HTML5 details标签的基础知识
定义和用法
<details> 标签规定用户可以根据需要打开和关闭的其他详细信息。
<details> 标签通常用于创建用户可以打开和关闭的交互式小部件。默认情况下,小部件是关闭的。打开时,它会展开并显示其中的内容。
任何类型的内容都可以放在 <details> 标签中。
提示:<summary> 标签 与 <details> 结合使用,可为详细信息指定可见的标题。用户点击标题时,会显示出 <details> 定义的内容。
另请参阅:
HTML DOM 参考手册:Details 对象
浏览器支持
表中的数字注明了首个完全支持该元素的浏览器版本。
| Chrome | Edge | Firefox | Safari | Opera |
|---|---|---|---|---|
| 12.0 | 79.0 | 49.0 | 6.0 | 15.0 |
默认的 CSS 设置
大多数浏览器将使用以下默认值显示 <details> 元素:
details {
display: block;
}属性
| 属性 | 值 | 描述 |
|---|---|---|
| open | open | 规定详细信息应该对用户可见(打开)。 |
实例
例子 1
定义用户可以按需打开和关闭的详细信息:
<details> <summary>脚本之家介绍</summary> <p>脚本之家是国内专业的网站建设资源、脚本编程学习类网站,提供asp、php、asp.net、javascript、jquery、vbscript、dos批处理、网页制作、网络编程、网站建设等编程资料。</p> </details>
效果
脚本之家介绍
脚本之家是国内专业的网站建设资源、脚本编程学习类网站,提供asp、php、asp.net、javascript、jquery、vbscript、dos批处理、网页制作、网络编程、网站建设等编程资料。
例子 2
使用 CSS 设置 <details> 和 <summary> 的样式:
<html>
<style>
details > summary {
padding: 4px;
width: 200px;
background-color: #eeeeee;
border: none;
box-shadow: 1px 1px 2px #bbbbbb;
cursor: pointer;
}
details > p {
background-color: #eeeeee;
padding: 4px;
margin: 0;
box-shadow: 1px 1px 2px #bbbbbb;
}
</style>
<body>
<details>
<summary>脚本之家介绍</summary>
<p>脚本之家是国内专业的网站建设资源、脚本编程学习类网站,提供asp、php、asp.net、javascript、jquery、vbscript、dos批处理、网页制作、网络编程、网站建设等编程资料。</p>
</details>
</body>
</html>details与summary标签
一,details标签
用于描述文档或文档某个部分的内容
二,summary标签
与details配合使用,可以为 details 定义标题。标题是可见的,用户点击标题时,会显示出 details。
具体的案例可以参考这篇文章:https://www.jb51.net/javascript/3299227n6.htm
到此这篇关于HTML5 details标签的基础知识的文章就介绍到这了,更多相关HTML5 details内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
- 本文介绍了HTML中的details标签,包括其在实例中的应用,浏览器的支持情况,定义与用法,此标签在HTML5中新增,用于描述文档或文档部分的细节,默认情况下,详情是隐藏的,用2024-11-03
- HTML5标准的推广极大改进了网页表单设计,引入新的表单控件和属性,提升用户体验,简化前端开发,本文详细介绍HTML5新增表单元素,展示如何利用这些元素增强表单功能,如数据验证2024-10-22
 本文介绍如何在HTML5页面中使用高德地图API实现地图定位功能,首先需要在HTML中引入高德地图API,然后创建一个地图容器,还可以通过点击地图来手动更新位置,这一过程不仅适用2024-10-21
本文介绍如何在HTML5页面中使用高德地图API实现地图定位功能,首先需要在HTML中引入高德地图API,然后创建一个地图容器,还可以通过点击地图来手动更新位置,这一过程不仅适用2024-10-21 在HTML5中,元素定位是通过设置position属性实现的,相对定位基于元素自身位置调整,绝对定位以最近的已定位父元素为参考,固定定位则相对于浏览器窗口固定位置,z-index属性可2024-10-21
在HTML5中,元素定位是通过设置position属性实现的,相对定位基于元素自身位置调整,绝对定位以最近的已定位父元素为参考,固定定位则相对于浏览器窗口固定位置,z-index属性可2024-10-21- 本文详细介绍了如何使用HTML5和JavaScript构建调用本地摄像头拍照并上传照片的网页应用,内容涵盖从实现摄像头功能,提供了一套完整的操作指南和技术路线,使读者能够在实际项2024-10-21
- 本文详细介绍了Checkbox的基础属性、样式自定义及其应用场景,Checkbox通过<input>元素实现,样式自定义可以通过隐藏原始Checkbox、使用伪元素、JavaScript来实现,Chec2024-10-16
 本文介绍了HTML5中表单的自动验证、取消验证、自定义错误信息等功能,通过required、pattern、min、max和step属性,可以实现对表单输入的自动检查,novalidate和formnovalida2024-09-23
本文介绍了HTML5中表单的自动验证、取消验证、自定义错误信息等功能,通过required、pattern、min、max和step属性,可以实现对表单输入的自动检查,novalidate和formnovalida2024-09-23- 在HTML5项目中使用NotoSansCJK字体能提升用户体验,本文介绍了通过GoogleFonts在线加载和本地托管两种方法,在线加载无需下载,通过GoogleFonts链接快速引入,适合离线使用或2024-09-23
 HLS是一种基于HTTP协议的流媒体传输协议,它的出现使得视频的传输更加稳定和可靠,本文给大家介绍Html5如何播放hls格式的视频,感兴趣的朋友一起看看吧2024-08-19
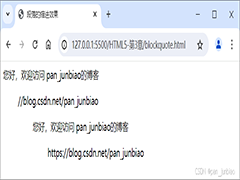
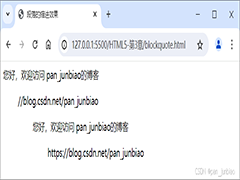
HLS是一种基于HTTP协议的流媒体传输协议,它的出现使得视频的传输更加稳定和可靠,本文给大家介绍Html5如何播放hls格式的视频,感兴趣的朋友一起看看吧2024-08-19 使用<blockquote>标签可以实现页面文字的段落缩进,这一标签也是每使用一次,段落就缩进一次,并且可以嵌套使用,以达到不同的缩进效果,本文通过实例代码介绍HTML5使2024-07-08
使用<blockquote>标签可以实现页面文字的段落缩进,这一标签也是每使用一次,段落就缩进一次,并且可以嵌套使用,以达到不同的缩进效果,本文通过实例代码介绍HTML5使2024-07-08







最新评论