使用Freehand做Flash动画教程
Freehand是Macromedia公司出品的一款与CorelDraw、Illustrator齐名的矢量图形设计软件,可是你知道吗?它除了能设计平面图形外,还可以制作Flash动画哦。今天我们就来看看如何使用它来制作一个螺旋形旋转文字的动画吧。
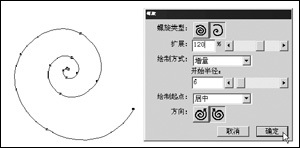
我们首先需要创建一个螺旋形对象,双击工具面板上的螺旋工具,在弹出的属性板上进行如图1所示的设置。

图1 创建一条螺旋形的对象
使用菜单命令:修改→改变路径→反转方向。这个命令能改变路径的方向,虽然现在还看不出什么效果,但在以下的制作过程中您就能发现它的用处了。
使用文字工具敲入文字“Blueidea.com”。在文字面板(窗口→检查器→文字)中您可以设置一些该文字的属性,如字体、字距等,文字的颜色您可在工具面板上的填充颜色中设置。
都设置好后选定该文字对象,使用菜单命令:编辑→克隆,这样就克隆出一个文字副本,它在原文字对象位置的正上方。把克隆出的对象向下移动一点距离。若当前没有转换面板,可以按快捷键Ctrl+M 打开。在转换面板上选择缩放按钮选项,然后在缩放比例属性设置框内输入“80%”,份数值为0,点缩放按钮。这样就把克隆出的对象缩至原文字对象的80%。
连按Ctrl+Alt+D三次做超级复制,每次复制出的对象都会比上一个缩小80%(如图2)。

图2 克隆文字
按住Shift键选定全部文字对象,用快捷方式Ctrl+X把所有文字对象剪切至剪贴板中。选择工具面板上的文字工具,在当前页拉出一个文字输入区域,使用快捷方式Ctrl+V把剪贴板上的文字对象贴至这个文字输入框内。这些原来零星的文字对象经剪切粘贴后就会连成一串文字对象了。
这时文字对象处在被选择状态,按住Shift键再选中刚才绘制的螺旋路径对象。使用菜单命令:文字→附加到路径,得到如图3所示的效果。

图3 文字按螺旋路径分布
刚才如果在螺旋形状对象上不使用反转路径的话,那么此刻文字路径对象中的对象就会是外圈为小文字,里圈为大文字了。
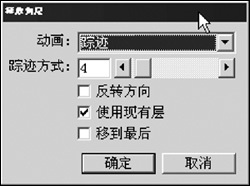
现在我们就要做动画效果了,使用菜单命令:外加功能→动画→释放到层。在释放到层面板上,从动画下拉列表中选“踪迹”选项,在踪迹方式的数值框内输入“4”(见图4)。踪迹选项能把对象复制并释放到指定的层上。这里我们选择“使用现有层”,点确定按钮。

图4 设定踪迹选项
现在这个动画效果其实已经出来了,但我们可以先设置动画播放方式,使用菜单命令:控制→电影设置。在电影设置窗口中的动画项中选择“层”,把帧速率设为6,其余按默认设置就行了。
现在按Ctrl+Enter快捷键就可以预览动画了。预览满意后,使用工具面板上的页面工具,把当前页面调整至适当大小,保存并输出就可以了。
以上就是使用Freehand做Flash动画教程的详细内容,更多关于Freehand下载的资料请关注脚本之家其它相关文章!
相关文章
- 今天为大家分享一篇关于Freehand做稿及输出的一些建议的文章,教程比较基础,对于初学者来说很适合来学习,当然,对于一些理论并不是很清楚的朋友也可以参考本文,来看看吧2017-03-14
- FreeHand+intuos2绘制舞蹈人物教程,希望大家喜欢2014-08-24
- Freehand和Flash的结合应用实例教程2014-08-21
- Macromedia FreeHand MX新功能图文介绍2014-08-20
- 矢量绘图软件FreeHand10 修改快捷键整理大全,需要的朋友快点来收藏吧2014-08-18
FreeHand MX九大绘图工具的新变化及运用(图文介绍)
本文向大家介绍了FreeHand MX九大绘图工具的新变化及运用,教程介绍的很全面,而且采用图文形式,让学习者更容易理解。推荐给大家,希望对大家有所帮助2014-08-12矢量绘图软件FreeHand 10 快捷键大全(文字、控制)
矢量绘图软件FreeHand 10 快捷键大全(文字、控制)2014-08-07- 基础的绘图工具可以创建出你所需要的任何复杂图形,但前提就是你必需熟练的掌握他们。这些工具中包括Line(直线工具)、Freehand(手绘工具)、Pen(钢笔工具)、Beaigon(2014-08-06
- 本教程是向大家介绍FreeHand 9使用技巧,教程介绍地很全面,也很详细,很适合脚本之家的朋友学习,转发过来,希望对大家有所帮助2014-08-05
- 本教程是向大家介绍Freehand 编辑功能,通过实例向大家介绍,教程总结地很全面,转发过来,希望对大家有所帮助!2014-08-04



最新评论