纯CSS3实现手风琴风格菜单具体步骤
发布时间:2013-05-06 18:39:07 作者:佚名  我要评论
我要评论
如何使用纯CSS3创建手风琴风格菜单教程,菜单主要通过使用:target伪类来实现,教程中我们主要通过使用伪类:before和:target来定义样式,使用:target来实现菜单点击展开子菜单事件。希望你能够喜欢这个教程
今天分享一个如何使用纯CSS3创建手风琴风格菜单教程,菜单主要通过使用:target伪类来实现。
:target使用介绍
CSS3 target伪类是众多实用的CSS3特性中的一个。它用来匹配文档(页面)的URI中某个标志符的目标元素。具体来说,URI中的标志符通常会包含一 个”#”字符,然后后面带有一个标志符名称,比如#respond,target就是用来匹配ID为respond的元素的。
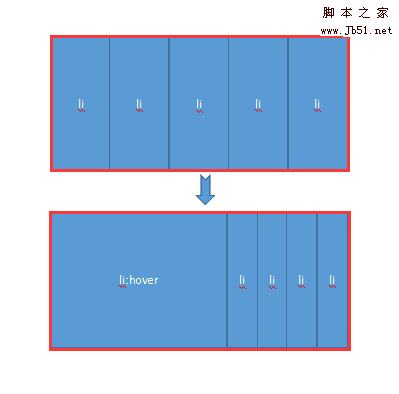
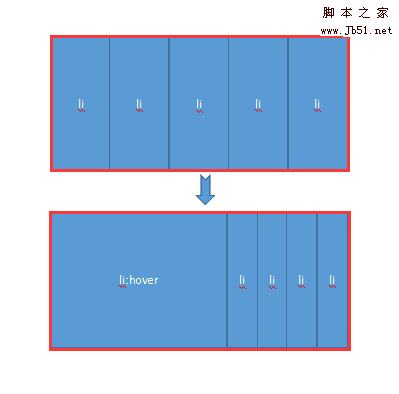
现在在页面中,点击一个ID链接后,页面只会跳转到相应的位置,但是并不会有比较明显的UI标识,使用:target伪类可以像:hover等伪类一样对目标元素定义样式。
第一步:HTML标签结构
一 个简单的无序列表,每个li中包含一个超链接和span,同时为每一个li添加一个不同的id和一个连接到这个id的超链接。为了添加样式和展开菜单项下 面的内容,需要使用:target伪类。
<ul class="accordion">
<li id="one" class="files"><a href="#one">我的文件<span>495</span></a></li>
<li id="two" class="mail"><a href="#two">邮件<span>26</span></a></li>
<li id="three" class="cloud"><a href="#three">网盘<span>58</span></a></li>
<li id="four" class="sign"><a href="#four">退出登录</a></li>
</ul>
第二步:菜单布局基本样式
首先修改一些浏览器默认 样式,清除margin padding等等。
.accordion,
.accordion ul,
.accordion li,
.accordion a,
.accordion span {
margin: 0;
padding: 0;
border: none;
outline: none;
text-align:left;
}
.accordion li {
list-style: none;
}
定义菜单项链接样式,添加渐变,阴影的效果,定义字体等。这里没有指定固定的宽度,菜单的 宽度100%填充它的父元素,如果你想把菜单设置成300px,你可以给它添加一个父div,指定宽度为300px就可以了。虽然没有指定宽度,但是定义 了最小宽度,保证菜单布局能够正确的显示。
.accordion li > a {
display: block;
position: relative;
min-width: 110px;
padding: 0 10px 0 40px;
color: #fdfdfd;
font: bold 14px/32px 黑体,宋体;
text-decoration: none;
text-shadow: 0px 1px 0px rgba(0,0,0, .35);
background: #6c6e74;
background: -moz-linear-gradient(top, #6c6e74 0%, #4b4d51 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#6c6e74), color-stop(100%,#4b4d51));
background: -webkit-linear-gradient(top, #6c6e74 0%,#4b4d51 100%);
background: -o-linear-gradient(top, #6c6e74 0%,#4b4d51 100%);
background: -ms-linear-gradient(top, #6c6e74 0%,#4b4d51 100%);
background: linear-gradient(top, #6c6e74 0%,#4b4d51 100%);
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1);
-moz-box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1);
box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1);
}
定义数字指示器样式,当然如果你的菜单不需要数字指示器,你打可以删掉这个html结构中 span元素。
.accordion li > a span {
display: block;
position: absolute;
top: 7px;
right: 0;
padding: 0 10px;
margin-right: 10px;
font: normal bold 12px/18px Arial, sans-serif;
background: #404247;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
-webkit-box-shadow: inset 1px 1px 1px rgba(0,0,0, .2), 1px 1px 1px rgba(255,255,255, .1);
-moz-box-shadow: inset 1px 1px 1px rgba(0,0,0, .2), 1px 1px 1px rgba(255,255,255, .1);
box-shadow: inset 1px 1px 1px rgba(0,0,0, .2), 1px 1px 1px rgba(255,255,255, .1);
}
第三步:添加图标样式
我们使用:before为菜单插入图标,图标的宽 高都是24px,用下面的样式使其正确的显示。我创建了一个sprite,包含了四个图标的正常和hover时候的不同样式。
.accordion > li > a:before {
position: absolute;
top: 0;
left: 0;
content: '';
width: 24px;
height: 24px;
margin: 4px 8px;
background-repeat: no-repeat;
background-image: url(../images/icons.png);
background-position: 0px 0px;
}
.accordion li.files > a:before { background-position: 0px 0px; }
.accordion li.files:hover > a:before,
.accordion li.files:target > a:before { background-position: 0px -24px; }
.accordion li.mail > a:before { background-position: -24px 0px; }
.accordion li.mail:hover > a:before,
.accordion li.mail:target > a:before { background-position: -24px -24px; }
.accordion li.cloud > a:before { background-position: -48px 0px; }
.accordion li.cloud:hover > a:before,
.accordion li.cloud:target > a:before { background-position: -48px -24px; }
.accordion li.sign > a:before { background-position: -72px 0px; }
.accordion li.sign:hover > a:before,
.accordion li.sign:target > a:before { background-position: -72px -24px; }
第四步:子菜单HTML和样式
HTML:
同 样也使用ul作为子菜单,放到父菜单的li里面,如下代码:
<li id="one"><a href="#one">我的文件<span>495</span></a>
<ul>
<li><a href="javascript:void(0);"><em>01</em>音乐<span>42</span></a></li>
<li><a href="javascript:void(0);"><em>02</em>视频<span>87</span></a></li>
<li><a href="javascript:void(0);"><em>03</em>图片<span>366</span></a></li>
</ul>
</li>
CSS:
.sub-menu li a {
font: bold 12px/32px 黑体,宋体;
color: #797979;
text-shadow: 1px 1px 0px rgba(255,255,255, .2);
background: #e5e5e5;
border-bottom: 1px solid #c9c9c9;
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1);
-moz-box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1);
box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1);
}
.sub-menu li:last-child a { border: none; }
.sub-menu li > a span {
color: #797979;
text-shadow: 1px 1px 0px rgba(255,255,255, .2);
background: transparent;
border: 1px solid #c9c9c9;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
.sub-menu em {
position: absolute;
top: 0;
left: 0;
margin-left: 14px;
color: #a6a6a6;
font: normal 10px/32px Arial, sans-serif;
}
第五步:定义鼠标悬浮和菜单激活时状态样式
当鼠标悬浮和菜单激活时改变 背景为绿色。
.accordion > li:hover > a,
.accordion > li:target > a {
color: #3e5706;
text-shadow: 1px 1px 1px rgba(255,255,255, .2);
background: #a5cd4e;
background: -moz-linear-gradient(top, #a5cd4e 0%, #6b8f1a 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#a5cd4e), color-stop(100%,#6b8f1a));
background: -webkit-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%);
background: -o-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%);
background: -ms-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%);
background: linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%);
}
.accordion > li:hover > a span,
.accordion > li:target > a span {
color: #fdfdfd;
text-shadow: 0px 1px 0px rgba(0,0,0, .35);
background: #3e5706;
}
.sub-menu li:hover a { background: #efefef; }
第六步:控制子菜单的显示与隐藏
为 了隐藏子菜单,我们需要定义子菜单的高度为0px。当点击父菜单时,为子菜单添加下滑显示的动态效果。为了实现下滑的效果,需要指定子菜单固定的高度。因 为这个教程中子菜单有三个link,所以这里指定了98px。如果你想加更多的子菜单就需要修改height为所有子菜单的高度和,当然如果你想要让它自 动变化,可以给高度赋值100%,但是这样下滑的动画效果就没有了。
.accordion li > .sub-menu {
height: 0;
overflow: hidden;
-webkit-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
-ms-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
.accordion li:target > .sub-menu {
height: 98px;
}
总结:
到此纯CSS3实现的手风琴风格菜单就全部结束了。教程中我们主要通过使用伪类:before和:target来定义样式,使用:target来实现菜单点击展开子菜单事件。希望你能够喜欢这个教程。
:target使用介绍
CSS3 target伪类是众多实用的CSS3特性中的一个。它用来匹配文档(页面)的URI中某个标志符的目标元素。具体来说,URI中的标志符通常会包含一 个”#”字符,然后后面带有一个标志符名称,比如#respond,target就是用来匹配ID为respond的元素的。
现在在页面中,点击一个ID链接后,页面只会跳转到相应的位置,但是并不会有比较明显的UI标识,使用:target伪类可以像:hover等伪类一样对目标元素定义样式。
第一步:HTML标签结构
一 个简单的无序列表,每个li中包含一个超链接和span,同时为每一个li添加一个不同的id和一个连接到这个id的超链接。为了添加样式和展开菜单项下 面的内容,需要使用:target伪类。
复制代码
代码如下:<ul class="accordion">
<li id="one" class="files"><a href="#one">我的文件<span>495</span></a></li>
<li id="two" class="mail"><a href="#two">邮件<span>26</span></a></li>
<li id="three" class="cloud"><a href="#three">网盘<span>58</span></a></li>
<li id="four" class="sign"><a href="#four">退出登录</a></li>
</ul>
第二步:菜单布局基本样式
首先修改一些浏览器默认 样式,清除margin padding等等。
复制代码
代码如下:.accordion,
.accordion ul,
.accordion li,
.accordion a,
.accordion span {
margin: 0;
padding: 0;
border: none;
outline: none;
text-align:left;
}
.accordion li {
list-style: none;
}
定义菜单项链接样式,添加渐变,阴影的效果,定义字体等。这里没有指定固定的宽度,菜单的 宽度100%填充它的父元素,如果你想把菜单设置成300px,你可以给它添加一个父div,指定宽度为300px就可以了。虽然没有指定宽度,但是定义 了最小宽度,保证菜单布局能够正确的显示。
复制代码
代码如下:.accordion li > a {
display: block;
position: relative;
min-width: 110px;
padding: 0 10px 0 40px;
color: #fdfdfd;
font: bold 14px/32px 黑体,宋体;
text-decoration: none;
text-shadow: 0px 1px 0px rgba(0,0,0, .35);
background: #6c6e74;
background: -moz-linear-gradient(top, #6c6e74 0%, #4b4d51 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#6c6e74), color-stop(100%,#4b4d51));
background: -webkit-linear-gradient(top, #6c6e74 0%,#4b4d51 100%);
background: -o-linear-gradient(top, #6c6e74 0%,#4b4d51 100%);
background: -ms-linear-gradient(top, #6c6e74 0%,#4b4d51 100%);
background: linear-gradient(top, #6c6e74 0%,#4b4d51 100%);
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1);
-moz-box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1);
box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1);
}
定义数字指示器样式,当然如果你的菜单不需要数字指示器,你打可以删掉这个html结构中 span元素。
复制代码
代码如下:.accordion li > a span {
display: block;
position: absolute;
top: 7px;
right: 0;
padding: 0 10px;
margin-right: 10px;
font: normal bold 12px/18px Arial, sans-serif;
background: #404247;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
-webkit-box-shadow: inset 1px 1px 1px rgba(0,0,0, .2), 1px 1px 1px rgba(255,255,255, .1);
-moz-box-shadow: inset 1px 1px 1px rgba(0,0,0, .2), 1px 1px 1px rgba(255,255,255, .1);
box-shadow: inset 1px 1px 1px rgba(0,0,0, .2), 1px 1px 1px rgba(255,255,255, .1);
}
第三步:添加图标样式
我们使用:before为菜单插入图标,图标的宽 高都是24px,用下面的样式使其正确的显示。我创建了一个sprite,包含了四个图标的正常和hover时候的不同样式。
复制代码
代码如下:.accordion > li > a:before {
position: absolute;
top: 0;
left: 0;
content: '';
width: 24px;
height: 24px;
margin: 4px 8px;
background-repeat: no-repeat;
background-image: url(../images/icons.png);
background-position: 0px 0px;
}
.accordion li.files > a:before { background-position: 0px 0px; }
.accordion li.files:hover > a:before,
.accordion li.files:target > a:before { background-position: 0px -24px; }
.accordion li.mail > a:before { background-position: -24px 0px; }
.accordion li.mail:hover > a:before,
.accordion li.mail:target > a:before { background-position: -24px -24px; }
.accordion li.cloud > a:before { background-position: -48px 0px; }
.accordion li.cloud:hover > a:before,
.accordion li.cloud:target > a:before { background-position: -48px -24px; }
.accordion li.sign > a:before { background-position: -72px 0px; }
.accordion li.sign:hover > a:before,
.accordion li.sign:target > a:before { background-position: -72px -24px; }
第四步:子菜单HTML和样式
HTML:
同 样也使用ul作为子菜单,放到父菜单的li里面,如下代码:
复制代码
代码如下:<li id="one"><a href="#one">我的文件<span>495</span></a>
<ul>
<li><a href="javascript:void(0);"><em>01</em>音乐<span>42</span></a></li>
<li><a href="javascript:void(0);"><em>02</em>视频<span>87</span></a></li>
<li><a href="javascript:void(0);"><em>03</em>图片<span>366</span></a></li>
</ul>
</li>
CSS:
复制代码
代码如下:.sub-menu li a {
font: bold 12px/32px 黑体,宋体;
color: #797979;
text-shadow: 1px 1px 0px rgba(255,255,255, .2);
background: #e5e5e5;
border-bottom: 1px solid #c9c9c9;
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1);
-moz-box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1);
box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1);
}
.sub-menu li:last-child a { border: none; }
.sub-menu li > a span {
color: #797979;
text-shadow: 1px 1px 0px rgba(255,255,255, .2);
background: transparent;
border: 1px solid #c9c9c9;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
.sub-menu em {
position: absolute;
top: 0;
left: 0;
margin-left: 14px;
color: #a6a6a6;
font: normal 10px/32px Arial, sans-serif;
}
第五步:定义鼠标悬浮和菜单激活时状态样式
当鼠标悬浮和菜单激活时改变 背景为绿色。
复制代码
代码如下:.accordion > li:hover > a,
.accordion > li:target > a {
color: #3e5706;
text-shadow: 1px 1px 1px rgba(255,255,255, .2);
background: #a5cd4e;
background: -moz-linear-gradient(top, #a5cd4e 0%, #6b8f1a 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#a5cd4e), color-stop(100%,#6b8f1a));
background: -webkit-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%);
background: -o-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%);
background: -ms-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%);
background: linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%);
}
.accordion > li:hover > a span,
.accordion > li:target > a span {
color: #fdfdfd;
text-shadow: 0px 1px 0px rgba(0,0,0, .35);
background: #3e5706;
}
.sub-menu li:hover a { background: #efefef; }
第六步:控制子菜单的显示与隐藏
为 了隐藏子菜单,我们需要定义子菜单的高度为0px。当点击父菜单时,为子菜单添加下滑显示的动态效果。为了实现下滑的效果,需要指定子菜单固定的高度。因 为这个教程中子菜单有三个link,所以这里指定了98px。如果你想加更多的子菜单就需要修改height为所有子菜单的高度和,当然如果你想要让它自 动变化,可以给高度赋值100%,但是这样下滑的动画效果就没有了。
复制代码
代码如下:.accordion li > .sub-menu {
height: 0;
overflow: hidden;
-webkit-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
-ms-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
.accordion li:target > .sub-menu {
height: 98px;
}
总结:
到此纯CSS3实现的手风琴风格菜单就全部结束了。教程中我们主要通过使用伪类:before和:target来定义样式,使用:target来实现菜单点击展开子菜单事件。希望你能够喜欢这个教程。
相关文章
- 这篇文章主要为大家详细介绍了一款非常炫酷的CSS3垂直手风琴菜单,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2016-06-28
- 这篇文章主要为大家介绍了CSS3实现可关闭的下拉手风琴菜单效果,采用纯css3技术实现了手风琴折叠与展开效果,具有一定参考借鉴价值,需要的朋友可以参考下2015-08-31
 这篇文章主要介绍了用纯CSS实现手风琴效果的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-12-28
这篇文章主要介绍了用纯CSS实现手风琴效果的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-12-28



最新评论