详解基于浏览器同源策略的几种跨域方式
Flash跨域
这是一种比较老的跨域方式,现在基本不使用了,要是有兴趣可以自己去看看,在这里就不做讨论。
服务器中转代理
由于同源策略只是浏览器的限制,服务器不会受到同源策略的限制,所以我们可以发送请求的时候,可以设置一个代理服务器,这个代理服务器和我们当前的url同源,首先请求到该同源的服务器,然后由同源的服务器重定向到我们要访问的url,由于服务器和服务器之前不受同源策略的限制,所以即使不是同源的也可以不受限制的访问。

服务器中转代理也是我们常用的一种方式。
JsonP跨域。
JsonP跨域,是我们经常使用到的一种跨域方式。想必大家都有这样的经历,在script中使用,src属性,引入外部资源,比如jQuery,稍微注意以下就能看到请求的url其实和我们本地的url不同源的,但是为什么我们却可以请求到资源呢? 这是因为src属性具有跨域的能力。凡是拥有src这个属性的标签都拥有跨域的能力,而且都是GET请求比如<script>、<img>、<iframe>
使用方法
因为我们无法监控通过<script>的src属性是否把数据获取完成,所以我们需要做一个处理。一般是我们向后端传递参数的时候,传一个处理跨域获取数据的函数,服务端会根据参数cb的值返回 对应的内容。
function doJSON(data){}
var scri = document.createElement('script')
scri.src = 'http://xxx' + '?cd =' +doJSON
这样后台返给我们的数据像这样: doJSON(data), 这样在我们的页面中就会自动执行我们定义好的方法,而且方法的参数就是我们想要的数据,我们就可以在该方法中处理相关业务逻辑。
document.domain
我们可以在页面中设置documentl.domain,但是这只是针对基础域名相同的情况。例如 在bj.58.com与tj.58.com 中设置document.domain = '58.com',那么只要基础域名是58.com,就可以访问这两个页面
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

FrontPage网页中怎么插入视频? FrontPage视频插入技巧
FrontPage网页中怎么插入视频?FrontPage创建的网页想要插入视频,该怎么插入视频并调整视频大小呢?下面我们就来看看FrontPage视频插入技巧,需要的朋友可以参考下2021-03-05 FrontPage怎么自定义设置CSS外部样式表?FrontPage中想要自己制作一个样式表,该怎么自定义设置呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-05-22
FrontPage怎么自定义设置CSS外部样式表?FrontPage中想要自己制作一个样式表,该怎么自定义设置呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-05-22 FrontPage怎么制作作网页下拉菜单?FrontPage制作网页的时候,需要给网页添加下拉菜单,该怎么制作这个效果呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-05-21
FrontPage怎么制作作网页下拉菜单?FrontPage制作网页的时候,需要给网页添加下拉菜单,该怎么制作这个效果呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-05-21
FrontPage怎么添加选项按钮? FrontPage选项按钮添加方法
FrontPage怎么添加选项按钮?FrontPage制作网页的时候,想要插入选项按钮,该怎么插入呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-05-21
FrontPage怎么使用复选框? FrontPage复选框的用法
FrontPage怎么使用复选框?FrontPage制作网页的时候,想啊哟使用复选框,该怎么使用复选框呢?下面我们就来看看FrontPage复选框的用法,需要的朋友可以参考下2019-05-20 FrontPage怎么创建留言簿网页?FrontPage中想要制作一个网页,该怎么制作留言簿呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-05-20
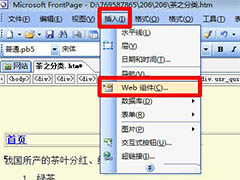
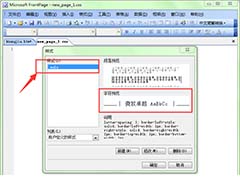
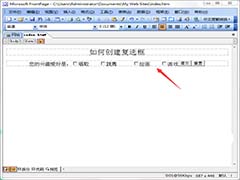
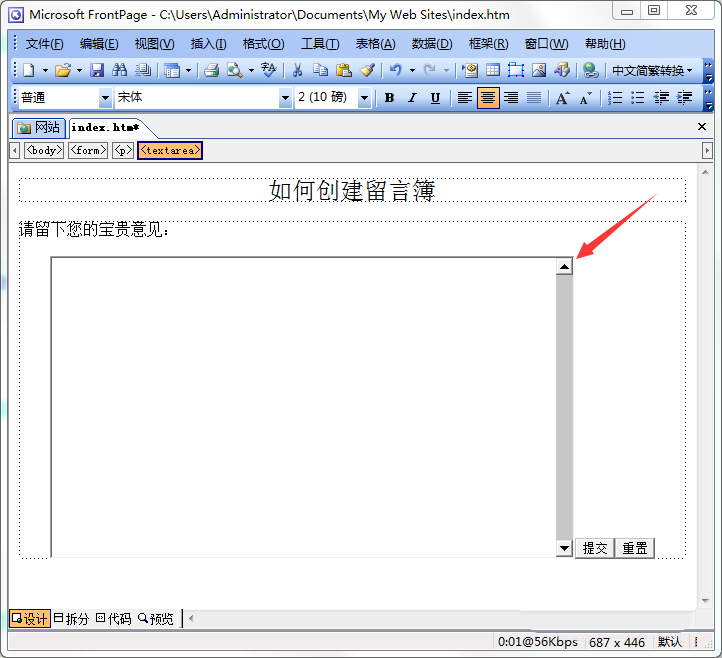
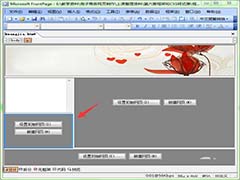
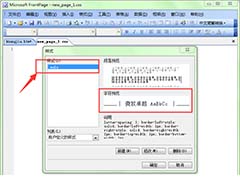
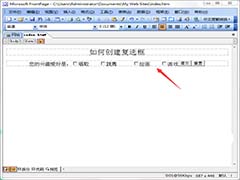
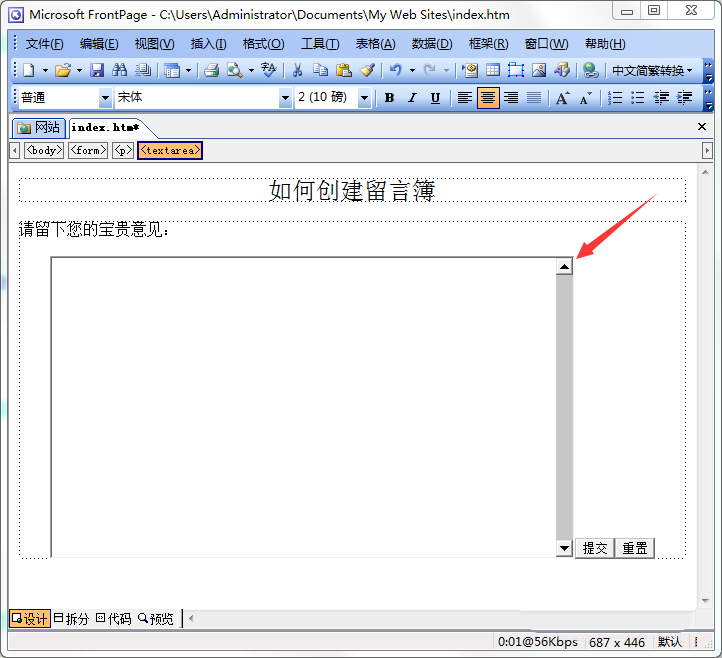
FrontPage怎么创建留言簿网页?FrontPage中想要制作一个网页,该怎么制作留言簿呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-05-20 FrontPage框架怎么拆分与合并?FrontPage中创建的框架网页想要对王佳进行拆分和合并操作,该怎么办呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-04-30
FrontPage框架怎么拆分与合并?FrontPage中创建的框架网页想要对王佳进行拆分和合并操作,该怎么办呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-04-30 FrontPage怎么启用超链接翻转效果?FrontPage给网页添加超链接以后,想要添加动态效果,比如鼠标鼠标悬或单击超链接时,链接外观所产生的变化效果,下面我们就来看看详细的2019-04-17
FrontPage怎么启用超链接翻转效果?FrontPage给网页添加超链接以后,想要添加动态效果,比如鼠标鼠标悬或单击超链接时,链接外观所产生的变化效果,下面我们就来看看详细的2019-04-17 FrontPage超链接默认颜色怎么修改?FrontPage中想要设置超链接默认的颜色,比如已访问的超链接和当前超链接的颜色,该怎么设置呢?下面我们就来看看详细的教程,需要的朋友2019-04-17
FrontPage超链接默认颜色怎么修改?FrontPage中想要设置超链接默认的颜色,比如已访问的超链接和当前超链接的颜色,该怎么设置呢?下面我们就来看看详细的教程,需要的朋友2019-04-17 这篇文章主要介绍了详解基于浏览器同源策略的几种跨域方式的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-09-03
这篇文章主要介绍了详解基于浏览器同源策略的几种跨域方式的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-09-03










最新评论