HTML5 贪吃蛇游戏实现思路及源代码
发布时间:2013-09-03 16:21:21 作者:佚名  我要评论
我要评论
游戏难点是怎么模拟贪吃蛇的移动。如果只是一个方块的话显然很简单。但是当蛇的长度变长之后要怎么样控制,下面为大家简要介绍下具体的实现,感兴趣的朋友可以参考下,希望对大家有所帮助

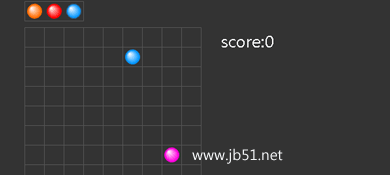
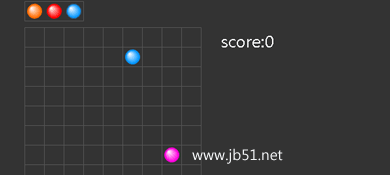
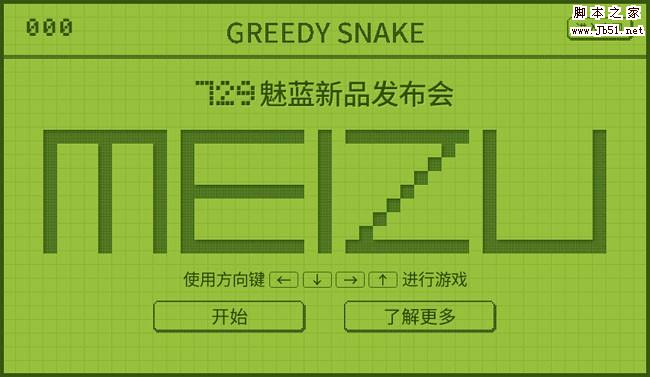
游戏操作说明
通过方向键控制贪吃蛇上下左右移动。贪吃蛇吃到食物之后会变长一个长度。
游戏具体实现
游戏难点是怎么模拟贪吃蛇的移动。如果只是一个方块的话显然很简单。但是当蛇的长度变长之后要怎么样控制
每个方块的移动呢?
如果观察蛇的移动,可以发现,从蛇的头部到尾部,每个方块在下一时刻的位置就是它的前一个方块在当前时刻
的位置。因此我们需要做的只是控制贪吃蛇的头部的运动。其他部分的位置都可以依次类推。
另外一个值得注意的问题是
贪吃蛇吃下食物之后,新增加的方块应该放在哪个位置。
答案就是在下一时刻,新增加的方块应该出现在当前时刻的尾部位置。
因此,在吃下食物之后应该在更新蛇的每个位置之前,增加一个方块,并且将其位置设定在当前时刻的尾部位置。
然后在当前时刻更新出了新增方块之外的所有方块的位置
index.html

snake.js
复制代码
代码如下:var canvas;
var ctx;
var timer;
//measures
var x_cnt = 15;
var y_cnt = 15;
var unit = 48;
var box_x = 0;
var box_y = 0;
var box_width = 15 * unit;
var box_height = 15 * unit;
var bound_left = box_x;
var bound_right = box_x + box_width;
var bound_up = box_y;
var bound_down = box_y + box_height;
//images
var image_sprite;
//objects
var snake;
var food;
var food_x;
var food_y;
//functions
function Role(sx, sy, sw, sh, direction, status, speed, image, flag)
{
this.x = sx;
this.y = sy;
this.w = sw;
this.h = sh;
this.direction = direction;
this.status = status;
this.speed = speed;
this.image = image;
this.flag = flag;
}
function transfer(keyCode)
{
switch (keyCode)
{
case 37:
return 1;
case 38:
return 3;
case 39:
return 2;
case 40:
return 0;
}
}
function addFood()
{
//food_x=box_x+Math.floor(Math.random()*(box_width-unit));
//food_y=box_y+Math.floor(Math.random()*(box_height-unit));
food_x = unit * Math.floor(Math.random() * x_cnt);
food_y = unit * Math.floor(Math.random() * y_cnt);
food = new Role(food_x, food_y, unit, unit, 0, 0, 0, image_sprite, true);
}
function play(event)
{
var keyCode;
if (event == null)
{
keyCode = window.event.keyCode;
window.event.preventDefault();
}
else
{
keyCode = event.keyCode;
event.preventDefault();
}
var cur_direction = transfer(keyCode);
snake[0].direction = cur_direction;
}
function update()
{
//add a new part to the snake before move the snake
if (snake[0].x == food.x && snake[0].y == food.y)
{
var length = snake.length;
var tail_x = snake[length - 1].x;
var tail_y = snake[length - 1].y;
var tail = new Role(tail_x, tail_y, unit, unit, snake[length - 1].direction, 0, 0, image_sprite, true);
snake.push(tail);
addFood();
}
//modify attributes
//move the head
switch (snake[0].direction)
{
case 0: //down
snake[0].y += unit;
if (snake[0].y > bound_down - unit)
snake[0].y = bound_down - unit;
break;
case 1: //left
snake[0].x -= unit;
if (snake[0].x < bound_left)
snake[0].x = bound_left;
break;
case 2: //right
snake[0].x += unit;
if (snake[0].x > bound_right - unit)
snake[0].x = bound_right - unit;
break;
case 3: //up
snake[0].y -= unit;
if (snake[0].y < bound_up)
snake[0].y = bound_up;
break;
}
//move other part of the snake
for (var i = snake.length - 1; i >= 0; i--)
{
if (i > 0)
//snake[i].direction=snake[i-1].direction;
{
snake[i].x = snake[i - 1].x;
snake[i].y = snake[i - 1].y;
}
}
}
function drawScene()
{
ctx.clearRect(box_x, box_y, box_width, box_height);
ctx.strokeStyle = "rgb(0,0,0";
ctx.strokeRect(box_x, box_y, box_width, box_height);
//detection collisions
//draw images
for (var i = 0; i < snake.length; i++)
{
ctx.drawImage(image_sprite, snake[i].x, snake[i].y);
}
ctx.drawImage(image_sprite, food.x, food.y);
}
function init()
{
canvas = document.getElementById("scene");
ctx = canvas.getContext('2d');
//images
image_sprite = new Image();
image_sprite.src = "images/sprite.png";
image_sprite.onLoad = function ()
{}
//ojects
snake = new Array();
var head = new Role(0 * unit, 0 * unit, unit, unit, 5, 0, 1, image_sprite, true);
snake.push(head);
window.addEventListener('keydown', play, false);
addFood();
setInterval(update, 300); //note
setInterval(drawScene, 30);
}
相关阅读:html5贪吃蛇游戏使用63行代码完美实现
相关文章
 一款简单的使用键盘按键的游戏效果,游戏规则:按上下左右键控制方向2014-03-17
一款简单的使用键盘按键的游戏效果,游戏规则:按上下左右键控制方向2014-03-17- 贪吃蛇,最主要的功能点:1、蛇的移动2、改变蛇的方向3、放置食物4、增加舍身5、怎么挂的,具体实现如下,简单实用就60行,感兴趣的朋友可以参考下哈,希望对大家有所帮助2013-06-25
 是一款基于HTML5实现的逼真的愤怒的小鸟网页游戏的页面效果代码,本段代码适应于所有网页使用,有兴趣的朋友们可以前来下载使用2015-04-04
是一款基于HTML5实现的逼真的愤怒的小鸟网页游戏的页面效果代码,本段代码适应于所有网页使用,有兴趣的朋友们可以前来下载使用2015-04-04 是一段在网页上实现了经典的捕鱼达人游戏的代码,HTML5捕鱼达人网页游戏代码是一款捕鱼达人fishjoy网页版游戏的源码。本段代码适应于有需要的朋友们使用2015-03-23
是一段在网页上实现了经典的捕鱼达人游戏的代码,HTML5捕鱼达人网页游戏代码是一款捕鱼达人fishjoy网页版游戏的源码。本段代码适应于有需要的朋友们使用2015-03-23 这是一款制作精良的HTML5网页游戏,该HTML5游戏的主角是一架英勇威武的太空战机,进入游戏后按”Z”键发射子弹,消灭敌机,按下“P”键暂停游戏。并且该HTML5战机游戏还具2014-06-27
这是一款制作精良的HTML5网页游戏,该HTML5游戏的主角是一架英勇威武的太空战机,进入游戏后按”Z”键发射子弹,消灭敌机,按下“P”键暂停游戏。并且该HTML5战机游戏还具2014-06-27 HTML5驴子跳游戏源码,制作很漂亮的一款HTML5+CSS3网页游戏,想研究HTML5技术的朋友,您可不要错过这款网页游戏哦,虽然是游戏,但却考验了作者很综合的HTML5编程水平2013-01-03
HTML5驴子跳游戏源码,制作很漂亮的一款HTML5+CSS3网页游戏,想研究HTML5技术的朋友,您可不要错过这款网页游戏哦,虽然是游戏,但却考验了作者很综合的HTML5编程水平2013-01-03 一款HTML5网页游戏,结合JavaScript技术共同实现,运行截图如上所示,游戏效果相当界面设计挺漂亮,五彩连珠同时也是一款经常玩的小游戏,你可以一边玩,一边研究一下HTML52012-05-08
一款HTML5网页游戏,结合JavaScript技术共同实现,运行截图如上所示,游戏效果相当界面设计挺漂亮,五彩连珠同时也是一款经常玩的小游戏,你可以一边玩,一边研究一下HTML52012-05-08 这篇文章给大家介绍基于html5制作贪吃蛇游戏(手机网页版),感兴趣的朋友一起学习吧2015-11-02
这篇文章给大家介绍基于html5制作贪吃蛇游戏(手机网页版),感兴趣的朋友一起学习吧2015-11-02









最新评论