window.open()各参数示例详解
发布时间:2024-06-19 16:13:12 作者:佚名  我要评论
我要评论
这篇文章主要介绍了window.open()各参数示例详解,本文通过实例代码给大家介绍的非常详细,感兴趣的朋友跟随小编一起看看吧
基本语法:
window.open('http://****/');window.open()各参数详解:
window.open('http://***/', 'newwindow', 'height=100, width=400, top=0, left=0, toolbar=no, menubar=no, scrollbars=no, resizable=no, location=no, status=no')‘http://*****/’ :弹出窗口的地址;
‘newwindow’ : 弹出窗口的名字(不是文件名),非必须,可用空”代替;
height=100 : 窗口高度;
width=400 : 窗口宽度;
top=0 : 窗口距离屏幕上方的象素值;
left=0 : 窗口距离屏幕左侧的象素值;
toolbar=no : 是否显示工具栏,yes为显示;
menubar,scrollbars : 表示菜单栏和滚动栏。
resizable=no : 是否允许改变窗口大小,yes为允许;
location=no : 是否显示地址栏,yes为允许;
status=no : 是否显示状态栏内的信息(通常是文件已经打开),yes为允许;
弹出窗口居中方法:
function openWin(url,name,iWidth,iHeight) {
//获得窗口的垂直位置
var iTop = (window.screen.availHeight - 30 - iHeight) / 2;
//获得窗口的水平位置
var iLeft = (window.screen.availWidth - 10 - iWidth) / 2;
window.open(url, name, 'height=' + iHeight + ',innerHeight=' + iHeight + '
,width=' + iWidth + ',innerWidth=' + iWidth + ',top=' + iTop + ',left=' + iLeft + '
,status=no,toolbar=no,menubar=no,location=no,resizable=no,scrollbars=0,titlebar=no');
}关闭弹出窗口:
window.opener = null; window.open('', '_self'); window.close();新窗口中关闭代码如下:
<input type="button" onclick="window.opener = null; window.open('', '_self'); window.close();" value="关闭" />到此这篇关于window.open()各参数详解的文章就介绍到这了,更多相关window.open()参数内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
 本文介绍如何在HTML5页面中使用高德地图API实现地图定位功能,首先需要在HTML中引入高德地图API,然后创建一个地图容器,还可以通过点击地图来手动更新位置,这一过程不仅适用2024-10-21
本文介绍如何在HTML5页面中使用高德地图API实现地图定位功能,首先需要在HTML中引入高德地图API,然后创建一个地图容器,还可以通过点击地图来手动更新位置,这一过程不仅适用2024-10-21 在HTML5中,元素定位是通过设置position属性实现的,相对定位基于元素自身位置调整,绝对定位以最近的已定位父元素为参考,固定定位则相对于浏览器窗口固定位置,z-index属性可2024-10-21
在HTML5中,元素定位是通过设置position属性实现的,相对定位基于元素自身位置调整,绝对定位以最近的已定位父元素为参考,固定定位则相对于浏览器窗口固定位置,z-index属性可2024-10-21- 本文详细介绍了如何使用HTML5和JavaScript构建调用本地摄像头拍照并上传照片的网页应用,内容涵盖从实现摄像头功能,提供了一套完整的操作指南和技术路线,使读者能够在实际项2024-10-21
- 本文详细介绍了Checkbox的基础属性、样式自定义及其应用场景,Checkbox通过<input>元素实现,样式自定义可以通过隐藏原始Checkbox、使用伪元素、JavaScript来实现,Chec2024-10-16
 本文介绍了HTML5中表单的自动验证、取消验证、自定义错误信息等功能,通过required、pattern、min、max和step属性,可以实现对表单输入的自动检查,novalidate和formnovalida2024-09-23
本文介绍了HTML5中表单的自动验证、取消验证、自定义错误信息等功能,通过required、pattern、min、max和step属性,可以实现对表单输入的自动检查,novalidate和formnovalida2024-09-23- 在HTML5项目中使用NotoSansCJK字体能提升用户体验,本文介绍了通过GoogleFonts在线加载和本地托管两种方法,在线加载无需下载,通过GoogleFonts链接快速引入,适合离线使用或2024-09-23
 HLS是一种基于HTTP协议的流媒体传输协议,它的出现使得视频的传输更加稳定和可靠,本文给大家介绍Html5如何播放hls格式的视频,感兴趣的朋友一起看看吧2024-08-19
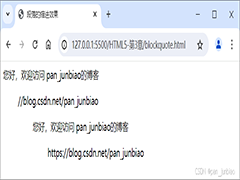
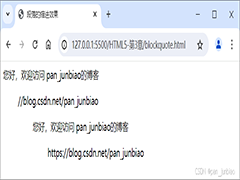
HLS是一种基于HTTP协议的流媒体传输协议,它的出现使得视频的传输更加稳定和可靠,本文给大家介绍Html5如何播放hls格式的视频,感兴趣的朋友一起看看吧2024-08-19 使用<blockquote>标签可以实现页面文字的段落缩进,这一标签也是每使用一次,段落就缩进一次,并且可以嵌套使用,以达到不同的缩进效果,本文通过实例代码介绍HTML5使2024-07-08
使用<blockquote>标签可以实现页面文字的段落缩进,这一标签也是每使用一次,段落就缩进一次,并且可以嵌套使用,以达到不同的缩进效果,本文通过实例代码介绍HTML5使2024-07-08- 这篇文章主要介绍了window.open()各参数示例详解,本文通过实例代码给大家介绍的非常详细,感兴趣的朋友跟随小编一起看看吧2024-06-19
 在现代互联网应用中,有时我们需要让用户在网页上进行签字操作,比如确认文件、填写电子表格或者签署合同,利用 HTML5 的 canvas 画布,我们可以轻松地实现这一功能,为用2024-06-19
在现代互联网应用中,有时我们需要让用户在网页上进行签字操作,比如确认文件、填写电子表格或者签署合同,利用 HTML5 的 canvas 画布,我们可以轻松地实现这一功能,为用2024-06-19








最新评论