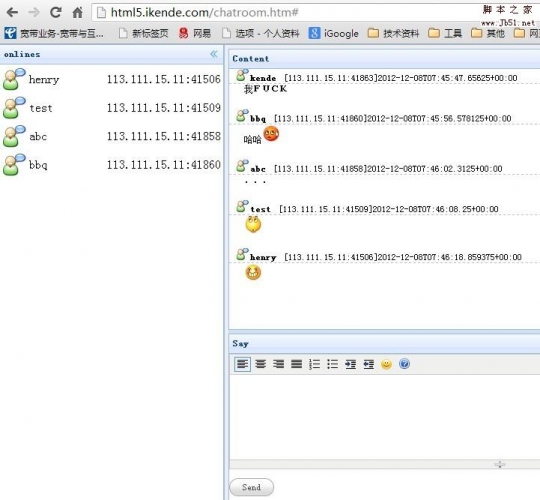
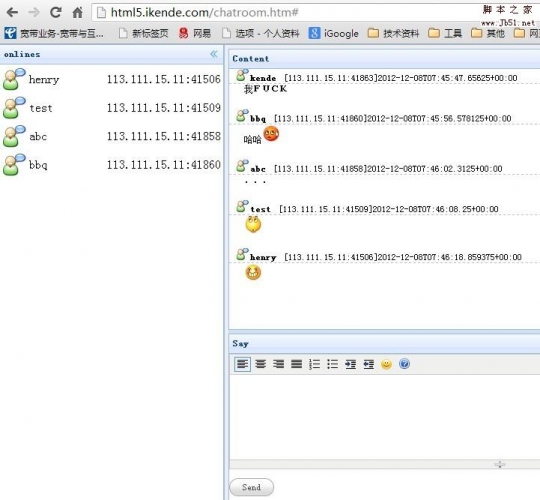
利用html5的websocket实现websocket聊天室
什么是websocket
WebSocket 协议是html5引入的一种新的协议,其目的在于实现了浏览器与服务器全双工通信。看了上面链接的同学肯定对过去怎么低效率高消耗(轮询或comet)的做此事已经有所了解了,而在websocket API,浏览器和服务器只需要要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。同时这么做有两个好处
1.通信传输字节减少:比起以前使用http传输数据,websocket传输的额外信息很少,据百度说只有2k
2.服务器可以主动向客户端推送消息,而不用客户端去查询
关于概念和好处,网上到处都是,不再赘述,简单看看其原理,然后动手写一个web版聊天室吧
握手
除了TCP连接的三次握手,websocket协议中客户端与服务器想建立连接需要一次额外的握手动作,在最新版的协议中是这个样子的
客户端向服务器发送请求
GET / HTTP/1.1
Upgrade: websocket
Connection: Upgrade
Host: 127.0.0.1:8080
Origin: <a href="http://test.com">http://test.com</a>
Pragma: no-cache
Cache-Control: no-cache
Sec-WebSocket-Key: OtZtd55qBhJF2XLNDRgUMg==
Sec-WebSocket-Version: 13
Sec-WebSocket-Extensions: x-webkit-deflate-frame
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_9_0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/31.0.1650.57 Safari/537.36
服务器给出响应
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: xsOSgr30aKL2GNZKNHKmeT1qYjA=
在请求中的“Sec-WebSocket-Key”是随机的,服务器端会用这些数据来构造出一个SHA-1的信息摘要。把“Sec-WebSocket-Key”加上一个魔幻字符串“258EAFA5-E914-47DA-95CA-C5AB0DC85B11”。使用 SHA-1 加密,之后进行 BASE-64编码,将结果做为 “Sec-WebSocket-Accept” 头的值,返回给客户端(来自维基百科)。
websocket API
经过握手之后浏览器与服务器建立连接,两者就可以互相通信了。websocket的API真心很简单,看看W3C的定义
enum BinaryType { "blob", "arraybuffer" };
[Constructor(DOMString url, optional (DOMString or DOMString[]) protocols)]
interface WebSocket : EventTarget {
readonly attribute DOMString url;
// ready state
const unsigned short CONNECTING = 0;
const unsigned short OPEN = 1;
const unsigned short CLOSING = 2;
const unsigned short CLOSED = 3;
readonly attribute unsigned short readyState;
readonly attribute unsigned long bufferedAmount;
// networking
attribute EventHandler onopen;
attribute EventHandler onerror;
attribute EventHandler onclose;
readonly attribute DOMString extensions;
readonly attribute DOMString protocol;
void close([Clamp] optional unsigned short code, optional DOMString reason);
// messaging
attribute EventHandler onmessage;
attribute BinaryType binaryType;
void send(DOMString data);
void send(Blob data);
void send(ArrayBuffer data);
void send(ArrayBufferView data);
};
创建websocket
ws=new WebSocket(address); //ws://127.0.0.1:8080
调用其构造函数,传入地址,就可以创建一个websocket了,值得注意的是地址协议得是ws/wss
关闭socket
ws.close();
调用webservice实例的close()方法就可以关闭webservice,当然也可以传入一个code和string说明为什么关了
几个回调函数句柄
由于其异步执行,回调函数自然少不了,有四个重要的
onopen:连接创建后调用
onmessage:接收到服务器消息后调用
onerror:出错时调用
onclose:关闭连接的时候调用
看名字就知道是干什么的了,每个回调函数都会传入一个Event对象,可以通过event.data访问消息
使用API
我们可以在创建socket成功后为其回调函数赋值
ws=new WebSocket(address);
ws.onopen=function(e){
var msg=document.createElement('div');
msg.style.color='#0f0';
msg.innerHTML="Server > connection open.";
msgContainer.appendChild(msg);
ws.send('{<'+document.getElementById('name').value+'>}');
也可以通过事件绑定的方式
ws=new WebSocket(address);
ws.addEventListener('open',function(e){
var msg=document.createElement('div');
msg.style.color='#0f0';
msg.innerHTML="Server > connection open.";
msgContainer.appendChild(msg);
ws.send('{<'+document.getElementById('name').value+'>}');
客户端实现
其实客户端的实现比较简单,除了websocket相关的几句就是一些自动focus、回车键事件处理、消息框自动定位到底部等简单功能,不一一说明了
相关文章
- 本篇文章主要介绍了HTML5-WebSocket实现多文件同时上传的实例,HTML5结合Websocket进行文件的传输就变得更加方便和灵活,有兴趣的可以了解一下。2016-12-29
 本篇文章主要介绍了HTML5-WebSocket实现聊天室示例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。2016-12-15
本篇文章主要介绍了HTML5-WebSocket实现聊天室示例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。2016-12-15- 这篇文章主要介绍了浅析HTML5的WebSocket与服务器推送事件,WebSocket API最大的特点就是让服务器和客户端能在给定的时间范围内的任意时刻,相互推送信息,需要的朋友可以参2016-02-19
- 这篇文章主要为大家介绍了HTML5实现WebSocket协议原理,可以帮助初学者理解WebSocket协议,需要的朋友可以参考下2014-07-07
- 本文主要研究HTML5 WebSockets的使用方法,它是HTML5中最强大的通信功能,定义了一个全双工的通信信道,只需Web上的一个Socket即可进行通信,能减少不必要的网络流量并降低2014-02-26
html5-websocket基于远程方法调用的数据交互实现
一般在传统网页中注册用户信息都是通过post或ajax提交到页面处理,到了HTML5后我们有另一种方法就是通过websocket进行数据交互,接下来将详细介绍,需要了解的朋友可以参考下2012-12-04- 这篇文章主要介绍了基于HTML5的WebSocket的实例代码,需要的朋友可以参考下2018-08-15



最新评论