html5 利用重力感应实现摇一摇换颜色可用来做抽奖等等
发布时间:2014-05-07 15:08:34 作者:佚名  我要评论
我要评论
摇一摇换颜色的,非常好用,不过测试后,需要有很多的地方需要注意,下面是个人的一些见解,大家不妨参考下
我从网上找到了一个案例,是用来摇一摇换颜色的,非常好用,不过测试后,需要注意的有:
1、必须要ios或者是安卓4.0以上的才能实现功能应用。
2、如果加如z坐标的判断,就会出现屏幕乱变颜色的情况,估计太敏感了…………或者是没找到对的用法,希望大家能给指正
3、这个功能稍微改改,就可以变成抽奖的方法,比大转盘、刮刮卡要时尚些,哈哈
<script type="text/javascript">
var color = new Array('red', 'blue', 'yellow', 'green', '#00f', '#0ff');
if(window.DeviceMotionEvent) {
var speed = 25;
var x = y = z = lastX = lastY = lastZ = 0;
window.addEventListener('devicemotion', function(){
var acceleration =event.accelerationIncludingGravity;
x = acceleration.x;
y = acceleration.y;
//z = acceleration.z;
if(Math.abs(x-lastX) > speed || Math.abs(y-lastY) > speed ) {
document.body.style.backgroundColor = color[Math.round(Math.random()*10)%6];
}
lastX = x;
lastY = y;
//lastZ = z;
}, false);
}
</script>
1、必须要ios或者是安卓4.0以上的才能实现功能应用。
2、如果加如z坐标的判断,就会出现屏幕乱变颜色的情况,估计太敏感了…………或者是没找到对的用法,希望大家能给指正
3、这个功能稍微改改,就可以变成抽奖的方法,比大转盘、刮刮卡要时尚些,哈哈
复制代码
代码如下:<script type="text/javascript">
var color = new Array('red', 'blue', 'yellow', 'green', '#00f', '#0ff');
if(window.DeviceMotionEvent) {
var speed = 25;
var x = y = z = lastX = lastY = lastZ = 0;
window.addEventListener('devicemotion', function(){
var acceleration =event.accelerationIncludingGravity;
x = acceleration.x;
y = acceleration.y;
//z = acceleration.z;
if(Math.abs(x-lastX) > speed || Math.abs(y-lastY) > speed ) {
document.body.style.backgroundColor = color[Math.round(Math.random()*10)%6];
}
lastX = x;
lastY = y;
//lastZ = z;
}, false);
}
</script>
相关文章
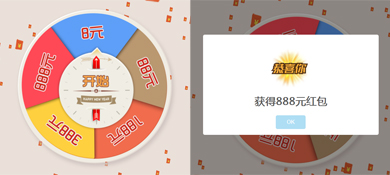
 这是一款基于HTML5实现的手机验证抽奖领券效果源码。在输入框输入手机号码即可点击下方的按钮来进行抽奖游戏,中奖后还会弹出提示信息2016-06-09
这是一款基于HTML5实现的手机验证抽奖领券效果源码。在输入框输入手机号码即可点击下方的按钮来进行抽奖游戏,中奖后还会弹出提示信息2016-06-09 jQuery+html5实现企业年会数字抽奖特效源码是一款基于jQuery+HTML5实现的企业年会电子数字抽奖代码。需要的朋友前来下载源码2016-03-25
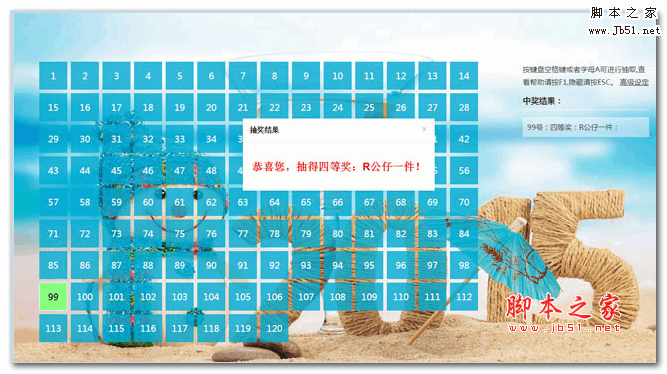
jQuery+html5实现企业年会数字抽奖特效源码是一款基于jQuery+HTML5实现的企业年会电子数字抽奖代码。需要的朋友前来下载源码2016-03-25 这是一款基于html5实现的新年红包抽奖转盘效果源码。可键盘控制抽奖转盘旋转,背景为红包雨,图片可以更改,并且可调整速度。点击抽奖可弹出抽奖结果提示2016-02-25
这是一款基于html5实现的新年红包抽奖转盘效果源码。可键盘控制抽奖转盘旋转,背景为红包雨,图片可以更改,并且可调整速度。点击抽奖可弹出抽奖结果提示2016-02-25 基于html5 canvas实现圆形转盘抽奖特效源码是一款无需jQuery/js就可以实现的抽奖转盘代码,点击立即抽奖(start)转盘转动,红色指向表示中奖,需要的朋友前来下载源码2016-01-15
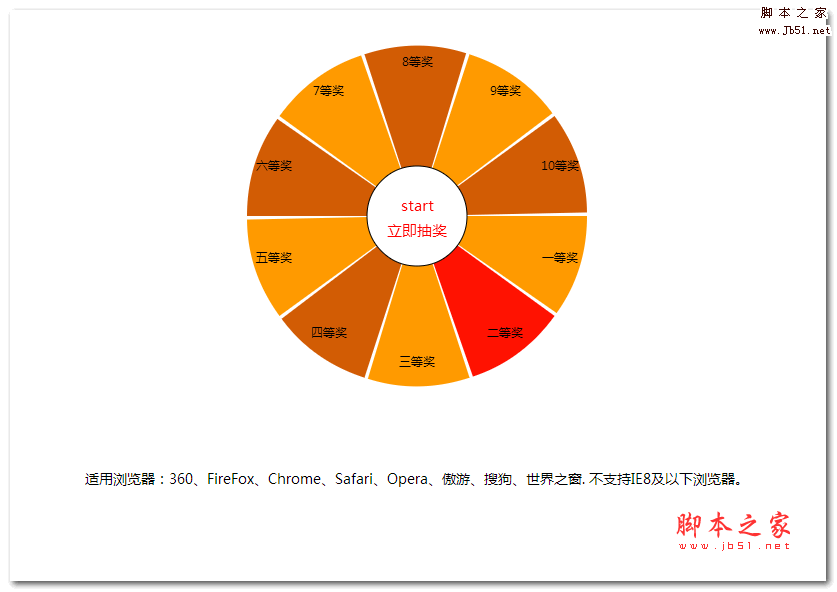
基于html5 canvas实现圆形转盘抽奖特效源码是一款无需jQuery/js就可以实现的抽奖转盘代码,点击立即抽奖(start)转盘转动,红色指向表示中奖,需要的朋友前来下载源码2016-01-15 本源码是一款非常简单的基于HTML5 canvas而实现的抽奖轮盘特效代码。该抽奖轮盘中的所有元素都使用canvas代码来生成2015-12-28
本源码是一款非常简单的基于HTML5 canvas而实现的抽奖轮盘特效代码。该抽奖轮盘中的所有元素都使用canvas代码来生成2015-12-28 基于HTML5 Canvas大转盘随机抽奖特效源码是一款基于canvas实现的转盘及指针,各奖项和分区颜色可随意设置。当点击开始抽奖转盘转动,并给大家提示中奖提醒,对本段代码感兴2015-12-18
基于HTML5 Canvas大转盘随机抽奖特效源码是一款基于canvas实现的转盘及指针,各奖项和分区颜色可随意设置。当点击开始抽奖转盘转动,并给大家提示中奖提醒,对本段代码感兴2015-12-18 是一款实现了只能在手机上看出效果的,带有音乐的手机端摇一摇开奖抽奖效果代码,本段代码适应于所有网页使用,有兴趣的朋友们可以前来下载使用2015-11-30
是一款实现了只能在手机上看出效果的,带有音乐的手机端摇一摇开奖抽奖效果代码,本段代码适应于所有网页使用,有兴趣的朋友们可以前来下载使用2015-11-30 这是一款基于jQuery+HTML5实现的微信大转盘抽奖效果源码,是一款可配置奖品抽奖的jQuery大转盘抽奖代码,可实现点击按钮转轮旋转实现抽奖功能,效果逼真自然2015-06-11
这是一款基于jQuery+HTML5实现的微信大转盘抽奖效果源码,是一款可配置奖品抽奖的jQuery大转盘抽奖代码,可实现点击按钮转轮旋转实现抽奖功能,效果逼真自然2015-06-11 jQuery+HTML5实现刮刮乐抽奖特效是一款红色喜庆风格的jQuery抽奖特效2015-01-09
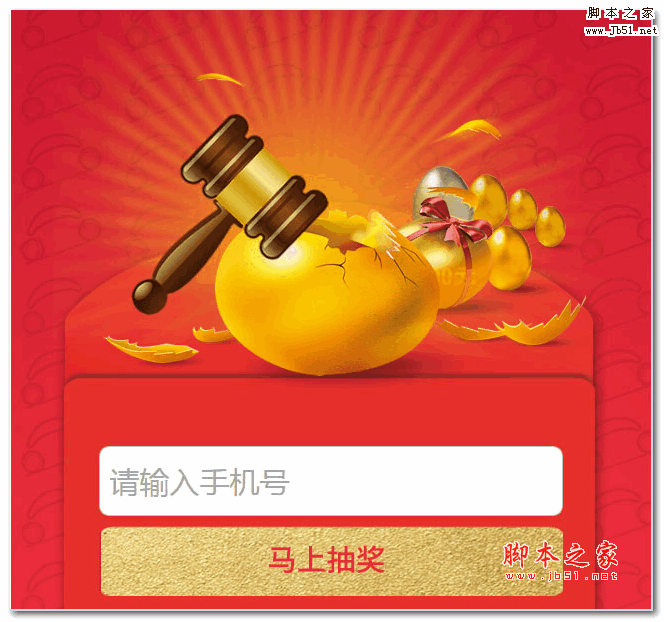
jQuery+HTML5实现刮刮乐抽奖特效是一款红色喜庆风格的jQuery抽奖特效2015-01-09 jQuery+Html5实现砸金蛋手机抽奖活动特效源码是一款基于jQuery与HTML5相结合实现的砸金蛋动态效果,有需要的朋友前来下载源码2016-06-29
jQuery+Html5实现砸金蛋手机抽奖活动特效源码是一款基于jQuery与HTML5相结合实现的砸金蛋动态效果,有需要的朋友前来下载源码2016-06-29












最新评论