self: auto设置:
在这种情况下, 的值align-self将计算为父项的align-items值。
因此,如果父级有align-items: normal(默认设置)或align-items: stretch设置,
则意味着粘性元素的高度将拉伸以填充整个可用空间。这将没有空间让粘性元素在父元素中滚动。
如果粘性元素已align-self: stretch设置:
在这种情况下,粘性元素会拉伸到父元素的高度,并且没有任何区域可以滚动。
如何使粘性元素在 Flexbox 中可滚动:
您可以简单地将属性的值设置align-self为align-self: flex-start。这会将粘性元素放在开头并且不会拉伸它。
到此这篇关于CSS中Position:Sticky不起作用的问题解决的文章就介绍到这了,更多相关CSS Position:Sticky不起作用内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
 这篇文章主要介绍了position:sticky 粘性定位的几种巧妙应用详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小2021-04-23
这篇文章主要介绍了position:sticky 粘性定位的几种巧妙应用详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小2021-04-23 这篇文章主要介绍了详解css粘性定位position:sticky问题采坑的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下2019-08-26
这篇文章主要介绍了详解css粘性定位position:sticky问题采坑的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下2019-08-26
用position:sticky完美解决小程序吸顶问题的实现方法
这篇文章主要介绍了用position:sticky完美解决小程序吸顶问题的实现方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下2021-04-23
CSS使用position:sticky 实现粘性布局的方法
这篇文章主要介绍了CSS使用position:sticky 实现粘性布局的方法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-01-31- 用户的屏幕越来越大,而页面太宽的话会不宜阅读,所以绝大部分网站的主体宽度和之前相比没有太大的变化,于是浏览器中就有越来越多的空白区域,所以你可能注意到很多网站开2012-12-25
 粘性定位的元素是依赖于用户的滚动,在position:relative与position:fixed定位之间切换,这篇文章给大家介绍css中position:sticky 粘性定位的相关知识,感兴趣的朋友跟随小2024-02-28
粘性定位的元素是依赖于用户的滚动,在position:relative与position:fixed定位之间切换,这篇文章给大家介绍css中position:sticky 粘性定位的相关知识,感兴趣的朋友跟随小2024-02-28





最新评论